Текст в стежках (или текст, обшитый нитью)
В этом уроке я покажу, как преобразовать текст в контур и как "обшить" этот контур с помощью собственных кистей.
Введение

За многие годы своей деятельности в качестве графического дизайнера я накопил множество собственных кистей, фигур и операций (actions), которые тщательно систематизированы и замаркированы для использования в будущем. Набор кистей, которым я сегодня поделюсь с вами, хранится в моей коллекции что-то около пяти или шести лет, и время от времени я стараюсь находить хороший повод, чтобы загрузить этот набор в мою палитру кистей в Photoshop. Если вам никогда раньше не приходилось этого делать, не беспокойтесь, в ходе урока я все подробно объясню.
Прежде чем начать, скачайте набор кистей в виде швейных строчек.
Шаг 1
Давайте начнем с нового документа в Photoshop. Размеры моего холста составляют 540 х 300 рх.
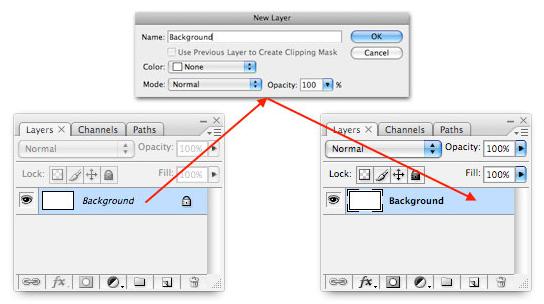
Поскольку шить на чистом, белом полотне не очень разумно, давайте добавим немного текстуры фоновому(Background) слою. По умолчанию в любом новом документе Photoshop слой фона заблокирован, поэтому щелкните по нему дважды в палитре слоев, чтобы вызвать диалоговое окно параметров слоя, и просто переименуйте слой, (или снова назовите его "Фон"), затем нажмите OK, и блокировка снята.

Шаг 2
Теперь, когда фоновый слой разблокирован, мы добавим ему стиль слоя Pattern Overlay (Наложение узора), выбрав в качестве рабочего фона джинсовый узор.
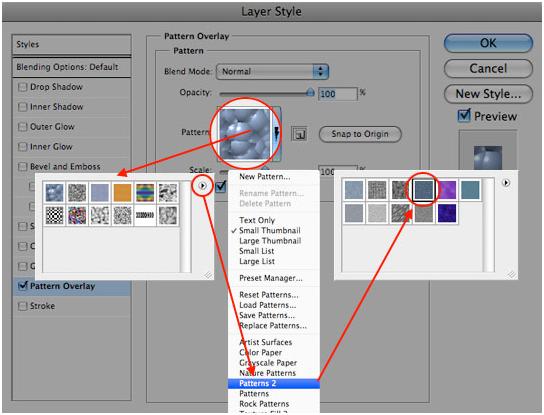
Кликните правой кнопкой на фоновом слое в палитре слоев и выберите Blending Options > Pattern Overlay (Параметры наложения > Наложение узора). Чтобы открыть окно настроек параметров стиля Pattern Overlay, нужно кликнуть именно на текст, а не только поставить галочку в чекбоксе.
Далее нужно загрузить новый набор текстур в палитру узоров. Кликните на окошко с образцом узора, затем, нажав на маленький кружок с треугольником, выберите из списка набор с названием "Patterns 2" (Узор 2) и нажмите OK, чтобы загрузить его в палитру. Затем укажите паттерн Denim (Джинсовая ткань), который расположен на 4-ом месте верхнего ряда текстур, и нажмите OK, чтобы применить стиль к слою.
Да, я понимаю, это рисунок не совсем удачный, но, надеюсь, суть отражает.

Шаг 3
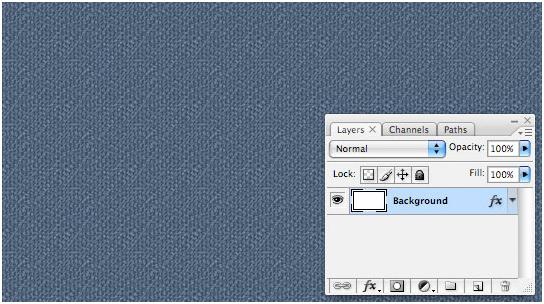
Теперь ваш фон должен быть залит джинсовой текстурой, а в палитре слоев на фоновом слое появится значок стиля.

Шаг 4
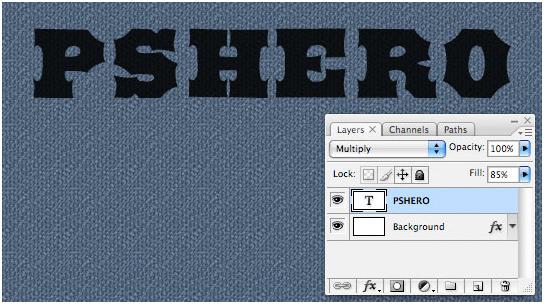
Пришло время добавить какой-нибудь текст в наш документ. Нажмите клавишу D, чтобы изменить цвет переднего плана на черный, затем включите Type tool (Текст), (T) и введите свой текст. Обратите внимание, что при добавлении текста, Photoshop автоматически добавляет для него новый слой.
Примечание: чтобы подтвердить ввод текста, нужно либо нажать Enter, либо кликнуть по галочке "Применить" в строке параметров сверху.

Шаг 5
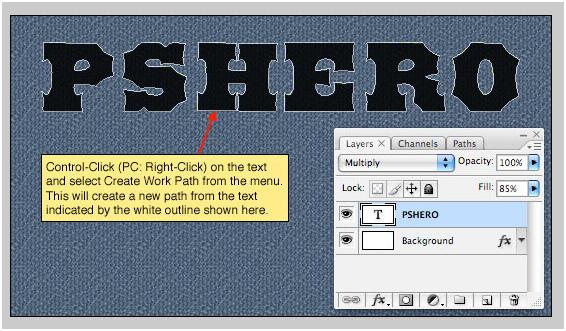
Теперь, когда выбран текстовый слой и включен инструмент Type tool, нам нужно обвести контур вокруг каждой буквы. Кликните на холсте правой кнопкой мыши по тексту и выберите Create Work Path (Создать рабочий контур). В результате вокруг каждой буквы появится белая кайма, указывающая на то, что создан рабочий контур, который мы позднее будем обшивать.

Шаг 6
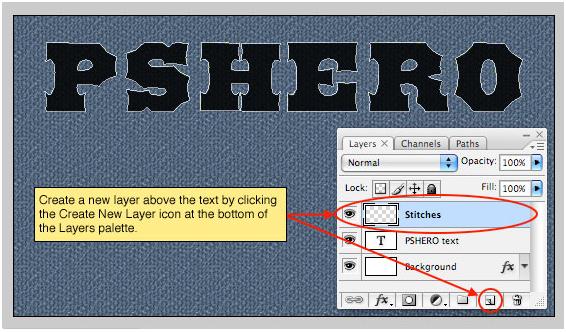
Создайте новый слой, нажав на значок Add New Layer (Добавить новый слой), (Ctrl-Alt-Shift-N) в нижней части палитры слоев, и дважды щелкнув по нему, переименуйте. Я назвал это слой "Stitches" (Стежки).

Шаг 7
Теперь пора подготовить все необходимое для шитья, и первое, что необходимо сделать, это загрузить в палитру кистей набор в виде швейных строчек. Если вы еще не скачали его, можете сделать это, кликнув . Сохраните набор у себя на рабочем столе, или где-нибудь в таком месте, которое при необходимости легко вспомнить.
Выберите Brush tool (Кисть), (B), затем вызовите панель настроек кисти, выбрав в строке меню Window > Brushes Presets (Окно > Настройки кисти). В правом, верхнем углу панели кликните на иконке с маленьким треугольником и в открывшемся меню выберите Load Brushes (Загрузить кисти). Найдите у себя "швейный" набор кистей, который вы только что скачали, и нажмите "загрузить". Вы получите от программы вопрос: Replace current brushes with the brushes from StitchesOfThread? (Заменить текущие кисти содержащимися в StitchesOfThread?), или добавить (Append) новые кисти в конце списка? Выбираете вариант и, если решили заменить, жмете OK. Я, например, заменю текущие кисти, но оба варианта хорошо работают.
Шаг 8
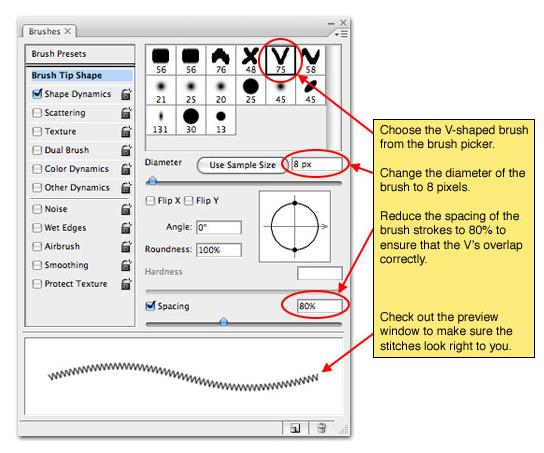
Теперь, когда набор загружен в палитру кистей, давайте выберем V- образную кисть под номером 75. Нам нужно в панели настроек изменить некоторые параметры этой кисти, чтобы приспособить ее для своих целей.
Прежде всего, нужно уменьшить размер (Diameter) где-нибудь до 8 рх, затем, убедившись, что чекбокс Spacing (Интервалы) выбран, установить ползунок на 80%. Такое изменение интервала придаст V-образному перехлесту "нити" вид сомкнутых стежков.
Шаг 9
Теперь из списка параметров слева выберите Shape Dynamics (Динамика формы) и проверьте, чтобы в управлении колебанием угла (Angle Jitter control) было выбрано "Направление" (Direction). Это позволит кисти поворачиваться, огибая углы со всех сторон наших букв.

Шаг 10
Наконец наступило время свершиться волшебству. Наденьте свою колдовскую шляпу и поменяйте местами цвета переднего плана и фона, нажав на клавишу Х (белый должен стать первым цветом в нижней части панели инструментов). Включите Pen tool (Перо), (P) и затем кликните правой кнопкой где-нибудь на тонкой, белой линии контура, окаймляющего текст. Выберите команду Stroke Path (Выполнить обводку контура) и, убедившись, что в выпадающем меню указана Кисть (Brush), и нет галочки в чекбоксе Simulate Pressure (Имитировать нажим), нажмите OK.
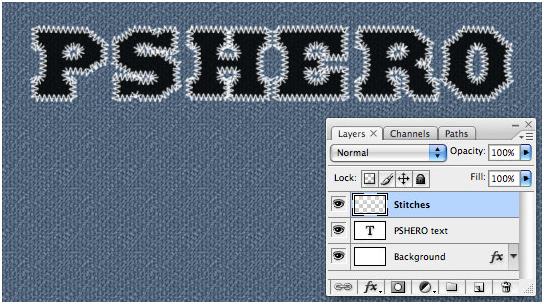
Сейчас вы видите, что выбранная нами кисть полностью обрисовала контуры букв, и теперь, поскольку мы закончили с "обметкой" текста, контур можно либо удалить, открыв вкладку Paths (Контуры) в палитре слоев, либо просто спрятать, нажав Ctrl+H.

Шаг 11
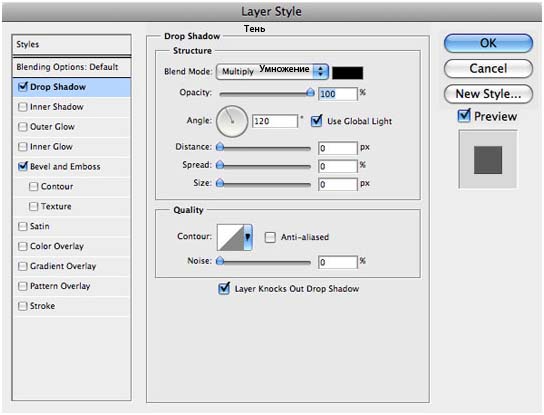
Чтобы придать стежкам более реалистичный вид, давайте добавим этому слою пару эффектов. Кликните правой кнопкой на слое "Stitches" и, открыв Blending Options (Параметры наложения), выберите Drop Shadow (Тень) и Bevel and Emboss (Тиснение) с настройками, указанными на рисунке ниже. Если ничего не пропустили, жмите OK.
Легкое тиснение добавит нити объема, а тень со своей стороны немного затемнит строчку по краям.

Шаг 12
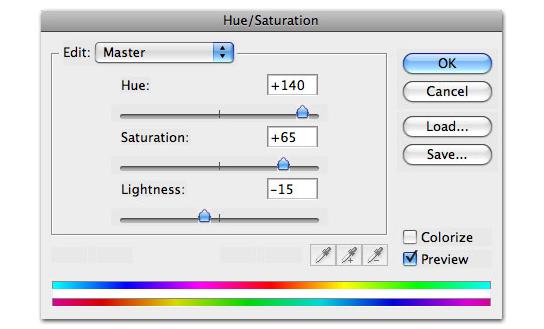
Прежде, чем продолжить, давайте я покажу, как можно заменить цвет фонового слоя, используя один простой и замечательный прием. Поскольку фон залит предустановленным узором, а не с помощью наложения, мы не можем так просто изменить цвет базового слоя, поэтому нужно прибегнуть к другим способам. Кликните на фоновом слое (Background) в палитре слоев, чтобы активировать его. Теперь давайте добавим adjustment layer (корректирующий слой), нажав на одноименную, круглую, черно-белую иконку в нижней части панели слоев и выбрав Hue/Saturation (Цветовой тон/Насыщенность) с указанными ниже (или по своему вкусу) настройками.

Шаг 13
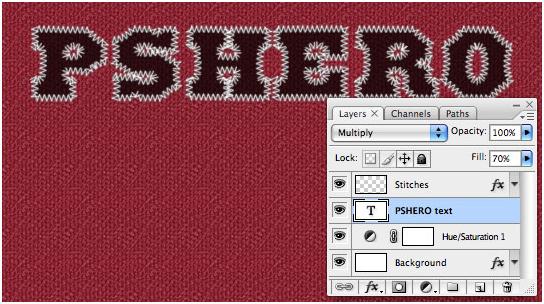
И в качестве заключительного штриха в отделке надписи, я изменил для слоя текста Blend Mode (Режим смешивания) на Multiply (Умножение) и уменьшил непрозрачность заливки (Fill) до 70%. Это позволило джинсовой текстуре слабо просвечиваться сквозь черные буквы, добавляя им немного глубины и естественности.
Примечание: Вы можете еще вставить на новый слой выше текста какую-нибудь реалистичную текстуру ткани, и затем применить clipping mask (обтравочную маску), чтобы придать "вышивке" еще больше привлекательности.

Шаг 14
Используя текст для реализации эффекта швейной строчки, вы всегда будете получать контур, окаймляющий надпись, а что если вам захочется просто вышить буквы? Так вот, если у вас есть некоторый опыт работы с инструментом Pen tool (Перо), вы можете сами нарисовать сколько угодно контуров и применить к ним аналогичную технику.
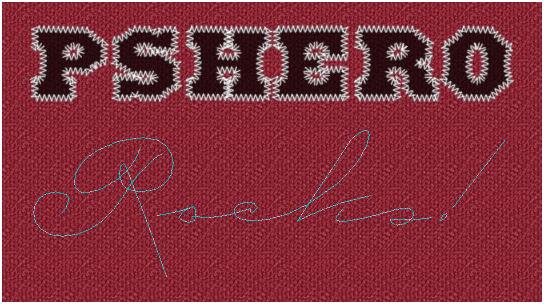
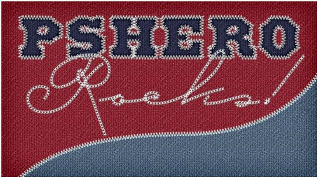
На рисунке ниже пример текста, который я написал пером (pen tool).

Шаг 15
Затем я взял Кисть (Brush tool), уменьшил ее размер до 6 рх, снова включил перо (Pen tool) и также обвел контур строчкой, как мы это сделали на шаге 10.
Дальше я добавил этому новому, "вышитому" слою Bevel & Emboss (Тиснение) и Drop shadow (Тень) с таким же настройками, какие мы использовали для оригинального текста.

Шаг 16
И в завершение я добавил этому новому, "вышитому" слою Bevel & Emboss (Тиснение) и Drop shadow (Тень) с теми же настройками, какие мы использовали для оригинального текста.

Поддержать проект!
---------
3D - 3d Studio Max ZBrush 2D - Photoshop
Небольшие программы - 3D TopoGun - MARI 2D PixPlant - Bitmap2Material - CrazyBump
Полезные инструменты для работы. Dropbox - Google Drive - Яндекс.Диск - Облако@Mail.ru
