Создаем бейдж в Photoshop
 В этом уроке мы узнаем, как нарисовать в Photoshop красочный бейдж с
ленточками, и как "прошить" его, создав красивый эффект швейной строчки.
В этом уроке мы узнаем, как нарисовать в Photoshop красочный бейдж с
ленточками, и как "прошить" его, создав красивый эффект швейной строчки.
В качестве дополнительных материалов нам понадобится небольшой набор бесшовных, природных гранжевых текстур (http://brushsoulz.com/seamless-natural-grunge-textures).
Шаг1
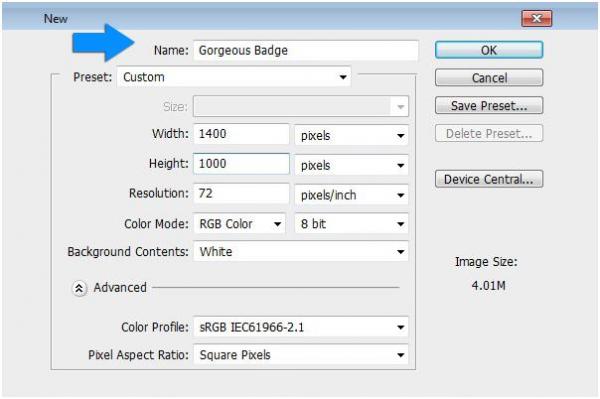
Создайте новый документ с размерами 1400 х1000 px.

Шаг2
Прежде всего, сделаем фон. Создайте новый слой, перейдя в Layer > New
> Layer (Слои > Новый > Слой) и, включив paint bucket tool
(заливка), окрасьте его таким #bdb293 цветом. Теперь откройте в
Photoshop файл с текстурой дерева "webtreats-grunge-1.jpg" из набора
гранж текстур и перенесите в свой документ. Измените blending mode
(режим смешивания) этого слоя на Hard light (Жесткий свет) и уменьшите
opacity (непрозрачность) до 75%. Теперь перейдите в Filter > Texture
(Фильтр > Текстура) и выберите Texturizer (Текстуризатор), чтобы
придать больше выразительности текстуре этого слоя. Затем, добавив
эффект Spatter (Разбрызгивание), выбранный в меню Filter > Brush
strokes (Фильтр > Штрихи), мы получим красивый, готовый к работе фон.

Шаг3
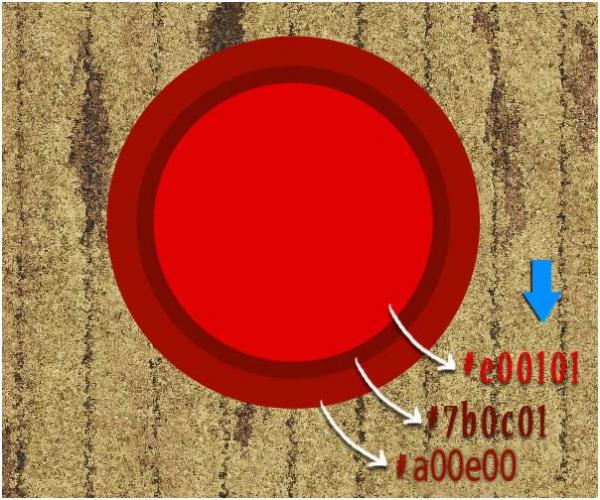
Переходим к созданию основы нашего бейджа. Для этого возьмите ellipse
tool (эллипс) и нарисуйте три круга разных размеров, которые я
обозначил, как основной, средний и передний. Залив эти фигуры оттенками
любого цвета, который вам по нраву, вы должны получить нечто похожее на
рисунок ниже.

Шаг 4
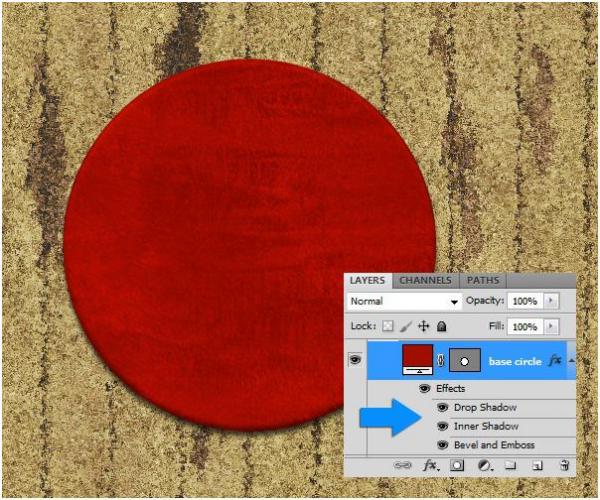
Теперь добавим немного текстуры нашему бейджу. Откройте одну из
гранжевых текстур и перенесите ее на холст, расположив этот слой прямо
над слоем основного круга. Выберите слой текстуры и, нажав Ctrl,
кликните на слое большого круга, выделив, таким образом, его контур, а
затем нажмите на иконку add layer mask (добавить слой-маску). В
результате применения маски, текстура будет отображаться только в
пределах круга. Теперь для текстурного слоя измените blending mode
(режим смешивания) на overlay (перекрытие) и уменьшите fill (заливка) до
80%. Повторив предыдущие действия, добавьте текстуру двум другим
фигурам.

Шаг 5
Теперь можно добавить стили для каждого круга, чтобы придать изображению
больше глубины. Начните с основного круга, перейдя в Layer > Layer
style > Blending options (Слои > Стиль слоя > Параметры
наложения) и выбрав указанные ниже настройки стиля.


Шаг 6
Для средней фигуры выберите следующие настройки стиля слоя:

Шаг 7
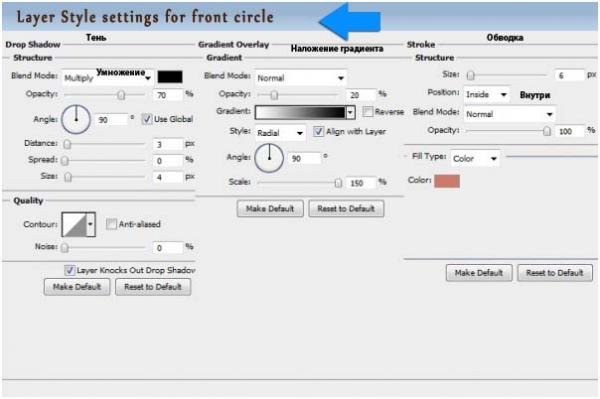
Настройки стиля для переднего круга.

Шаг 8
Теперь мы "прошьем" большой круг по периметру, чтобы сделать наш бейдж
более привлекательным. Установите первым такой # d36b42 цвет. Возьмите
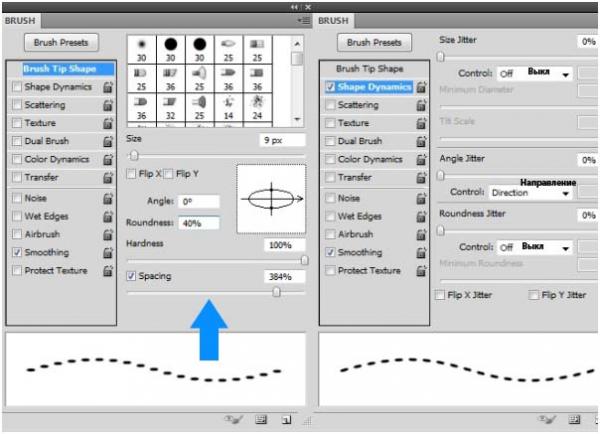
brush tool (кисть) и, открыв панель настроек (brush panel), выберите
указанные ниже параметры, которые позволят кисти имитировать стежки
швейной строчки.

После этого создайте новый слой и, выбрав pen tool (перо), нарисуйте
окружность диаметром чуть меньше большого круга. Затем кликните на
контуре правой кнопкой и выберите Stroke path > Brush (Выполнить
обводку контура > Кисть). Кликнув еще раз правой кнопкой, выберите
команду delete path (удалить контур). Теперь добавьте строчке тень (drop
shadow), перейдя в Layer > Layer style (Слои > Стиль Слоя).
Сделав это, мы получим красивую окружность швейной строчки.

Шаг 9
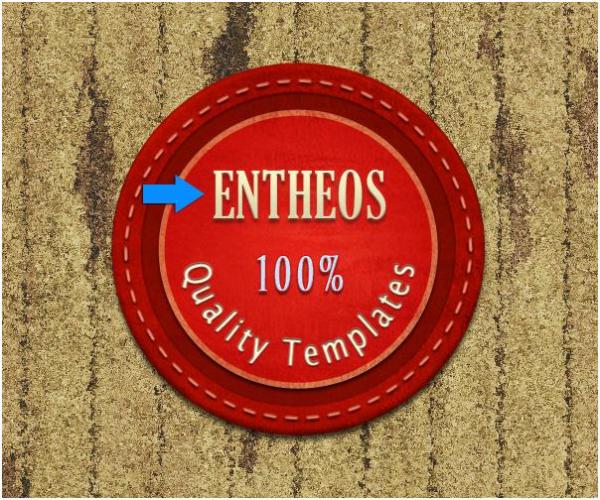
Теперь пора добавить нашему бейджу текст. Напишите, что считаете нужным,
выбрав шрифт и цвет на свой вкус. Поиграйте немного с параметрами
наложения, что бы придать тексту больше выразительности.

Я написал на передней фигуре Quality Template (Качество шаблона),
расположив надпись полукругом. Чтобы сделать так, выберите ellipse tool
(эллипс) и, указав на панели настроек опцию path (контуры), нарисуйте
внутри передней фигуры круг. Теперь выберите type tool (текст) и
подведите мышку к линии круга. Когда форма курсора изменится, щелкните
левой кнопкой мыши, и тогда на линии появится мигающий курсор,
разрешающий ввод текста, который будет располагаться вдоль линии с
внешней стороны окружности. А чтобы "затолкать" надпись внутрь и
перевернуть, нужно, нажав клавишу Ctrl, взяться за нее мышкой и потащить
в направлении центра круга. Для того чтобы расположить текст, как на
рисунке, в нижней половине круга, выберите path selection tool
(выделение контура) и, взявшись за текст, просто перемещайте его внутри
окружности. При этом мы заметим на линии круга два управляющих узелка,
крестик и кружочек. Крестик задает место, где надпись начинается, а
кружок указывает, где она должна закончиться, поэтому, сначала
передвиньте кружок на конец нижней половины круга, а затем крестик
перетащите в начало. Вот и все.
Чтобы немного украсить текст, я еще добавил в композицию звезды и линию.
Шаг 10
Теперь мы сделаем ленточку для нашего бейджа. Выберите pen tool (перо) и нарисуйте контур ленты.

Кликните правой кнопкой по контуру и выберите Make selection (Образовать
выделенную область), затем залейте ее таким # 024678 цветом.

Шаг 11
Теперь добавьте ленточке одну из гранжевых текстур, используя методику,
описанную на шаге 4, затем примените стиль слоя с указанными ниже
настройками.

После этого "прострочите" ленточку голубоватой (#e2e8e8) нитью таким же
образом, как описано на шаге 8. Учитывая, что у вас уже настроена кисть,
имитирующая стежки, просто обведите пером (pen tool) границы ленты и,
выбрав команду Stroke path (Выполнить обводку контура), примените кисть и
затем добавьте шву тень (drop shadow).
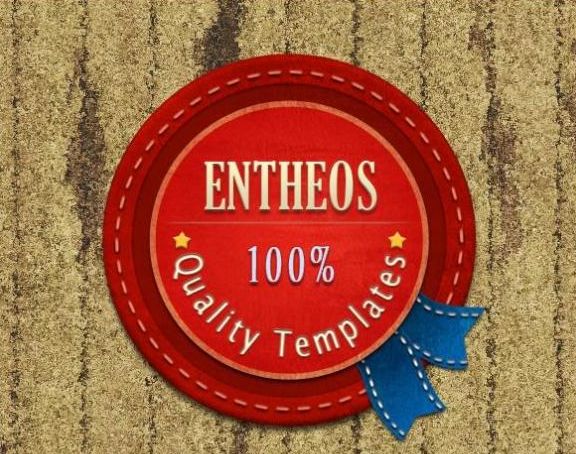
Мы все сделали, и я надеюсь, что этот урок вам понравился.

Поддержать проект!
---------
3D - 3d Studio Max ZBrush 2D - Photoshop
Небольшие программы - 3D TopoGun - MARI 2D PixPlant - Bitmap2Material - CrazyBump
Полезные инструменты для работы. Dropbox - Google Drive - Яндекс.Диск - Облако@Mail.ru