КАК СОЗДАТЬ ФАНТАСТИЧЕСКИЙ ПЕЙЗАЖ, ИСПОЛЬЗУЯ ТЕХНИКУ КОЛЛАЖА (Часть 1)
 В этом уроке я расскажу, как создать фантастический пейзаж с помощью
простых и легко выполняемых приемов. Любой пользователь, владеющий
базовыми навыками работы в Photoshop, может с успехом создать точно
такое же, простое изображение, используя самое главное в этом виде фото
манипуляций - качественный исходный материал. Итак, давайте начнем!
В этом уроке я расскажу, как создать фантастический пейзаж с помощью
простых и легко выполняемых приемов. Любой пользователь, владеющий
базовыми навыками работы в Photoshop, может с успехом создать точно
такое же, простое изображение, используя самое главное в этом виде фото
манипуляций - качественный исходный материал. Итак, давайте начнем!
Подготовка исходных материалов
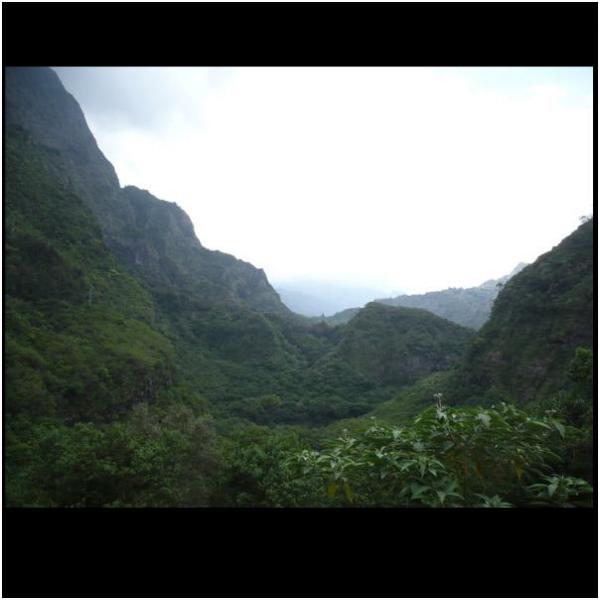
Как я уже сказал, самое главное в создании пейзажа путем манипуляций с фотографиями - это качественный, исходный материал, поэтому подбирайте его очень тщательно. Я выбрал следующие стоковые изображения:
•
•
•
•
•
•
•
•
•
•
•
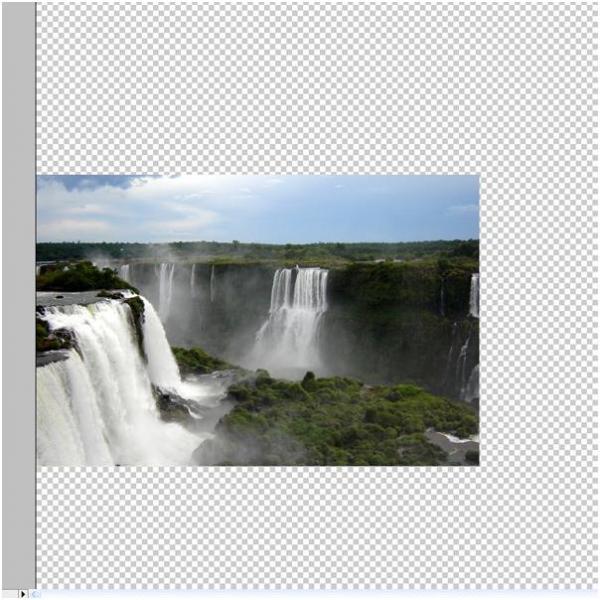
Шаг 1
Создайте новый документ с размерами 820 х 964 рх. Откройте картинку Waterfall 1 (Водопад 1), затем включите рамку трансформации (Ctrl+T) и, уменьшив изображение примерно до 55%, расположите его, как показано ниже.

Шаг 2
Откройте вторую картинку Waterfall 2 (Водопад 2) и перенесите в основной документ.

Уменьшите картинку где-нибудь до 18% и разверните ее, перейдя в Edit > Transform > Flip Horizontal (Редактирование > Трансформирование > Отразить по горизонтали). Создайте маску слоя, кликнув на иконке Add layer mask (Добавить слой-маску) в нижней части палитры слоев и, выбрав круглую, мягкую, черную кисть (brush tool), сотрите ненужные части, ориентируясь на рисунок ниже. Удаляя лишнее, меняйте, при необходимости, размер кисти.

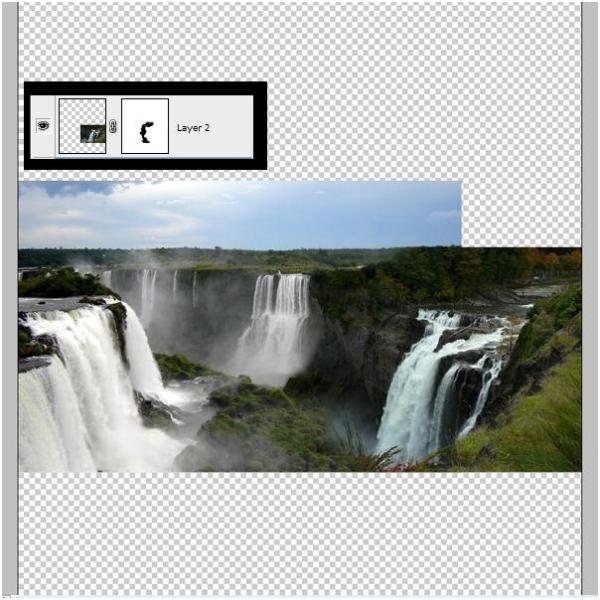
Шаг 3
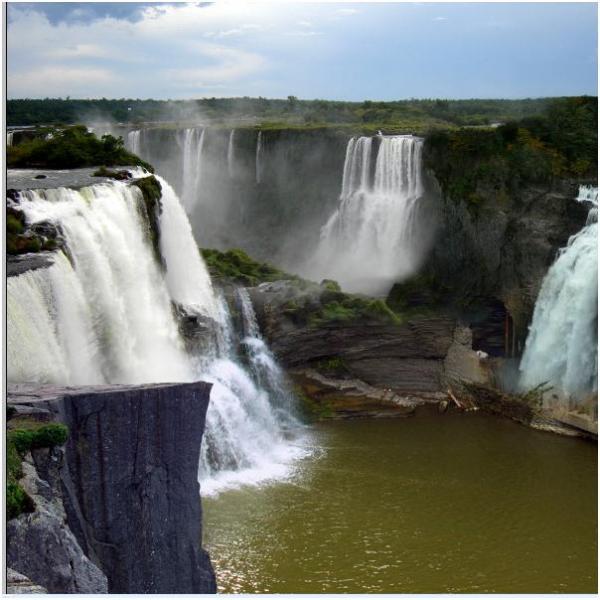
Откройте следующую картинку Waterfall 3 (Водопад 3) и перенесите в свой документ.

Уменьшите картинку примерно до 32%, полностью перекройте нижнее изображение и, добавив маску слоя, сотрите мягкой, черной кистью верхнюю часть изображения. Затем, перейдя в палитре слоев с маски на миниатюру картинки, снова уменьшите изображение примерно до 80% и сдвиньте его в нижнюю часть композиции. Теперь вернитесь на маску и сотрите черной кистью лишнее, стараясь добиться такого же эффекта наложения, как показано на рисунке ниже.

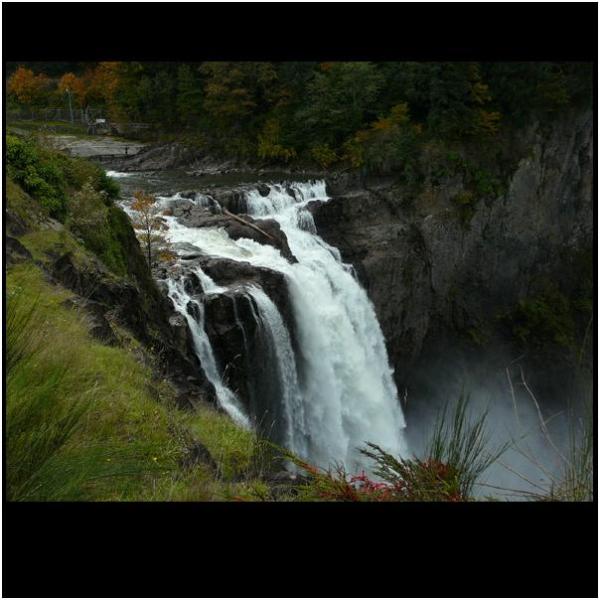
Шаг 4
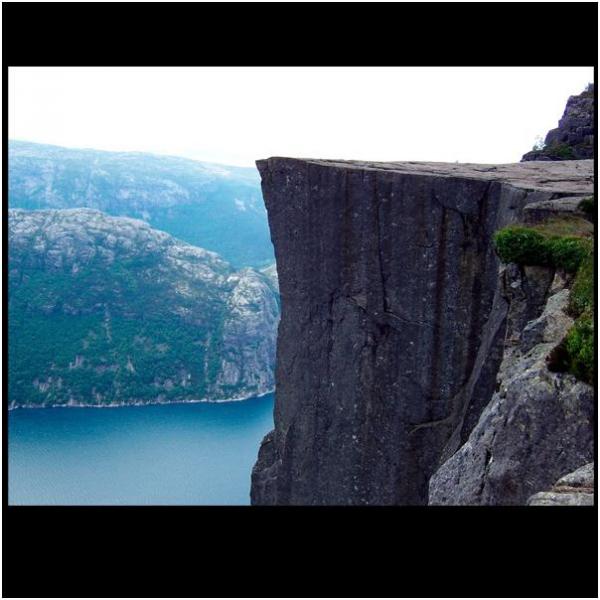
Откройте изображение утеса скалы Cliff 1 и перенесите его в свой документ.

Уменьшите картинку до 35 - 40% и разверните ее, перейдя в Edit > Transform > Flip Horizontal (Редактирование > Трансформирование > Отразить по горизонтали). Вырежьте скалу с помощью Pen Tool (Перо) или, применив маску слоя, и расположите в нижней, левой части композиции, как показано на рисунке, закрыв часть водопада, которая не очень хорошо смотрится.

Шаг 5
Снова откройте оригинал Waterfall 3. Выделите с помощью Lasso Tool (Лассо) нижнюю часть водопада, нажмите Ctrl+J, разверните фрагмент, перейдя в Edit > Transform > Flip Horizontal (Редактирование > Трансформирование > Отразить по горизонтали), и перенесите его в свой документ, расположив в палитре слоев прямо под верхним слоем с фрагментом скалы. Затем уменьшите масштаб фрагмента, пристройте его к водопаду справа, как показано на рисунке ниже, добавьте маску слоя и мягкой, черной кистью сотрите края, гармонично вписав фрагмент в окружение.

Шаг 6
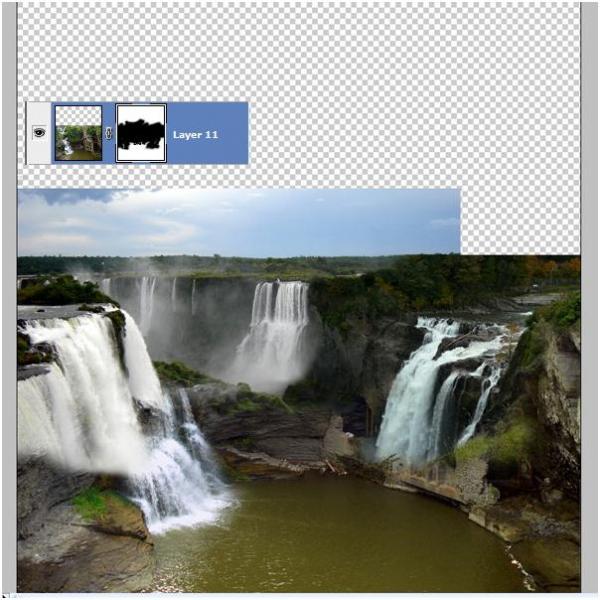
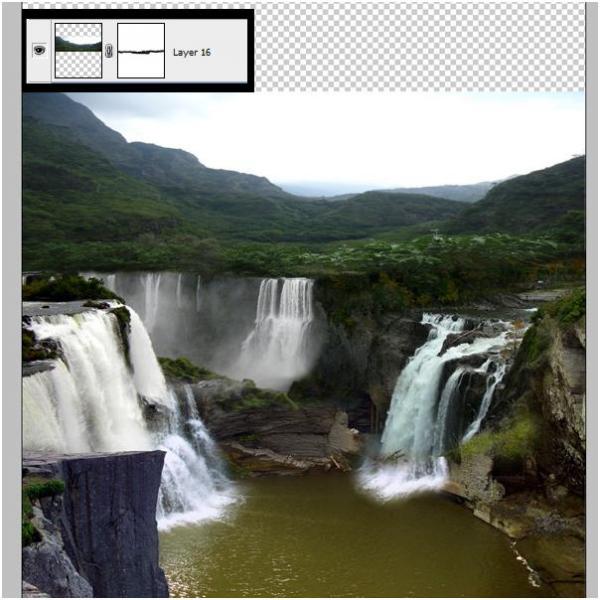
Откройте изображение Hills (горы) и перенесите его в основной документ.

Нажмите Ctrl+T и впишите панораму в общую композицию, немного растянув изображение по горизонтали. Затем добавьте маску и сотрите нижний край, ориентируясь на рисунок ниже.

Шаг 7
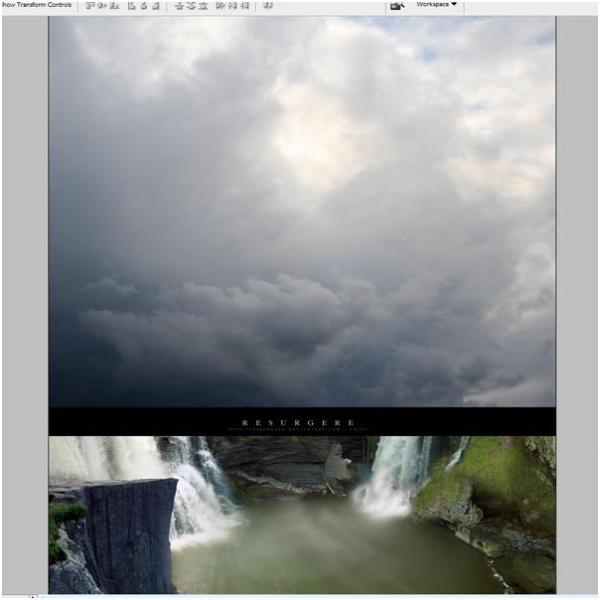
Теперь откройте изображение sky7_2231.jpg из набора Sky 1 (Небо 1). Выбрав Rectangular Marquee Tool (Прямоугольная область), выделите небо и перенесите в рабочий документ. Затем уменьшите картинку до нужного размера (около 57%), расположите, как на рисунке ниже и, применив маску, сотрите снизу и по бокам, сомкнув небо с панорамой гор, как будто, так и было.

Шаг 8
Перейдите на слой с waterfall 2 и, вырезав с помощью Lasso Tool (Лассо) часть водопада, перенесите ее, как показано внизу, чтобы нарастить в ширину первый водопад. Затем добавьте маску слоя и сотрите лишние части. Уменьшите непрозрачность (opacity) этого слоя примерно до 75%.

Шаг 9
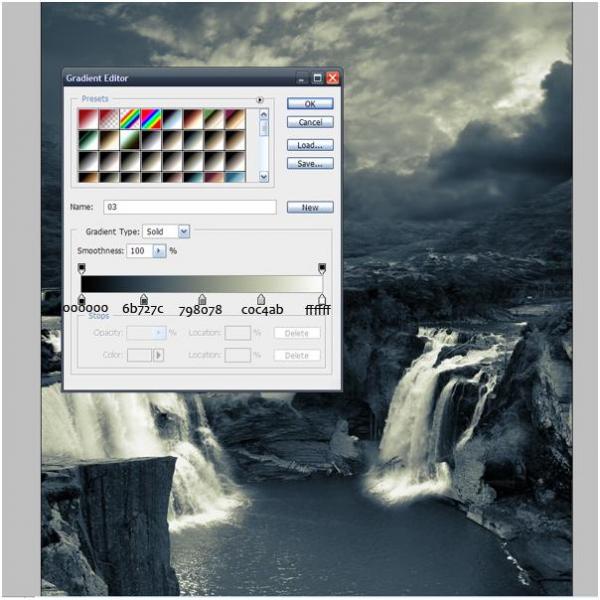
Перейдите в Layers > New Adjustment Layer > Gradient Map (Слои > Новый корректирующий слой > Карта градиента) и, открыв редактор градиентов, настройте цвета, как показано ниже.

Шаг 10
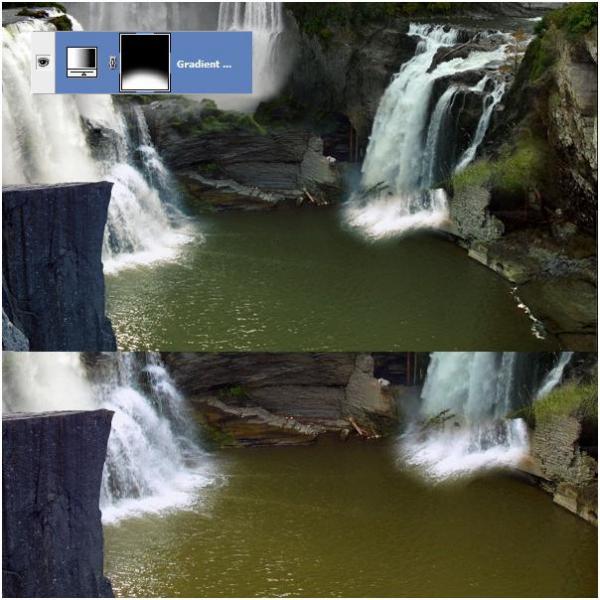
Теперь на маске карты градиента сотрите все, кроме воды внизу, в котловане.

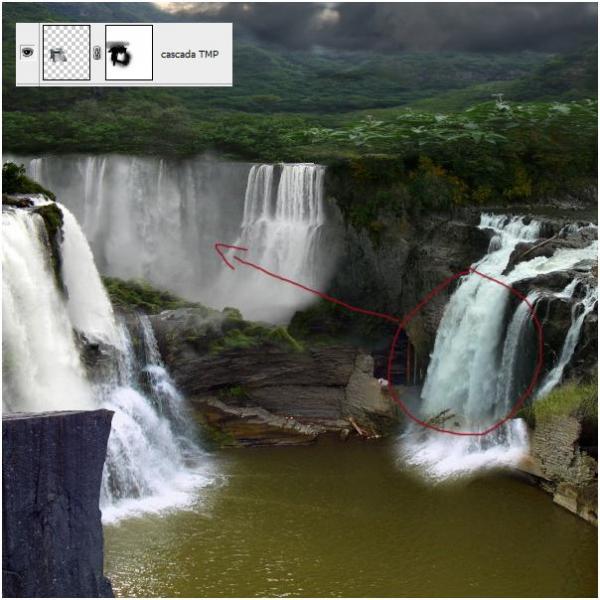
Шаг 11
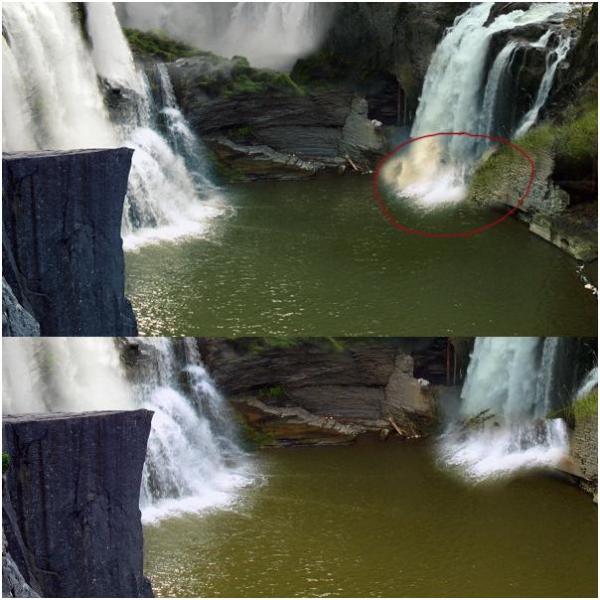
Создайте новый слой. Возьмите Clone Stamp Tool (Штамп) и немного подправьте правый водопад у основания, смешав его с окружающим фоном. Добавьте еще справа немного травы, накрыв часть водопада.

Шаг 12
Создайте новый слой. Выберите Blur Tool (Размытие) и слегка размойте все слои, включая поверхность воды внизу.

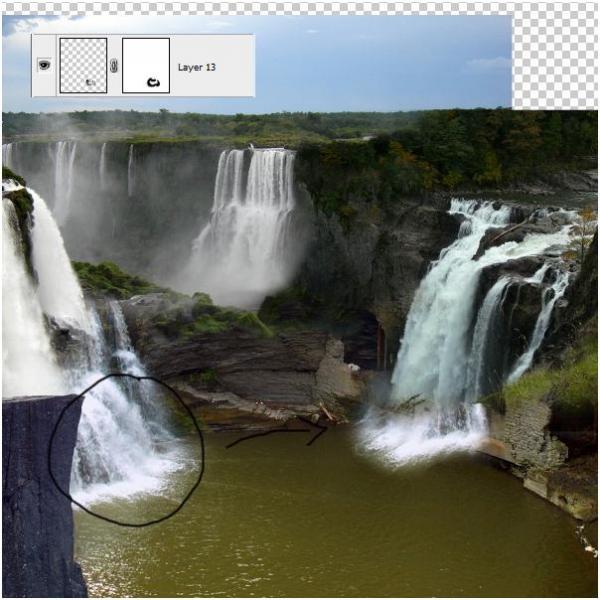
Шаг 13
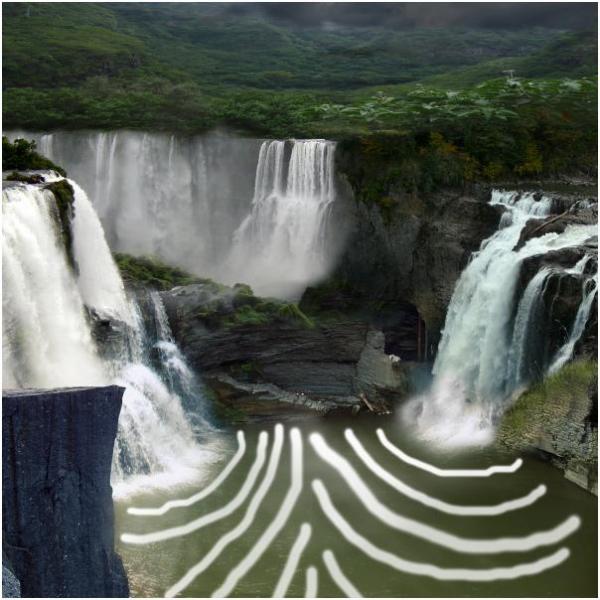
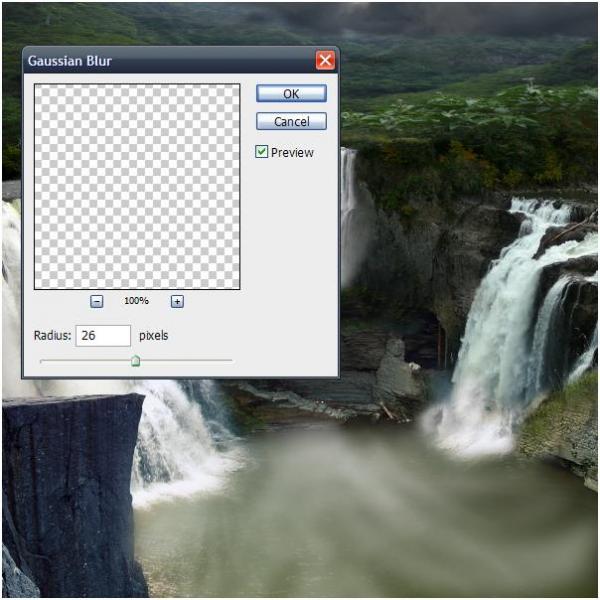
Добавьте еще один новый слой. Возьмите мягкую кисть и, выбрав белый цвет, нарисуйте на воде несколько расходящихся линий, как показано на рисунке. Начните рисовать с тонких линий, немного утолщая их к середине. Далее перейдите в меню Filters > Blur (Фильтр > Размытие) и выберите команду Gaussian Blur (Размытие по Гауссу) с радиусом около 25 рх.


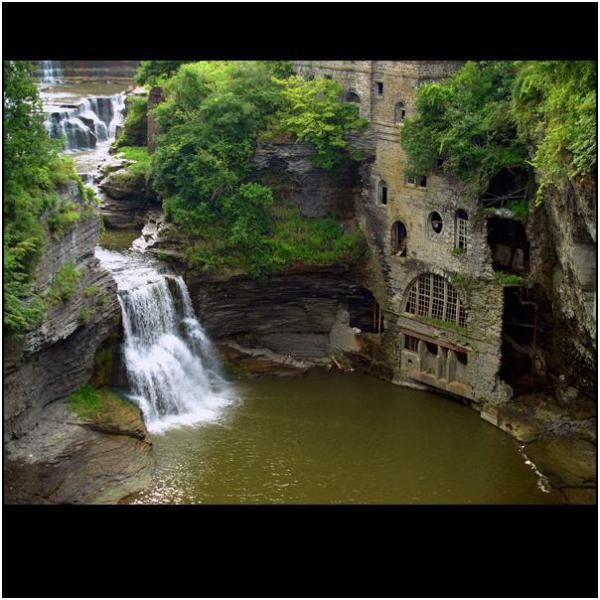
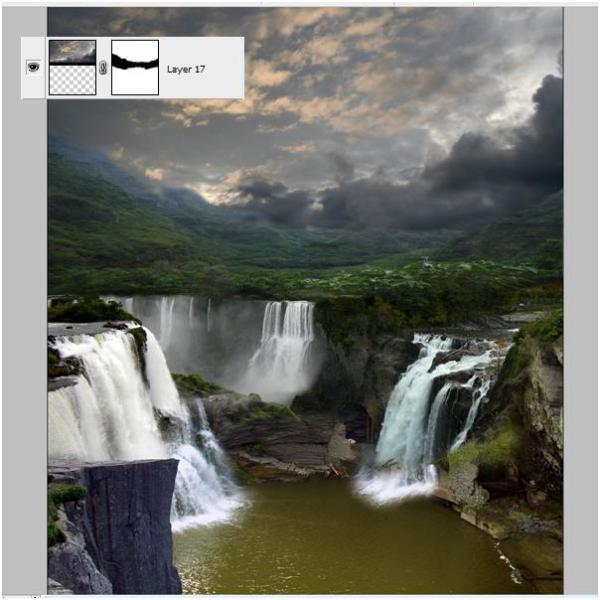
Шаг 14
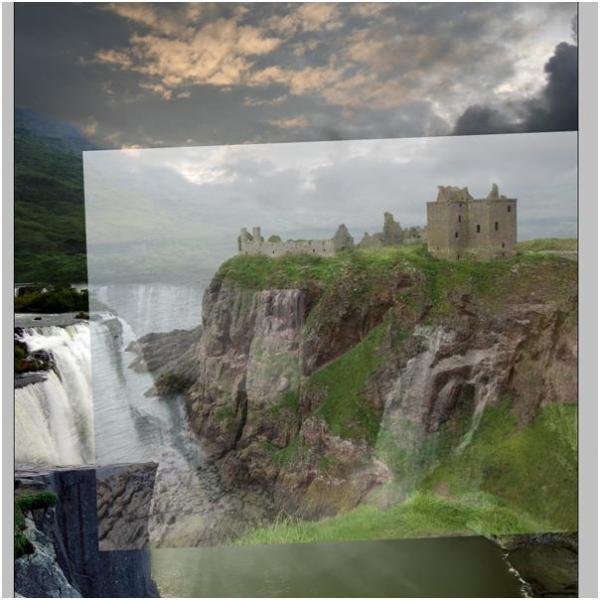
Загрузите в документ картинку обрыва Cliff 2, разверните ее, перейдя в Edit > Transform > Flip Horizontal (Редактирование > Трансформирование > Отразить по горизонтали), и уменьшите непрозрачность (opacity) до 50%, чтобы видеть, куда пристраивать. Поместив обрыв в нужное место (ориентируясь на рисунок ниже), непрозрачность можно увеличить до 100%. Затем добавьте маску и сотрите мягкой, черной кистью лишнее, оставив только те части изображения, которые вписываются в пейзаж.


Шаг 15
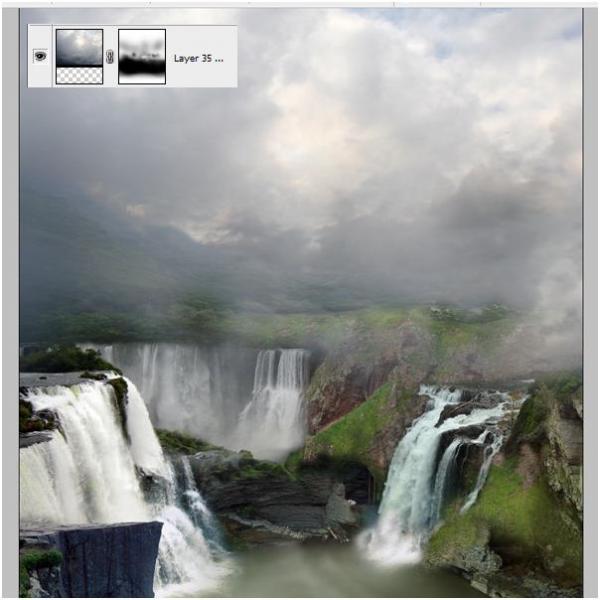
Откройте картинку неба sky7_2263.jpg из набора Sky 2 и перетащите ее в рабочий документ, уменьшив масштаб примерно до 56% и расположив в верхней половине композиции. Добавьте маску и сотрите нижнюю часть облаков, оставив верхнюю, полупрозрачную область, похожую на туман. Там, где облака укрывают горы, можно пройтись кистью с пониженной (до 35-40%) непрозрачностью. Позже мы еще будем использовать эту же картинку с облаками.


КАК СОЗДАТЬ ФАНТАСТИЧЕСКИЙ ПЕЙЗАЖ, ИСПОЛЬЗУЯ ТЕХНИКУ КОЛЛАЖА (ЧАСТЬ 2)
Поддержать проект!
---------
3D - 3d Studio Max ZBrush 2D - Photoshop
Небольшие программы - 3D TopoGun - MARI 2D PixPlant - Bitmap2Material - CrazyBump
Полезные инструменты для работы. Dropbox - Google Drive - Яндекс.Диск - Облако@Mail.ru