Создаем в Photoshop супер реалистичный рисунок текста, выполненного в эскизной манере как будто от руки
Узнайте, как создать в Photoshop очень реалистичный текст "ручной
работы" в стиле наброска, используя сложный, самодельный узор в
сочетании с различными приемами освещения, рисования и фото манипуляций.
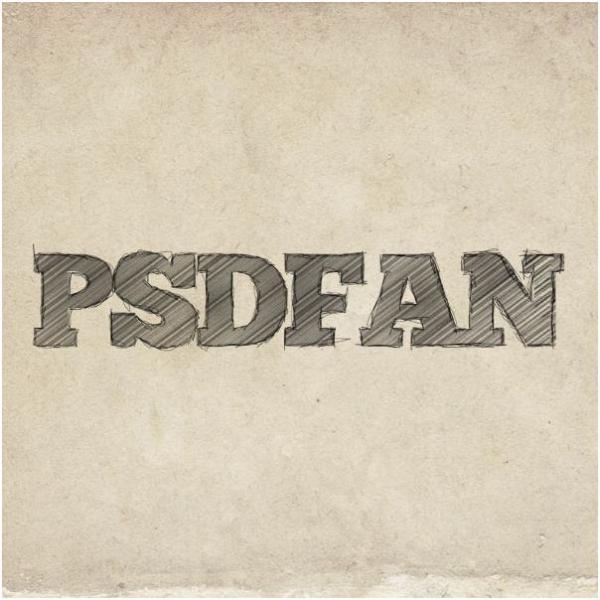
Финальное изображение
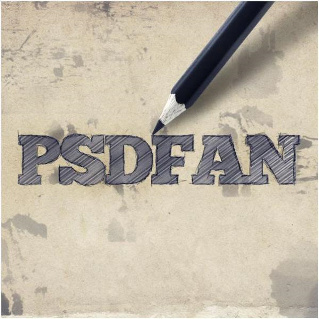
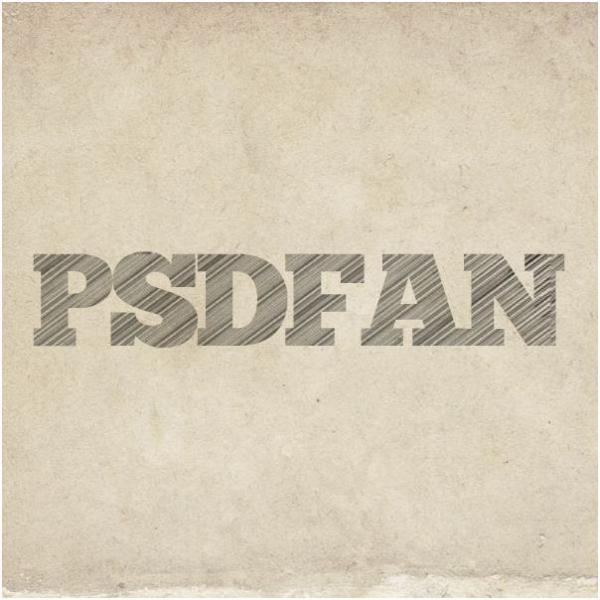
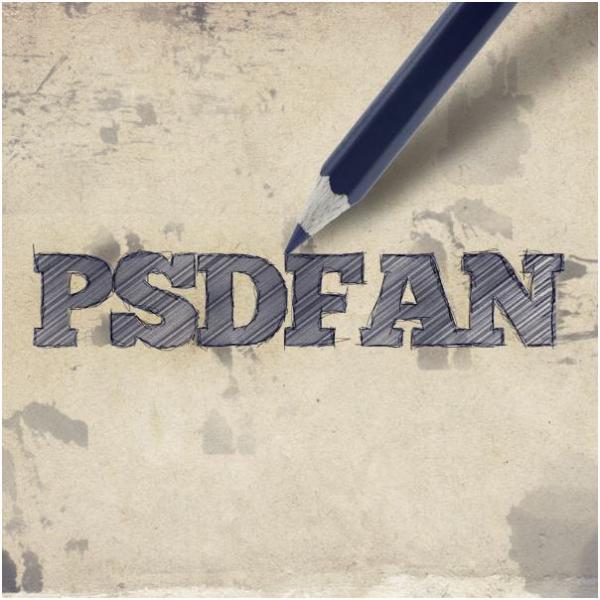
Это окончательное изображение, которое мы будем создавать:

Шаг 1
Создайте новый документ с размерами 600 Х 600 px и вставьте в него , подогнав ее размер и рисунок к холсту:

Шаг 2
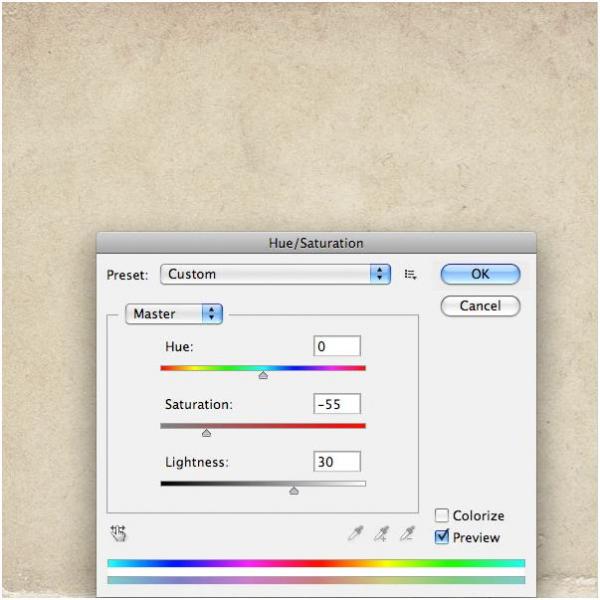
В таком виде фон выглядит слишком резким и насыщенным, поэтому я захожу в меню image > adjustments (изображение > коррекция) и, выбрав hue/saturation (цветовой тон/насыщенность), уменьшаю насыщенность до -55 и увеличиваю яркость до +30.

Шаг 3
Теперь оставьте на несколько минут свой основной документ.
Откройте новый документ размером 800 Х 800 px и создайте новый слой. Возьмите черную кисть размером 2 px с жесткостью (hardness) 0% и на новом слое проведите сверху донизу зигзагообразную линию, размахиваясь на всю ширину холста и сделав 3-4 пика. К точности и аккуратности стремиться не стоит, поскольку урок посвящен эскизному рисунку.

Шаг 4
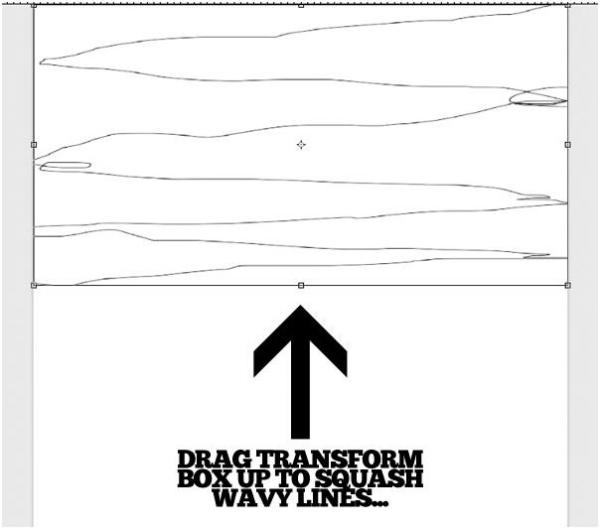
А сейчас нажмите Ctrl+T и, взявшись за нижний край рамки трансформации, сожмите свою синусоиду "в гармошку" высотой около 25 рх.

Шаг 5
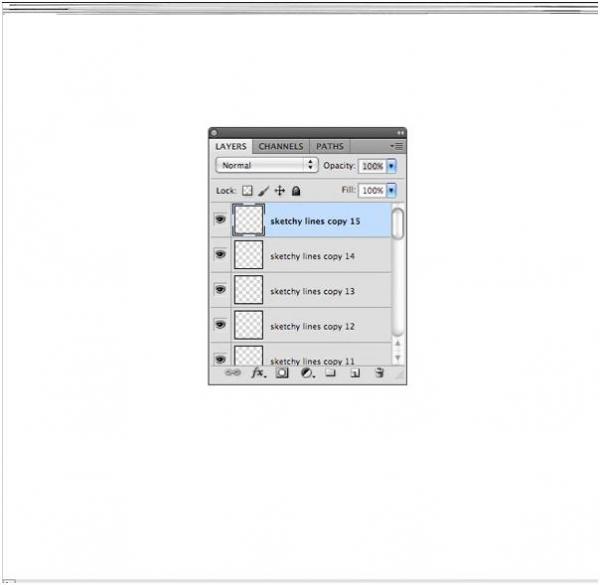
Сжатая линия станет очень бледной, фактически едва различимой. Чтобы исправить это, просто скопируйте этот слой раз пятнадцать, сделав, таким образом, линию толще. Результат показан на рисунке ниже.
Затем выделите в палитре слоев все слои "гармошки" и, нажав Ctrl+E, слейте их в единый слой с жирной, сжатой зигзагообразной линией.

Шаг 6
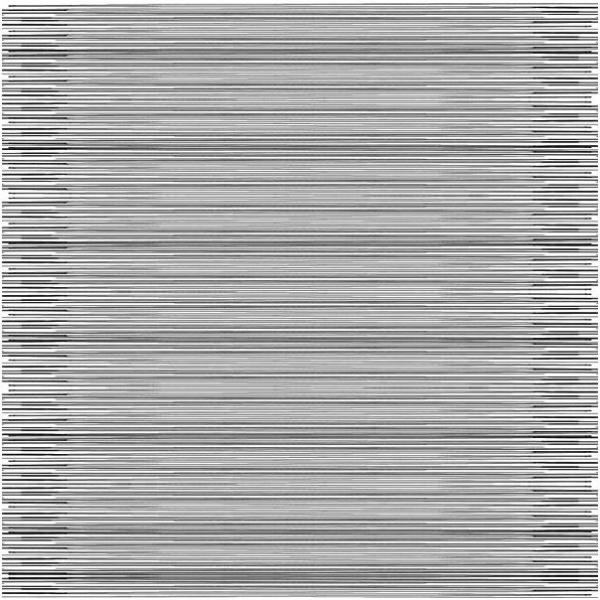
Сделайте несколько копий объединенного слоя "гармошек", сдвигая каждый раз дубликат вниз. Чтобы внести в рисунок элементы случайного характера, пробуйте поворачивать отдельные копии на 180 градусов или отражать их по горизонтали и вертикали. Таким образом, копируя, смещая и поворачивая, вам нужно заполнить весь холст этими "гармошками".
Закончив, выделите в палитре слоев все слои "гармошек" и слейте их (Ctrl+E) в единый слой. Затем, если понадобится, снова скопируйте этот слой, чтобы линии стали жирнее, и снова объедините дубликат (или дубликаты) с оригиналом в один слой.

Шаг 7
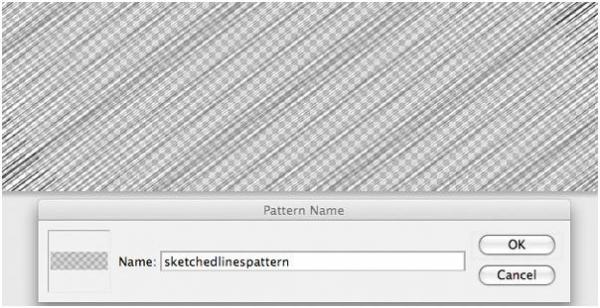
Спрячьте белый фоновый слой, обнажив под штрихами прозрачный фон. Затем зайдите в edit > transform (редактирование > трансформирование) и, выбрав команду rotate (поворот), поверните рисунок примерно на 30 градусов против часовой стрелки. Сделав это, вы увидите, что часть прозрачного фона теперь не заштрихована. Включите marquee selection tool (инструмент выделения) и, выделив на холсте фрагмент со штриховкой размером не менее 600 Х 200 рх, вырежьте его, удалив остальное.
Затем перейдите в меню edit (редактирование) и, выбрав define pattern (определить узор), назовите свой узор "sketchedlinespattern" (линейный эскизный узор).

Шаг 8
Теперь вернитесь к исходному документу и, выбрав Type Tool (Текст), введите в середине холста на фоне бумаги какой-нибудь текст. Я использовал замечательный, бесплатный шрифт .

Шаг 9
В палитре слоев уменьшите непрозрачность заливки (fill) текстового слоя до 0%.
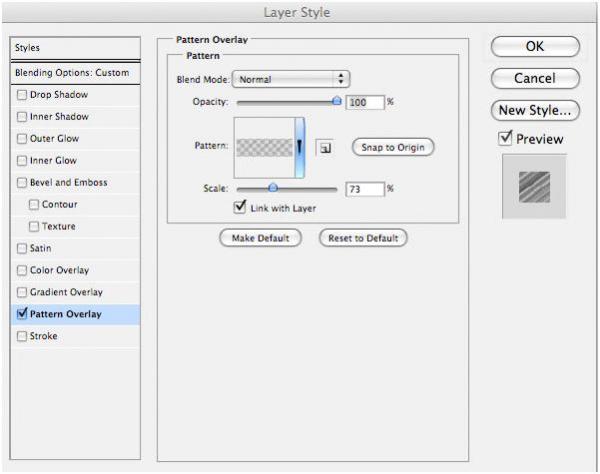
Затем откройте blending options (параметры наложения) и примените эффект pattern overlay (наложение узора) с указанными ниже настройками, выбрав свой узор "sketchylinespattern". Если у заполнившей буквы текстуры появились какие-то странные края, перейдите на вкладку Редактирование > Трансформирование > Масштабирование (Edit > Transform > Scale) и разберитесь с размером надписи, добившись удовлетворяющего вас результата.


Шаг 10
Создайте новый слой с названием "text shadows" (тени текста). Нажмите Ctrl и кликните на текстовом слое по миниатюре с буквой, чтобы выделить надпись на холсте. Затем, не снимая выделение, перейдите на новый слой и сделайте серию радиальных градиентов "от черного к прозрачному" в отдельных участках текста. Уменьшите непрозрачность (opacity) этого слоя до 30%.


Шаг 11
А сейчас самое интересное! Создайте новый слой с именем "sketch outline" (эскизный контур), затем перейдите в image > image size (изображение > размер изображения) и увеличьте ширину картинки примерно до 3000 рх.
Возьмите мягкую, черную кисть размером 2 рх и грубо обведите по несколько раз каждую букву, не стесняясь небрежного вида рисунка на этой стадии - в этом вся фишка!
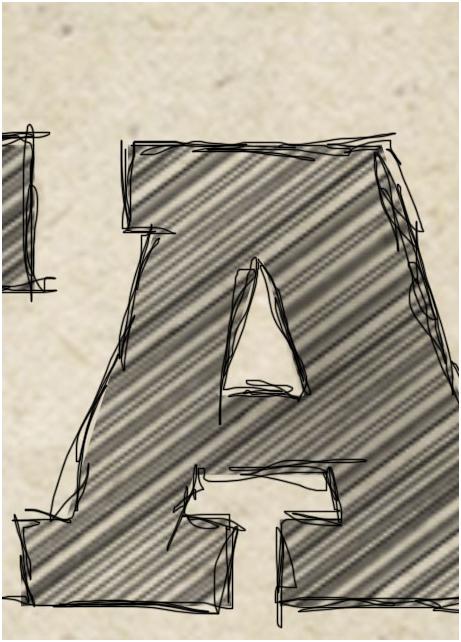
Ниже показана пара увеличенных обведенных букв в натуральную величину:
ВНИМАНИЕ: Очень важно отметить, что мы будем использовать панель history (история) в меню window (окно), где можно вернуться к стадии рабочего процесса на 20 шагов назад. Поэтому желательно не применять кисть более 15 раз, чтобы "не сбиться с пути" при возврате к исходному размеру изображения...


Шаг 12
Теперь выделите свою небрежную обводку, кликнув на ее миниатюре в палитре слоев с нажатой клавишей Ctrl, и скопируйте (Ctrl+C) ее в буфер обмена. Затем в меню window (окно) откройте панель history (история) и вернитесь к оригиналу изображения шириной 600 рх до первой обводки кистью, затем вставьте (Ctrl+V) содержимое кармана на слое "sketch outline", который после очистки истории должен быть пустым.
Теперь, вызвав рамку трансформации (Ctrl+T), аккуратно подгоните обводку к тексту:


Шаг 13
Итак, вы уже освоили основы техники создания текста, очень реалистично выполненного "от руки" в манере эскиза!
Тем не менее, я хочу сделать эффект еще более привлекательным, поэтому я добавлю рисунку кое-какие дополнительные штрихи.
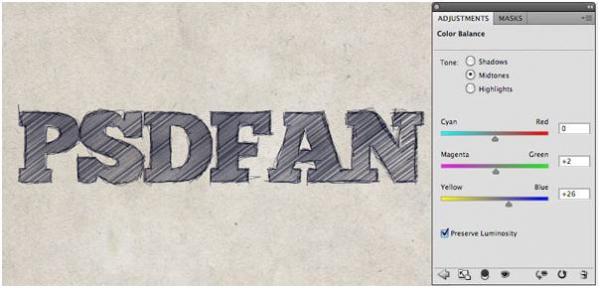
Мне хочется, чтобы текст был синим, поскольку я часто пользуюсь синей шариковой ручкой. Кликнув на черно-белой круглой иконке в палитре слоев внизу, я выбираю корректирующий слой color balance (цветовой баланс) и тонирую весь документ в синий цвет, применив указанные ниже настройки:

Шаг 14
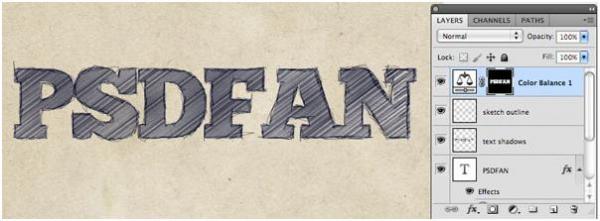
Теперь я перехожу на исходный слой текста и, кликнув на его миниатюре с нажатой клавишей Ctrl, выделяю контуры букв, затем выбираю select > modify > expand (выделение > модификация > расширить) и растягиваю выделение на 1 рх. Далее я иду в select > inverse (выделение > инверсия), чтобы выделить весь холст, за исключением текста.
Теперь я активирую маску на корректирующем слое color balance (цветовой баланс) в палитре слоев и, выбрав paintbrush tool (заливка), заливаю выделение черным. Таким образом, воздействие синего корректирующего слоя ограничилось только текстом.

Шаг 15
А сейчас скачайте этот отличный набор , имитирующих чернильные кляксы.
Создайте новый слой с именем "ink splatters" (брызги чернил) позади (ниже в палитре слоев) основного текстового слоя и, выбирая различные кисти брызг, понаставьте пятен по всему холсту. Затем возьмите eraser (ластик) и, выбрав мягкую кисть, сотрите лишнее на ваш взгляд.

Шаг 16
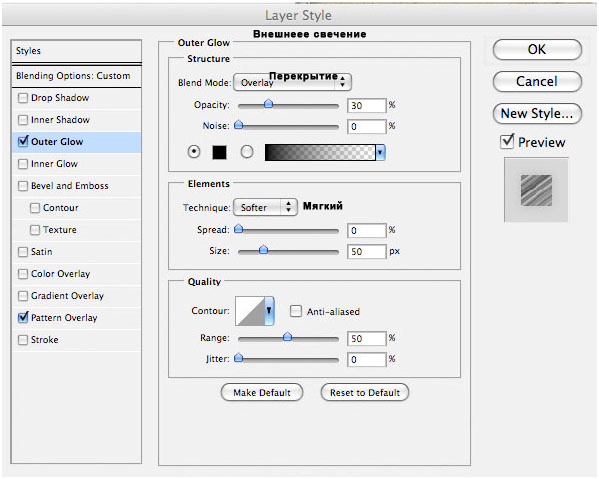
Теперь я хочу добавить тонкую тень вокруг своего текста, просто чтобы придать ему больше глубины.
Чтобы реализовать это, я применяю к этому слою эффект outer glow (внешнее свечение) с указанными ниже параметрами:


Шаг 17
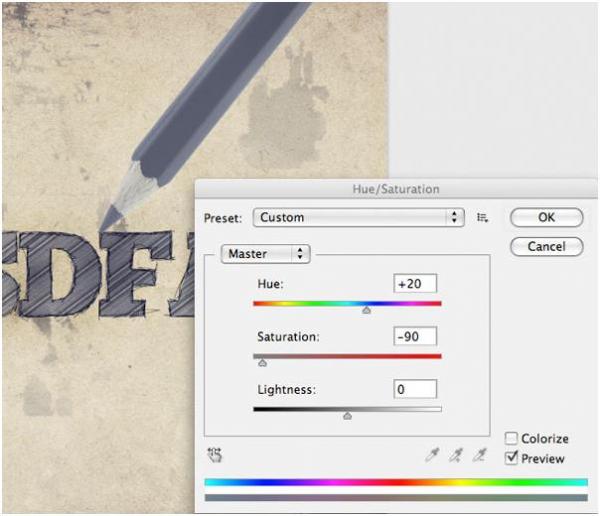
Скопируйте (или ) изображение цветного карандаша и вставьте в документ, отделив его от фона с помощью magic wand tool (волшебная палочка).
Ярко-синий цвет моего карандаша не совсем вяжется с текстом и чтобы исправить это, я иду в image > adjustments > hue/saturation (изображение > коррекция > цветовой тон/насыщенность) и увеличиваю цветовой тон до +20, а насыщенность уменьшаю до -90.

Шаг 18
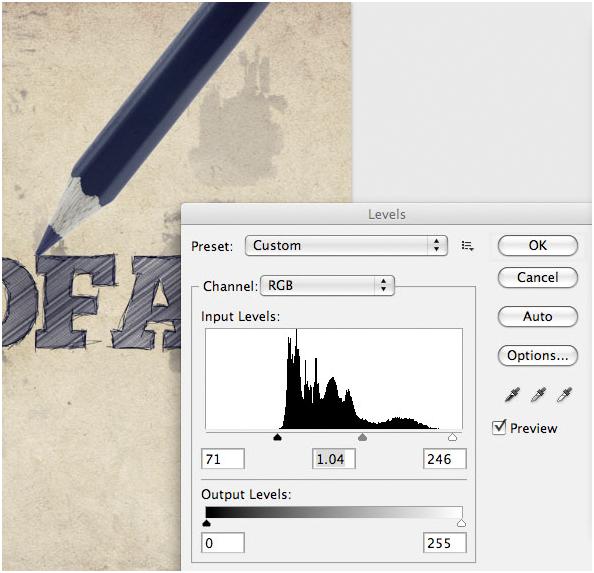
А теперь карандаш выглядит слишком бледным, поэтому я иду в image > adjustments > levels (изображение > коррекция > уровни) и усиливаю яркость темных тонов, использую указанные ниже настройки:

Шаг 19
Копирую карандаш и присваиваю слою дубликата имя "pencil shadow" (тень карандаша), затем перемещаю копию под слой оригинала и применяю к ней color overlay (наложение цвета) с черным цветом. Теперь перехожу в edit > transform > distort (редактирование > трансформирование > искажение) и сдвигаю верхнюю сторону затемненной копии, расположив ее под углом к оригиналу.
Применяю к тени фильтр gaussian blur (размытие по Гауссу) с радиусом 10 px и уменьшаю непрозрачность этого слоя до 60%. Затем я беру большой, мягкий ластик (eraser tool) с непрозрачностью около 10% и немного ослабляю тень, удаленную от кончика карандаша. Согласно общему правилу, тень должна быть более интенсивной у острия карандаша и расплываться на его дальнем конце.


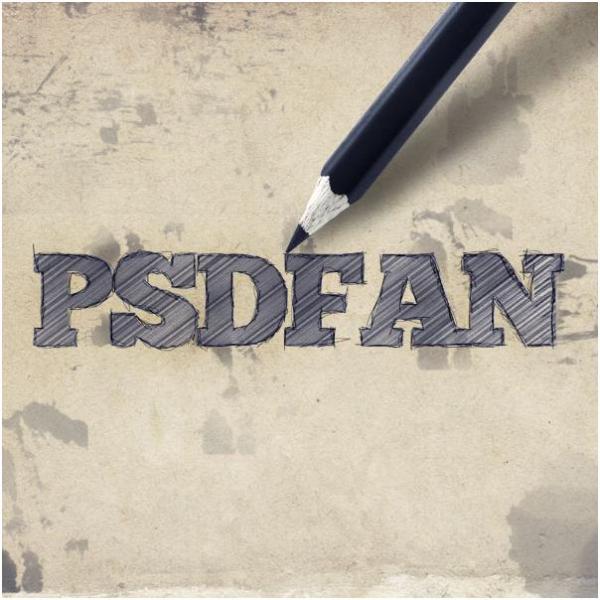
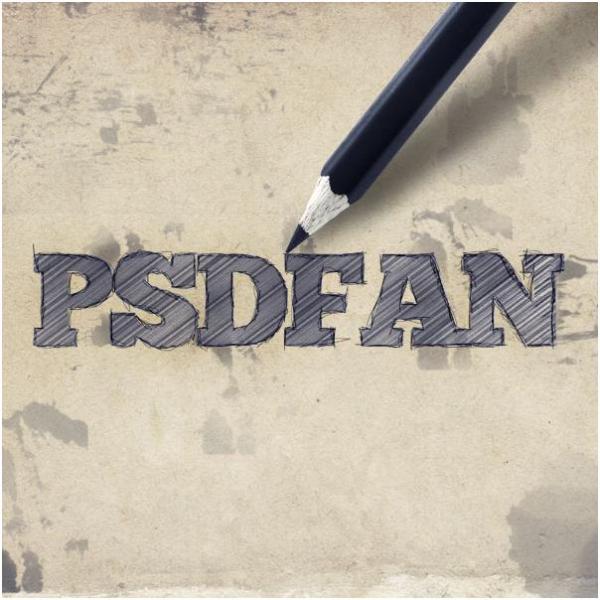
Шаг 20
В завершение я выделяю карандаш, кликнув по его миниатюре на слое оригинала с нажатой клавишей Ctrl, и добавляю ему глубины, используя инструменты осветления/ затемнения (dodge/burn tools). Затем перехожу в image > adjustments > hue/saturation (изображение > коррекция > цветовой тон/насыщенность) и уменьшаю насыщенность до -40, так как после осветления/затемнения цвета стали более интенсивными.

Готово!
Я очень надеюсь, что урок вам понравился и был бы рад услышать ваши отзывы!

Поддержать проект!
---------
3D - 3d Studio Max ZBrush 2D - Photoshop
Небольшие программы - 3D TopoGun - MARI 2D PixPlant - Bitmap2Material - CrazyBump
Полезные инструменты для работы. Dropbox - Google Drive - Яндекс.Диск - Облако@Mail.ru