Создаем красочный и креативный коллаж "Простая жизнь" Продолжение.
Шаг 20
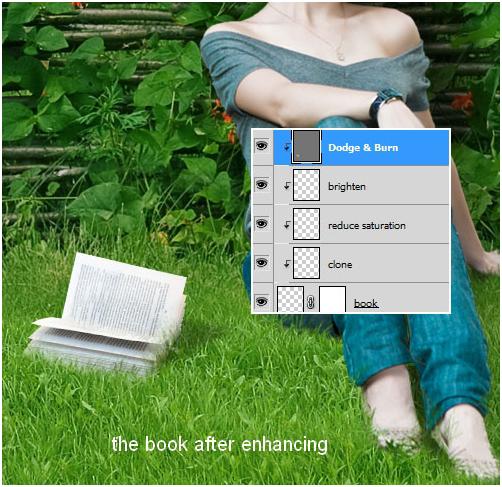
Я хочу убрать тень на странице книги, поэтому создаю новый слой с Clipping Mask (Обтравочной маской) и решаю это с помощью Clone Tool (Штамп):

Шаг 21
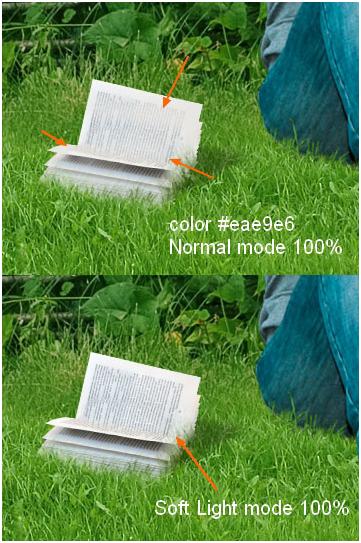
Некоторые части книги (показано ниже стрелками) несколько отличаются от преобладающего тона более насыщенным, розоватым оттенком, поэтому я создаю новый слой с Clipping Mask (Обтравочная маска) и закрашиваю проблемные участки мягкой кистью, отобрав образец цвета (#eae9e6) с яркой и светлой части страницы. Изменяю режим наложения на Color (Цветность) с непрозрачностью 100%:


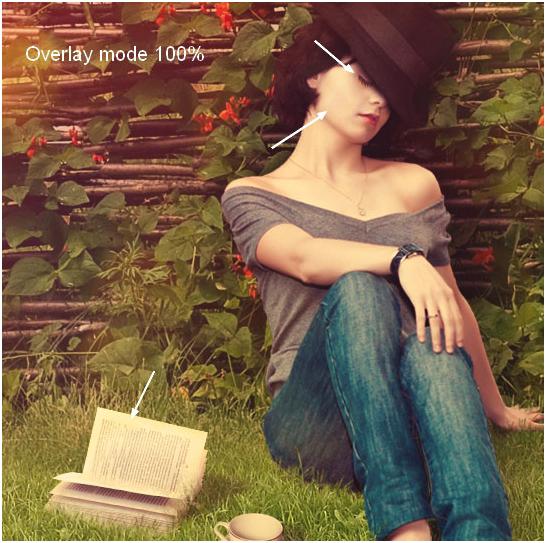
Теперь на новом слое с обтравочной маской я снова использую прежнюю кисть, чтобы усилить яркость книги, и устанавливаю здесь режим наложения Soft Light (Мягкий свет) с непрозрачностью 100%:

Шаг 22
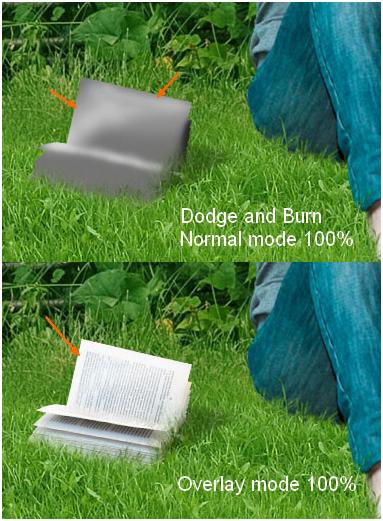
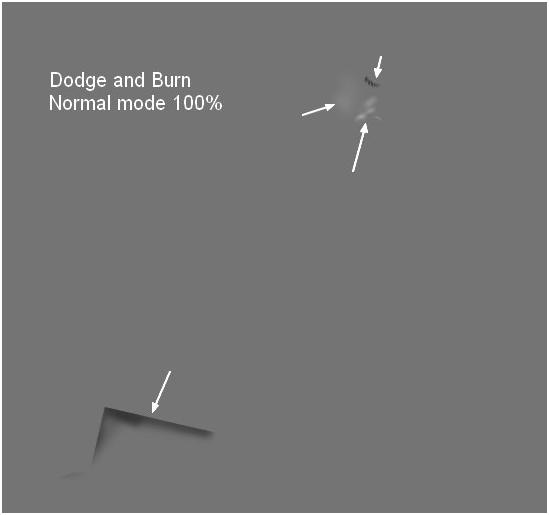
Далее я добавляю новый слой, залитый нейтральным цветом (50% серого) в режиме Overlay (Перекрытие) с непрозрачностью (opacity) 100%, применяю к нему обтравочную маску (clipping mask) и с помощью инструментов Dodge/Burn Tool (Осветление/затемнение) осветляю слева и затемняю справа открытую страницу книги:


Шаг 23
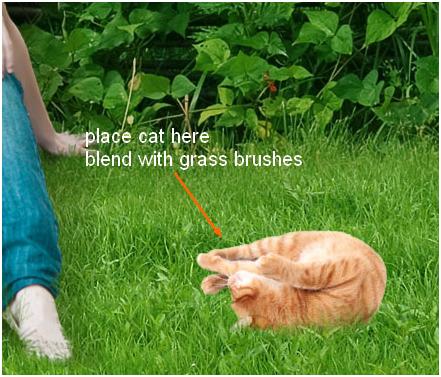
Откройте изображение кошки, извлеките ее из фона, вставьте в документ и, уменьшив в размере, расположите рядом с девушкой справа. Затем возьмите черную кисть травы и уложите кошку в траву:

Добавьте кошке тень справа:

Шаг 24
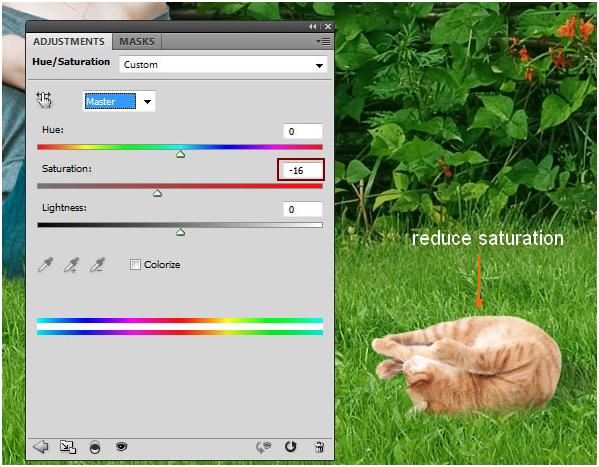
Уменьшите насыщенность изображения, используя корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) в режиме Master (Все) и применив к нему Clipping Mask (Обтравочная маска):

Шаг 25
На новом слое с нейтральным цветом (50% серого) в режиме Overlay (Перекрытие) подкорректируйте у кошки свет и тени с помощью инструментов Dodge/Burn Tool (Осветление/затемнение):

Шаг 26
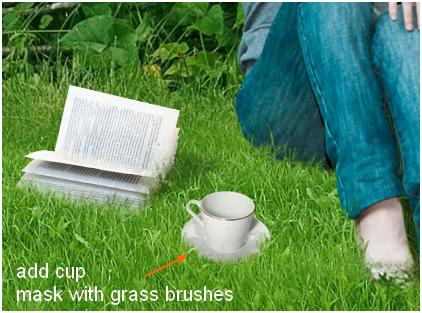
Откройте изображение кофейной чашки и, вырезав ее, вставьте в композицию, расположив рядом с книгой на траве. Затем добавьте слой-маску и прикройте края блюдца травой с помощью одноименной, черной кисти:

Добавьте тень от чашки уже известным вам способом:

Шаг 27
Вы заметили, что тени и свет на чашке с блюдцем не вяжутся с характером освещения и фоном. Чтобы исправить это, я добавляю новый слой с нейтральным, серым цветом в режиме overlay (перекрытие) и, применив к нему обтравочную маску (clipping mask), с помощью инструментов Dodge/Burn (Осветление/Затемнение) немного затемняю чашку спереди, а тень позади нее справа ослабляю до предела:

Добавьте новый слой и, создав выделение, как на рисунке ниже, залейте его черным:

Преобразуйте этот слой в Smart Object (Смарт-объект), примените фильтр Gassian Blur (Размытие по Гауссу) и убавьте непрозрачность (opacity) до 50%:

Шаг 28
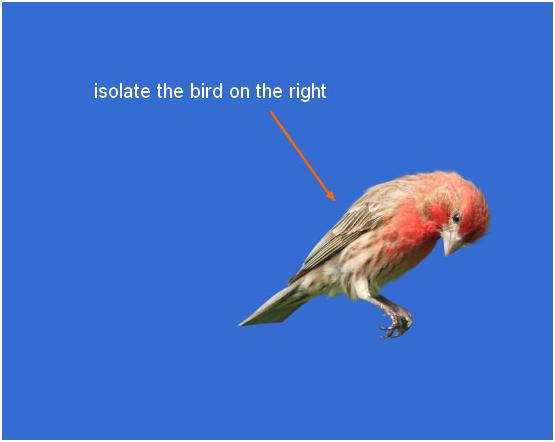
Откройте фотографию птиц. Я вырезала правую, у которой часть хвоста скрыта:

К счастью у птицы слева хвост в порядке, поэтому я скопировала его и приделала первой птичке:

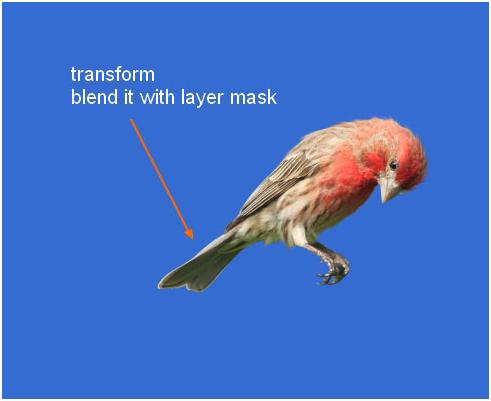
Подгоните (Ctrl+T) размер и форму хвоста к новой хозяйке и приживите его черной кистью, применив слой-маску. Вот мой результат:

Шаг 29
Слейте (Ctrl+E) слои птицы и хвоста и перенесите изображение в документ. Уменьшите размер и усадите птицу на плетень слева, развернув по горизонтали:

Я создаю новый слой непосредственно под слоем птицы и, выбрав черную, мягкую кисть с непрозрачностью (opacity) и нажимом (flow) около 40-45% добавляю птице тень справа от лапки:

Цвета, свет и тени птицы идеально сочетаются с окружающим фоном, поэтому нам здесь нечего ретушировать.
Шаг 30
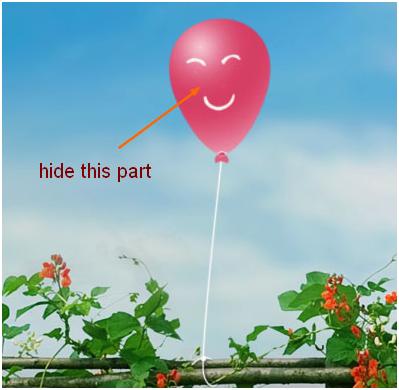
Теперь добавим в композицию воздушный шар, чтобы вызвать ощущение легкости и безмятежности. Когда-то давно я нарисовала такой шар и сейчас покажу, как я это сделала. Вы, если хотите, можете найти стоковое изображение воздушного шара.
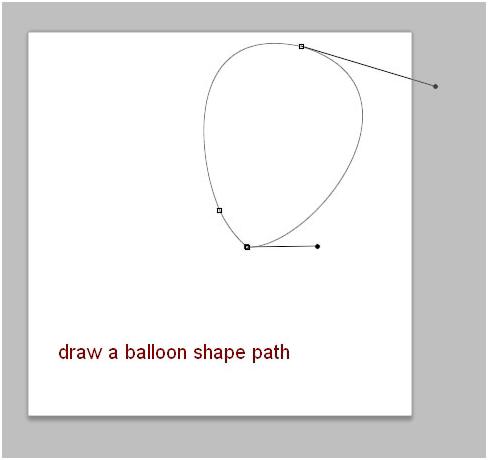
Создайте новый документ с белым фоном. Добавьте новый слой и, выбрав Pen Tool (Перо), нарисуйте контур шара, как показано ниже:

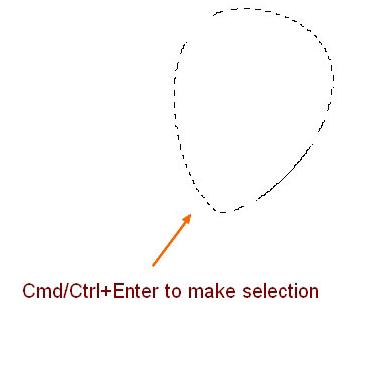
Нажмите Cmd/Ctrl+Enter, чтобы образовать из контура выделение:

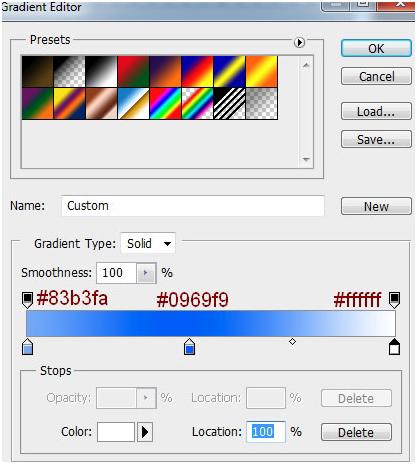
Включите Gradient Tool (Градиент), (G) и выберите радиальный тип с указанными ниже параметрами:

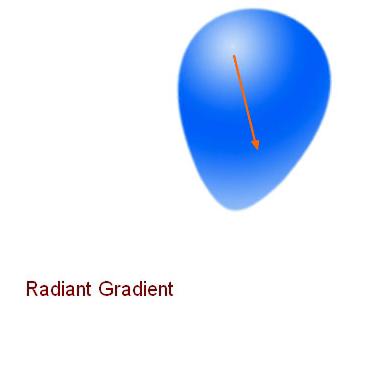
Проведите курсором линию сверху вниз в указанном ниже направлении:

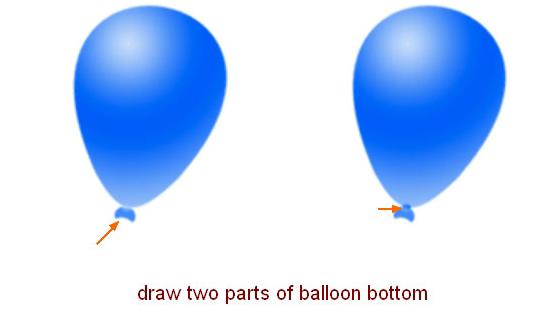
Затем я делаю два новый слоя и пером рисую на них две части узелка шарика такого же цвета:

Я совмещаю (не объединяя) все слои шара (Cmd/Ctrl+Shift+Alt/Option+E) на новом слое, делаю несколько копий и разукрашиваю шары в разные цвета, используя соответствующие корректирующие слои. Для работы я выбрала розовый шар:

Шаг 31
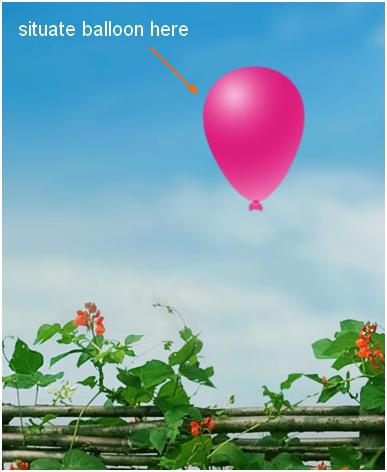
Перенесите шар в основной документ и расположите справа вверху:

Чтобы шарик не выбивался из колорита картины, я уточняю его цвет, применив корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) с Clipping Mask (Обтравочная маска):
Шаг 32
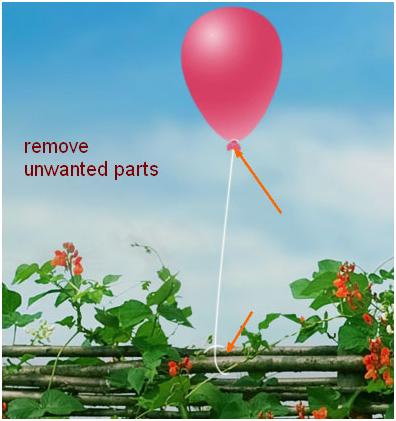
Сделайте новый слой над слоем воздушного шара и, включив Pen Tool (Перо), нарисуйте веревку с петлей, привязав шар к изгороди, затем кликните по контуру правой кнопкой и выберите команду stroke (выполнить обводку контура), указав белую кисть размером 2 рх:

Добавьте слой-маску и мягкой, черной кистью скройте невидимую часть петли:

Создайте новый слой и, выбрав кисть размером 5 рх, нарисуйте на заборе сверху узел веревки:

Шаг 33
Добавьте ниже веревки новый слой и, выбрав мягкую, черную кисть с непрозрачностью около 40-45%, нарисуйте тень от петли веревки:

Шаг 34
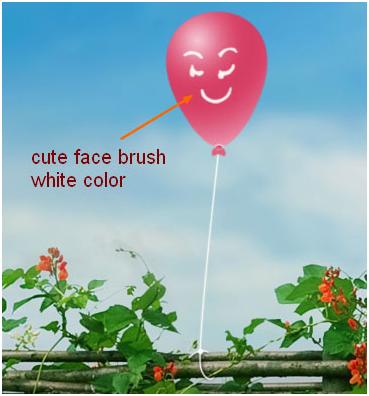
Сделайте еще один новый слой и замените текущие кисти набором "Смешные рожицы". Я выбрала кисть № 675 и белым цветом украсила шарик:

Добавьте слой-маску и черной, мягкой кистью сотрите глаза рожицы в центре:

Шаг 35
Откройте изображение бабочек. Я выбрала несколько, чтобы украсить картину.

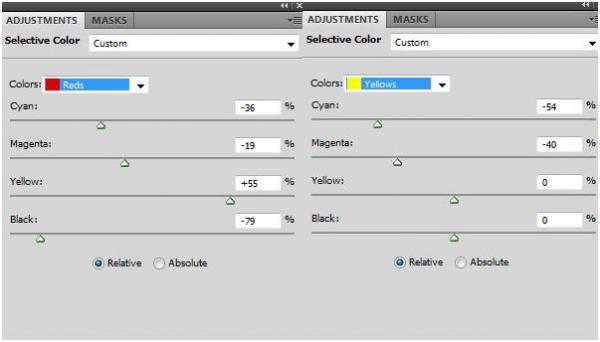
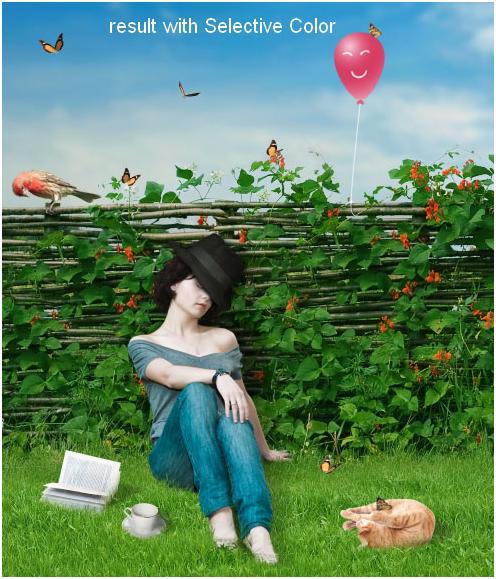
Объедините слои бабочек в группу (Ctrl+G), не забыв изменить режим наложения на обычный (normal) с непрозрачностью 100%. Расцветку бабочек я изменила, применив к группе слоев корректирующий слой Selective Color (Выборочная коррекция цвета) с указанными ниже настройками:


Шаг 36
Теперь выше группы слоев бабочек добавим несколько корректирующих слоев.
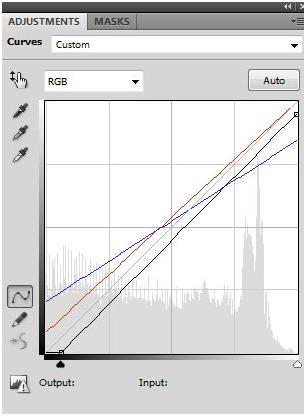
Curves (Кривые):

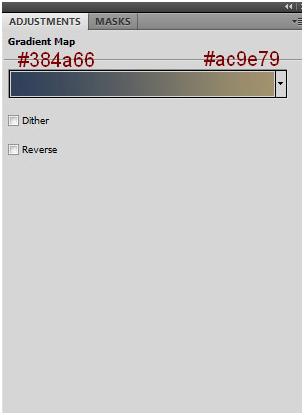
Gradient Map (Карта градиента):

Измените режим наложения для слоя Gradient Map на Soft Light (Мягкий свет) с непрозрачностью 70%.
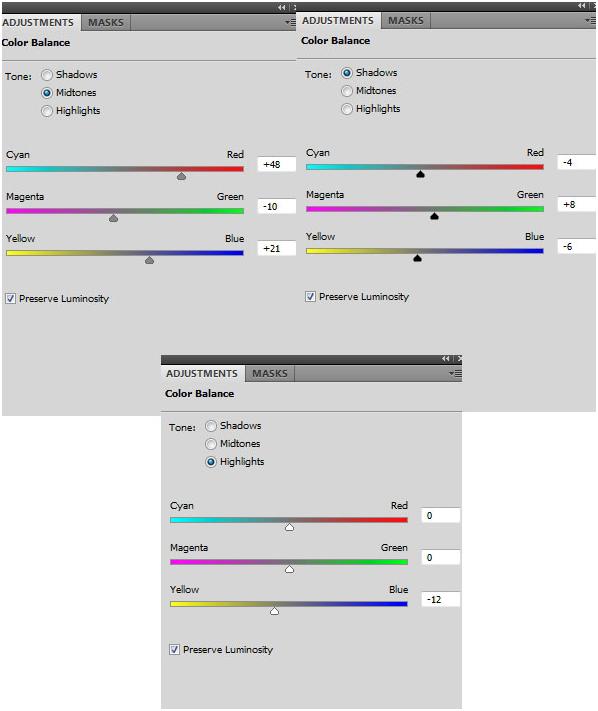
Color Balance: (Цветовой баланс):

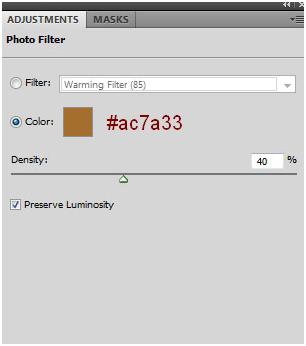
Photo Filter (Фотофильтр):

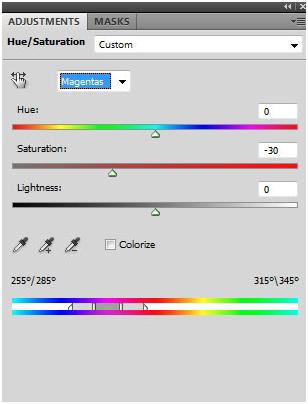
Hue/Saturation (Цветовой тон/Насыщенность):


Объедините все корректирующие слои в группу (Ctrl+G).
Шаг 37
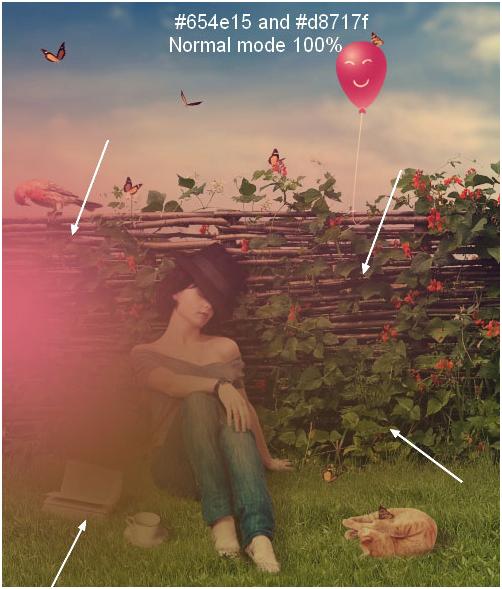
На этом шаге мы добавим в композицию немного цветного света. Измените цвета переднего плана и фона, указав коды #654e15 и #d8717f. Возьмите мягкую кисть и, варьируя ее непрозрачностью, нарисуйте на изгороди и траве ореолы каждого из выбранных цветов примерно как на рисунке ниже:

Измените режим наложения на Screen (Экран), понизив непрозрачность до 50%, затем добавьте слой-маску и черной, мягкой кистью размойте цветные мазки:


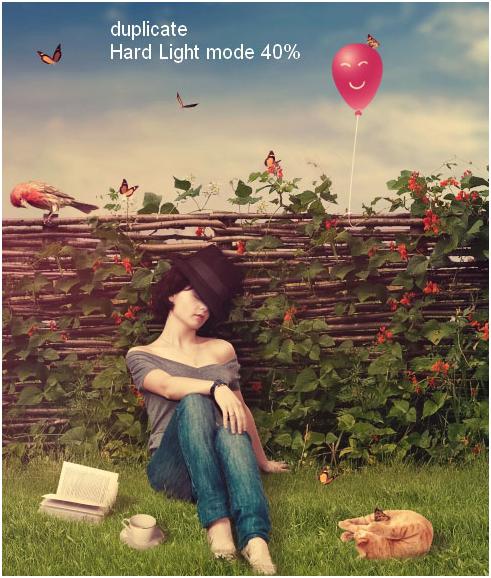
Скопируйте этот слой, и режим наложения измените на Hard Light (Жесткий свет), уменьшив непрозрачность до 40%:

Шаг 38
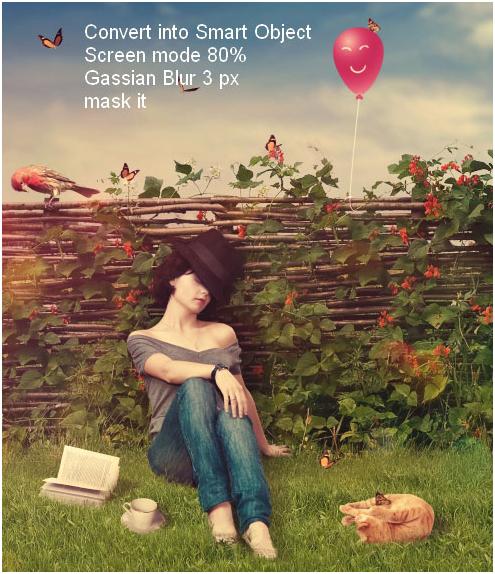
Откройте изображение с текстурой бликов и перенесите в документ, уменьшив в размере и накрыв всю картину, за исключением неба вверху:

Преобразуйте этот слой в Smart Object (Смарт-объект), измените режим наложения на Screen (Экран), уменьшите непрозрачность до 80%, примените фильтр Gassian Blur (Размытие по Гауссу) с радиусом 3 рх, затем добавьте слой-маску и черной, мягкой кистью уберите резкие границы, приглушите слишком заметные цветные блики, а с модели удалите их совсем:

Шаг 39
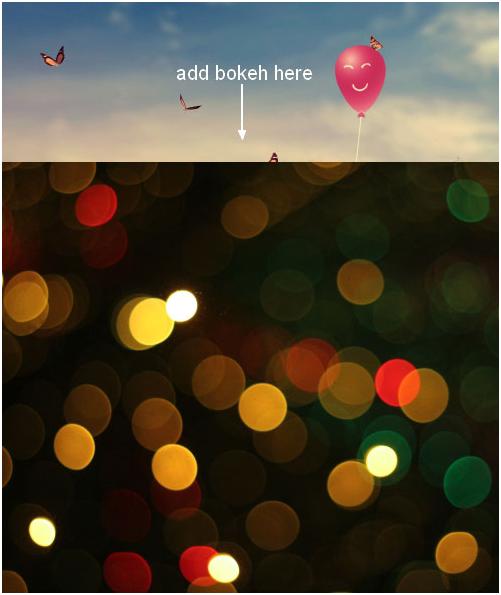
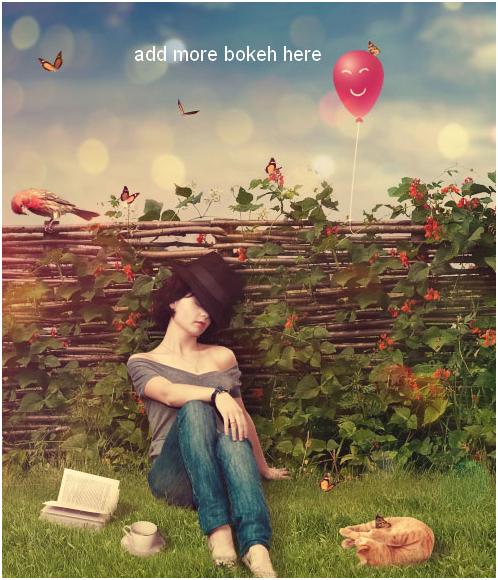
Повторив предыдущие действия, создайте такой же эффект Боке в небе сверху, но режим наложения здесь измените на Screen (Экран) с непрозрачностью 70%:

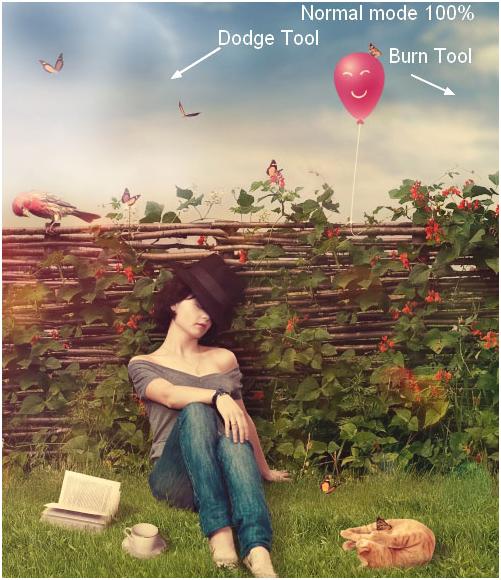
Я добавляю новый слой с обтравочной маской (clipping mask) и, залив его нейтральным цветом (50% серого) в режиме Overlay (Перекрытие) с непрозрачностью 100%, применяю инструменты Dodge/Burn (Осветление/Затемнение), чтобы усилить эффект Боке:


Объедините все слои бликов в группу (Ctrl+G).
Шаг 40
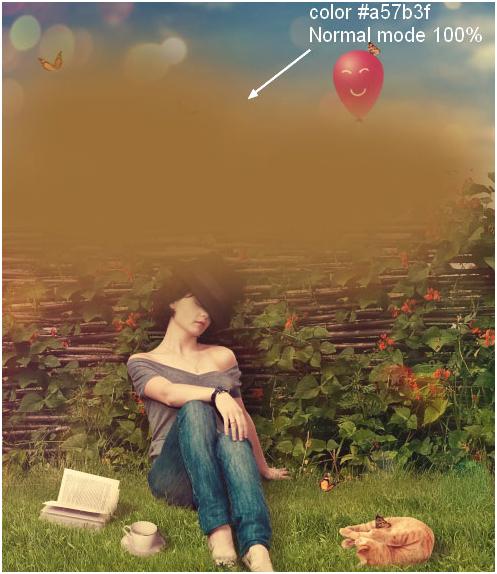
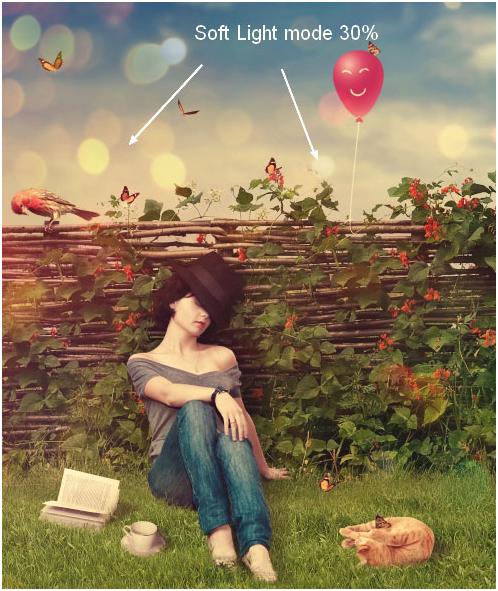
На новом слое выше группы бликов я беру мягкую кисть с таким #a57b3f цветом и раскрашиваю область над забором, затем изменяю режим наложения на Soft Light (Мягкий свет) и снижаю непрозрачность этого слоя до 30%. Этот прием использован для того, чтобы сделать краски более сочными.


Шаг 41
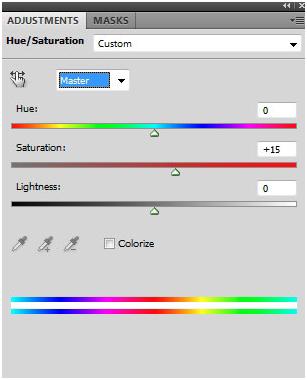
Теперь я добавляю сверху корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), чтобы усилить насыщенность красок на картине в целом:

Выбрав мягкую, черную кисть я ослабляю насыщенность на некоторых участках кожи девушки и на книжке, используя маску корректирующего слоя:

Шаг 42
Заключительный шаг: Я добавляю новый слой, заливаю его нейтральным, серым цветом в режиме Overlay (Перекрытие) и, включив инструменты Dodge/Burn Tool (Осветление/Затемнение), подправляю девушке веко, сделав его длиннее и толще, приглушаю блики света на щеке и на книжке:


Готово!
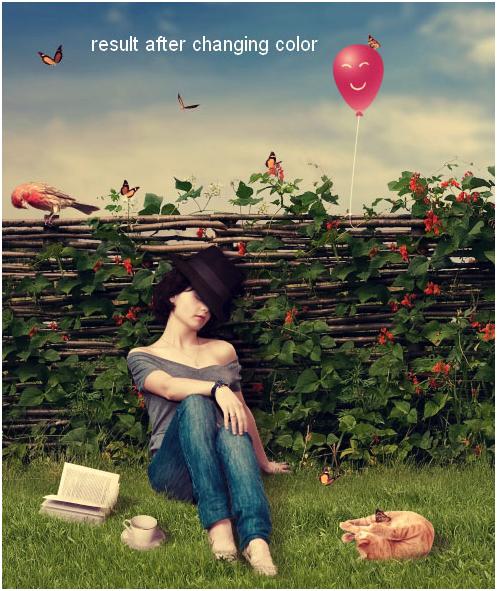
Ниже показан окончательный результат. Я надеюсь, что урок вам понравился.

Поддержать проект!
---------
3D - 3d Studio Max ZBrush 2D - Photoshop
Небольшие программы - 3D TopoGun - MARI 2D PixPlant - Bitmap2Material - CrazyBump
Полезные инструменты для работы. Dropbox - Google Drive - Яндекс.Диск - Облако@Mail.ru