Создаем в Photoshop великолепный пейзаж с восходом солнца, выполненный в стиле Мэтт-пэйнтинг
В этом уроке я покажу Вам, как создать прекрасный пейзаж с восходящим
солнцем. Используя возможности обычных инструментов Photoshop, мы будем
работать с различными приемами манипулирования изображениями, чтобы
лучше понять, как правильно применять свет, тени, цвета и перспективу.
Это финальное изображение, которое нам предстоит создать:

Источники использованных материалов
Первые шаги мы направим к созданию ландшафтной основы композиции, а на следующих этапах углубимся в цвет, освещение, тени и другие детали.
Я использую несколько снимков пейзажа, которые, как вы могли заметить, сделаны в одном и том же месте, но с разных точек обзора, под разными углами и с различных расстояний. Я назвала их в соответствии с положением, которое они будут занимать в композиции, чтобы вам было легче следить за моими действиями.
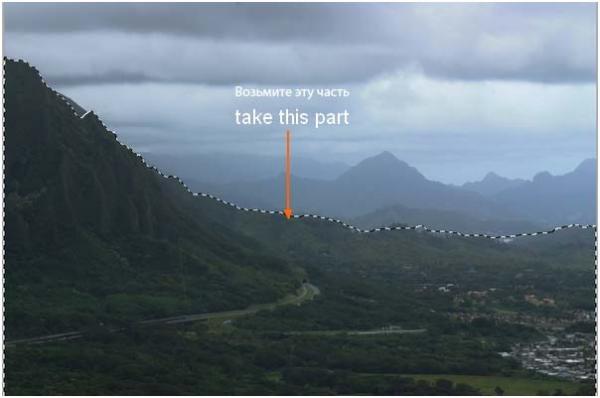
Создайте новый слой и залейте его белым. Вы можете выбрать любой размер, а мой составляет 1300 рх на 800 рх. Откройте первое изображение (Левые горы). Выделив с помощью Lasso Tool (Лассо), отделите гору с долиной от неба с затуманенной панорамой вдали, и перенесите фрагмент в свой документ на белый холст. Нажмите Ctrl/Cmd+T, чтобы активировать рамку трансформации, и уменьшите картинку до нужных размеров, удерживая во время трансформироваания клавишу Shift для сохранения пропорций изображения. Я расположил гору слева и назвал этот слой "left mountain" (левая гора).


Откройте третье по списку изображение (Центральная область), перенесите его в свой документ и расположите, как на рисунке ниже, не забыв уменьшить размер.

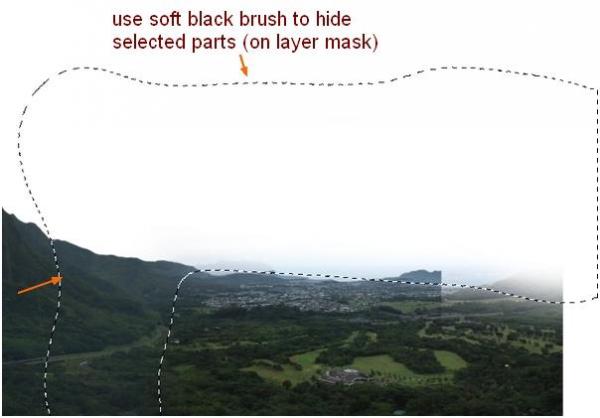
Оставаясь на последнем слое, нажмите вторую кнопку в нижней части панели слоев, чтобы добавить слой-маску (layer mask), затем черной, мягкой кистью сотрите в режиме маски область, выделенную на рисунке ниже пунктиром:

Назовите этот слой "midlleground" (средний план) и не переживайте по поводу пока еще неприглядного внешнего вида картины, поскольку позже мы будем добавлять другие элементы и спрячем эти недостатки.
Откройте изображение "Крутые горы" и вырежьте область, указанную на рисунке ниже, используя любой инструмент выделения.

Уменьшив размер, поместите фрагмент с правой стороны холста:

Чтобы изменить перспективу горы, я развернул изображение, перейдя в Edit > Transform (Редактирование > Трансформирование) и выбрав команду Flip Horizontal (Отразить по горизонтали). Назовите этот слой "right mountain" (правая гора).

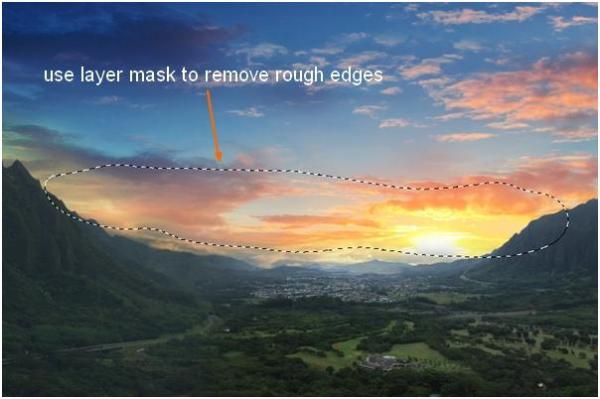
Теперь добавьте слой-маску (layer mask) и мягкой, черной кистью уберите резкие границы по линии контура, как на рисунке ниже:

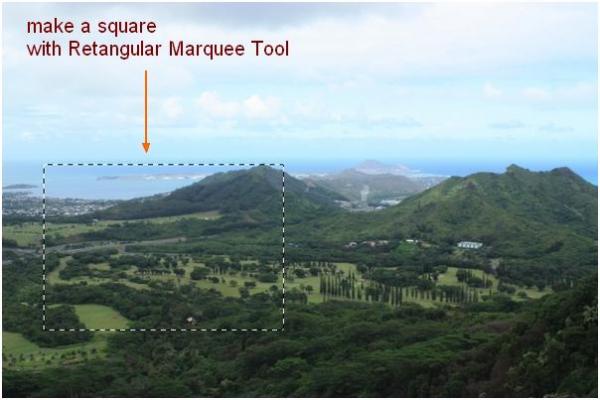
Ландшафтная часть композиции более или менее скомпонована, но пока еще выглядит скучно и неинтересно. Здесь преобладают области, покрытые растительностью, и некоторые из них выглядят повторяющимися. Поэтому я использовала изображение "Правый передний план", чтобы исправить положение. Включите Retangular Marquee Tool (Прямоугольная область), (M) и выделите на этой фотографии фрагмент, показанный на рисунке ниже:

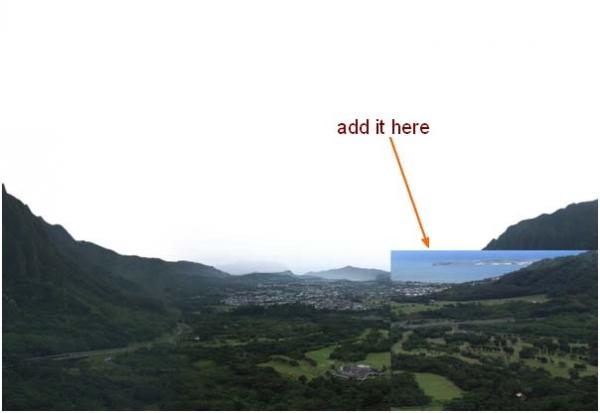
Включив Move Tool (Перемещение), перенесите фрагмент в основной документ и расположите его справа внизу, как показано на рисунке:

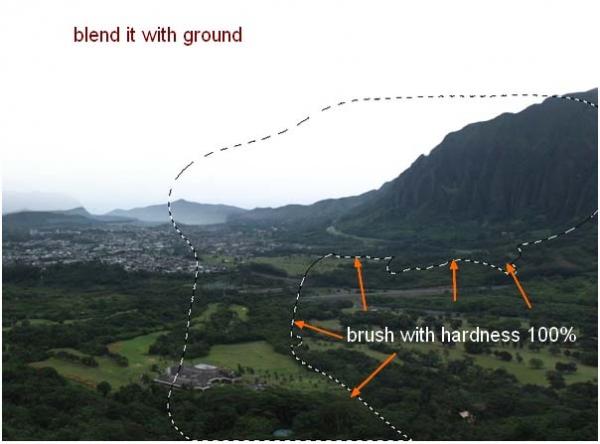
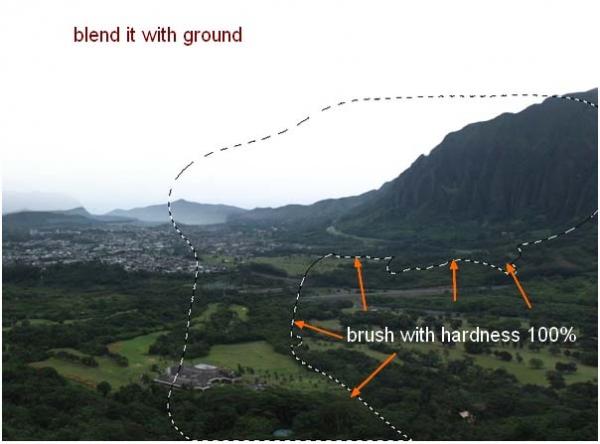
Используя маску слоя и черную кисть, слейте границы фрагмента с фоном, но прежде чем стирать на маске края, внимательно посмотрите, как он вписывается в окружающий ландшафт. Сначала я использую мягкую кисть, чтобы убрать резкие границы, затем "вживляю" оставшуюся часть кистью с жесткостью 100%. Назовите этот слой "right foreground" (правый передний план).

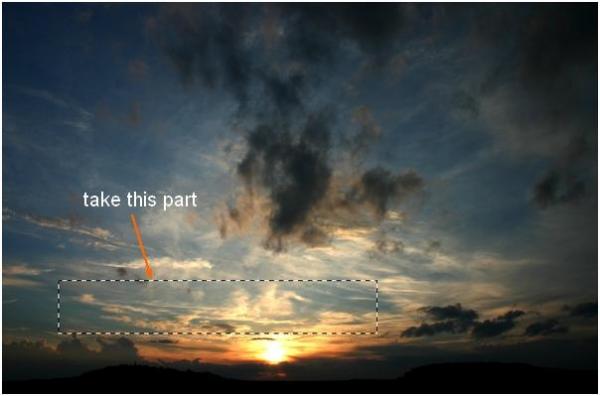
А теперь пора заняться небом. Лучше выбирать контрастное изображение восхода солнца с хорошим освещением и богатыми красками, и тогда у нас будет больше шансов поиграть с таким световым эффектом, как на фото, которое я выбрала. Откройте фото закатного неба (Небо 1) и вырежьте часть, как показано на рисунке ниже:

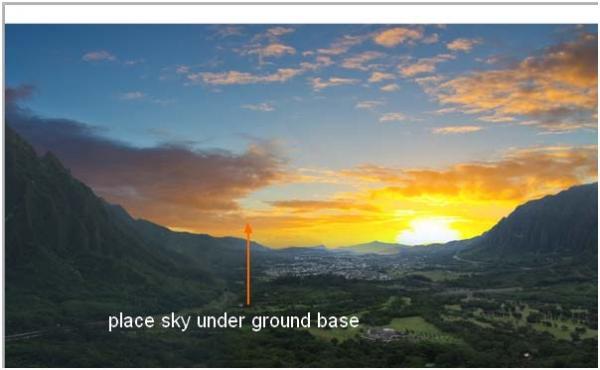
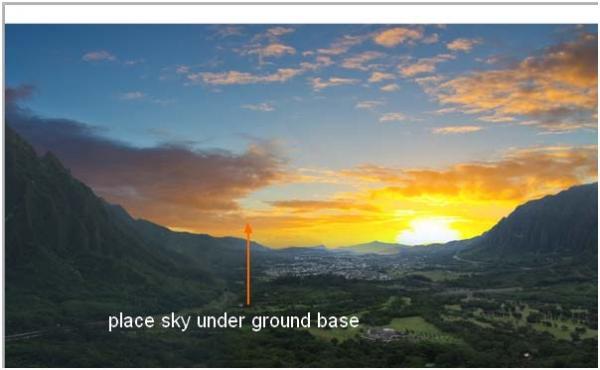
Перенесите небо в основную композицию и расположите этот слой в палитре слоев прямо над фоновым слоем ниже всех остальных слоев, составляющих ландшафтную часть.

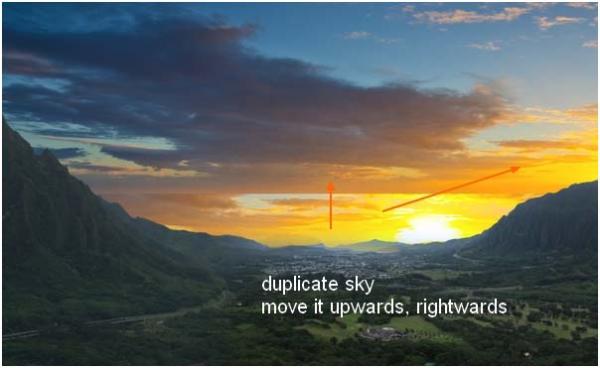
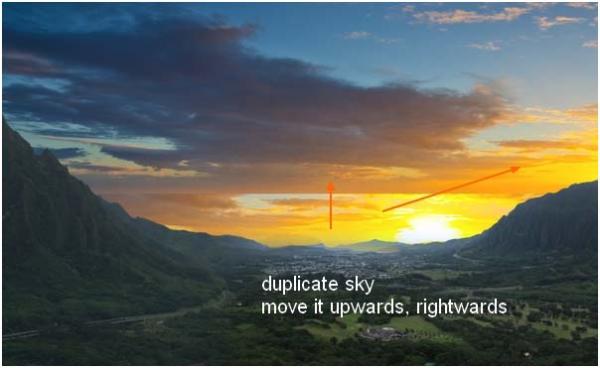
Скопируйте небо и передвиньте дубликат вверх и вправо:

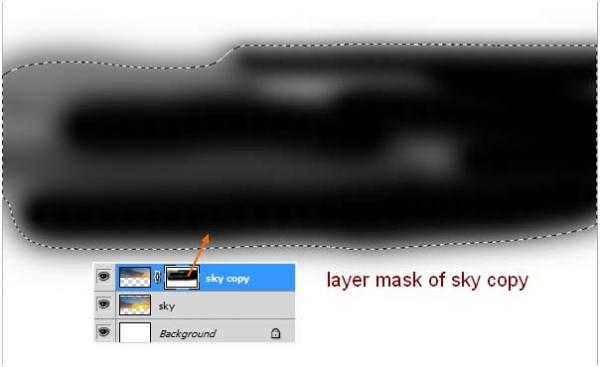
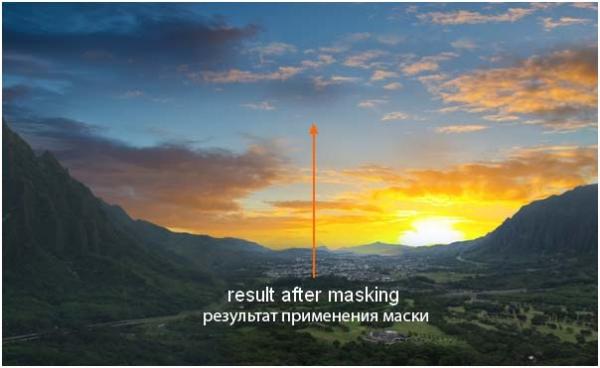
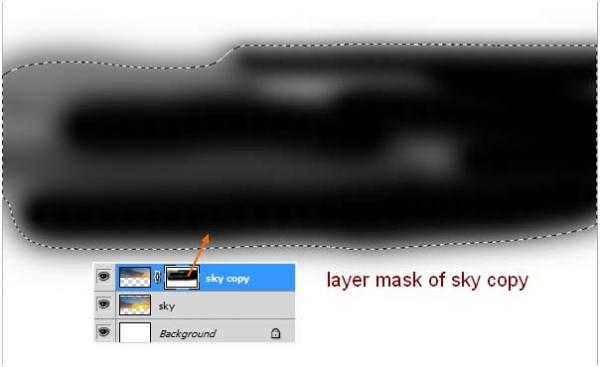
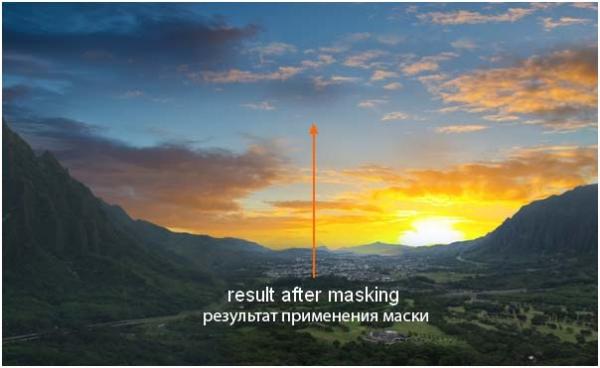
Добавьте на слое копии маску и, выбрав черную, мягкую кисть диаметром 300 - 400 px (но это зависит от размера вашего документа), сотрите маску в пределах показанной на рисунке области, изменяя в различных ее участках непрозрачность кисти. Ниже вы видите, какой у меня получился рисунок на маске:

Результат:

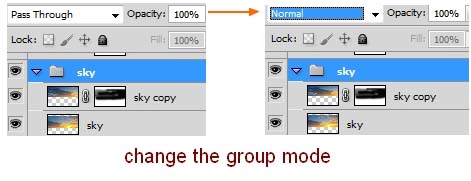
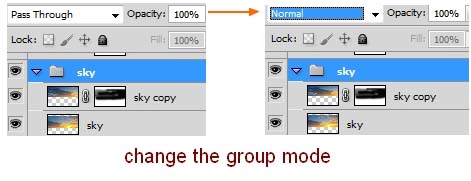
Сейчас мне нужно сгруппировать слои неба, чтобы редактировать их вместе. Выделите в палитре оба слоя, нажав Ctrl/Cmd или Shift, затем выберите Ctrl/Cmd+G, объединив, таким образом, слои в папку (группу) с именем "Небо 1". Теперь измените режим наложения Pass Through (Пропустить), установленный для группы по умолчанию, на Normal (Обычный).

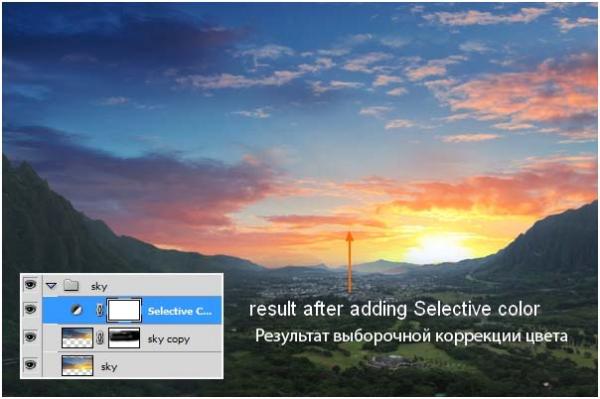
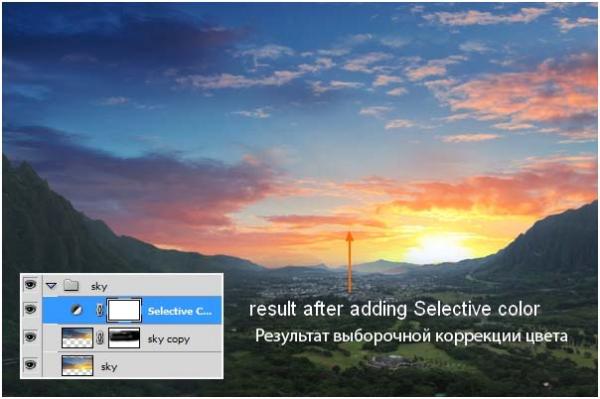
Чтобы оживить небо, сделав его цвета богаче, ярче и контрастней, я использовала adjustment layer (корректирующий слой). Станьте на слой копии неба, перейдите в меню Layer > New Adjustment Layer (Слои > Новый корректирующий слой) и выберите Selective Color (Выборочная коррекция цвета) с указанными ниже параметрами:

Поскольку заданный программой для группы слоев режим наложения Pass Through (Пропустить) был изменен на Normal (Обычный), корректирующий слой Selective Color (Выборочная коррекция цвета) воздействует только на слои внутри группы.

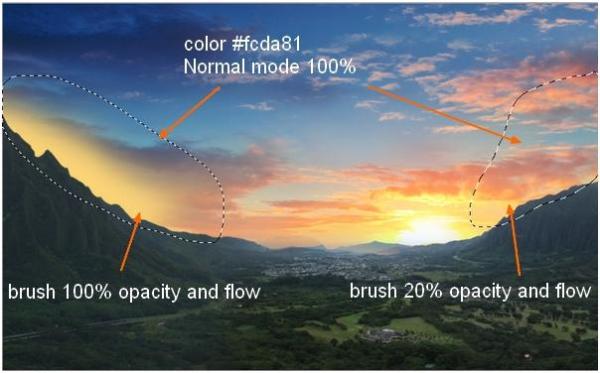
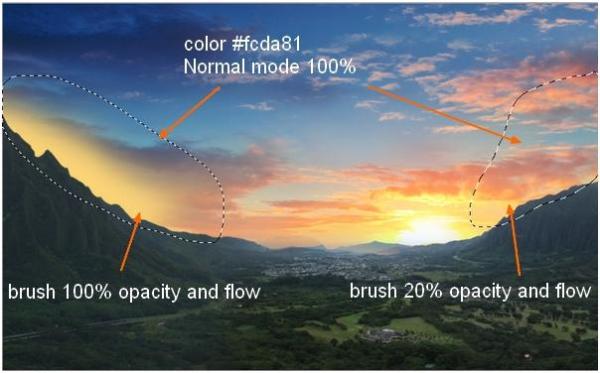
Внутри группы "Небо 1" я добавила новый слой, чтобы немного усилить цвета. Возьмите мягкую кисть (soft brush) и, выбрав ярко-желтый цвет (у меня такой #fcda81), добавьте краски в бледные участки неба по бокам. Слева я прошлась кистью с непрозрачностью (opacity) и нажимом (flow) 100%, но справа снизила непрозрачность и нажим до 20%. Измените blend mode (режим наложения) для этого слоя на Overlay (Перекрытие) и оставьте непрозрачность 100%:


Чтобы добавить больше деталей в нижнюю часть неба, я использую другую фотографию. Откройте стоковое изображение "Небо 2" и вырежьте указанный ниже фрагмент:

Поместите этот слой выше группы "Небо 1" в палитре слоев и, присвоив ему имя "Небо 2", расположите фрагмент на холсте, как показано ниже:

Теперь сотрите в режиме маски резкие границы фрагмента:

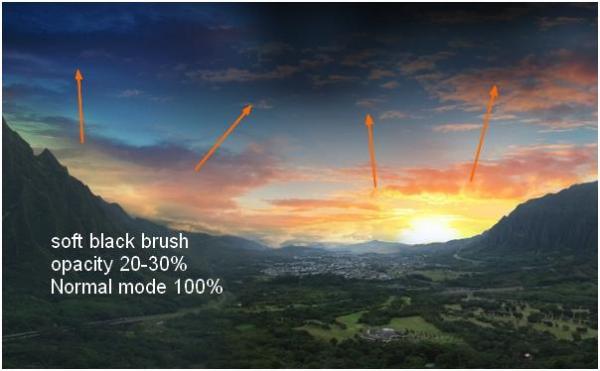
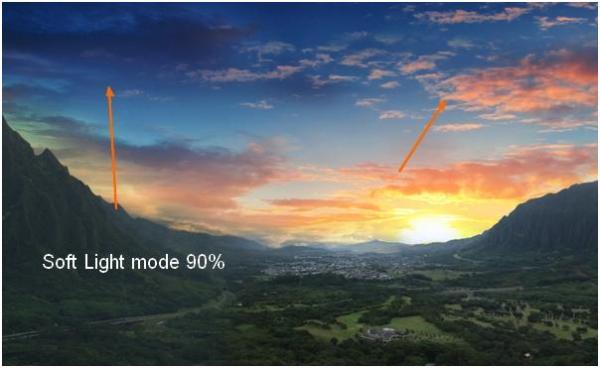
Верхнюю часть неба я хочу сделать более контрастной, поэтому я беру мягкую черную кисть с непрозрачностью 20-30% и аккуратно закрашиваю в середине сверху и по бокам, затем меняю режим наложения на Soft Light (Мягкий свет) и снижаю непрозрачность до 90%:


На этом и на последующих шагах мы внесем в палитру цветов ландшафта краски закатного неба.
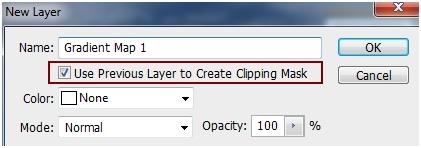
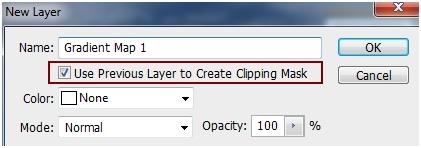
Перейдите на слой левой горы, выберите в меню Layer > New Adjustment Layer (Слои > Новый корректирующий слой) команду Gradient Map (Карта градиента) и поставьте галочку в чекбоксе "Использовать предыдущий слой для создания обтравочной маски".

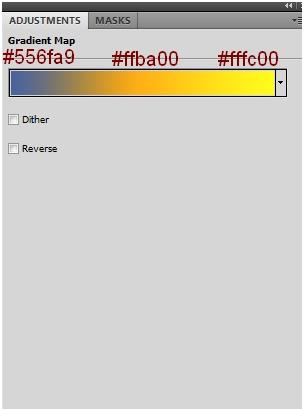
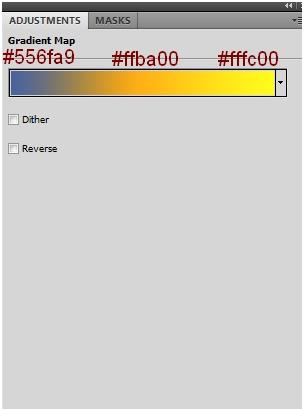
Для градиента я выбрал три оттенка синего, оранжевого и желтого:

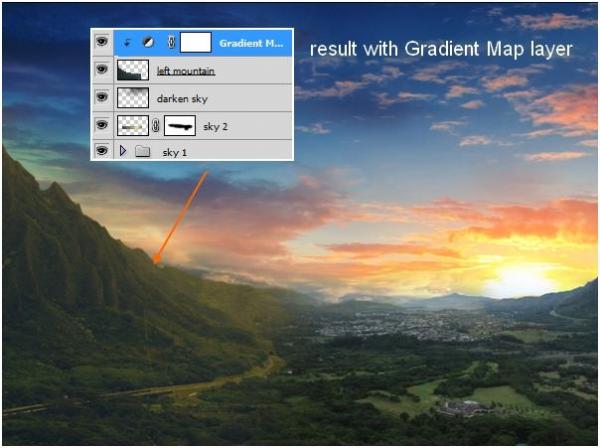
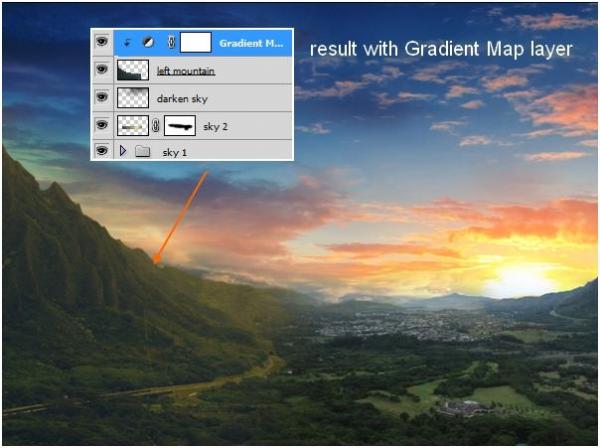
Измените режим наложение на Soft Light (Мягкий свет) с непрозрачностью 100%:

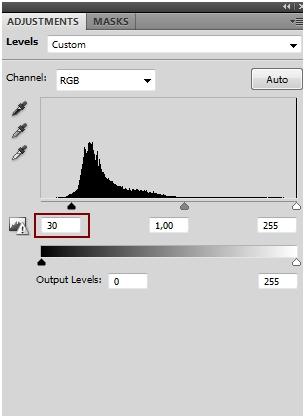
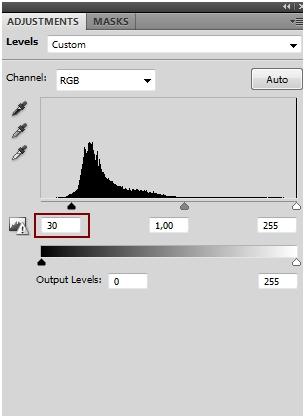
Гора должна быть немного темнее, поскольку на картине изображен пейзаж раннего утра и еще не все освещено восходящим солнцем. Поэтому я использую корректирующий слой Levels (Уровни), применив к нему Clipping Mask (Обтравочная Маска). Оставаясь на слое "Карта градиента", выберите Layer > New Adjustment Layer > Levels (Слои > Новый корректирующий слой > Уровни) и увеличьте яркость темных тонов:

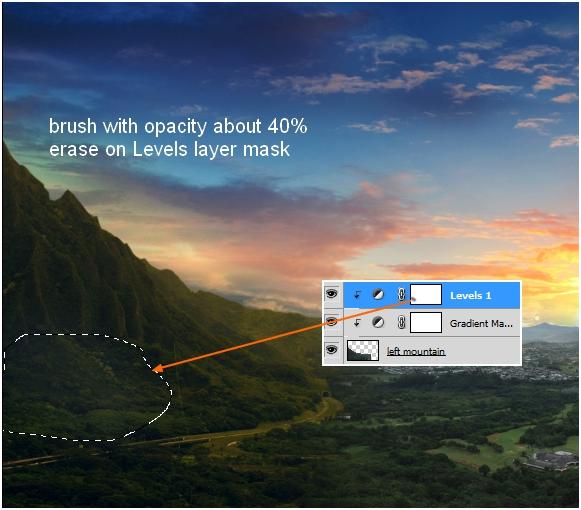
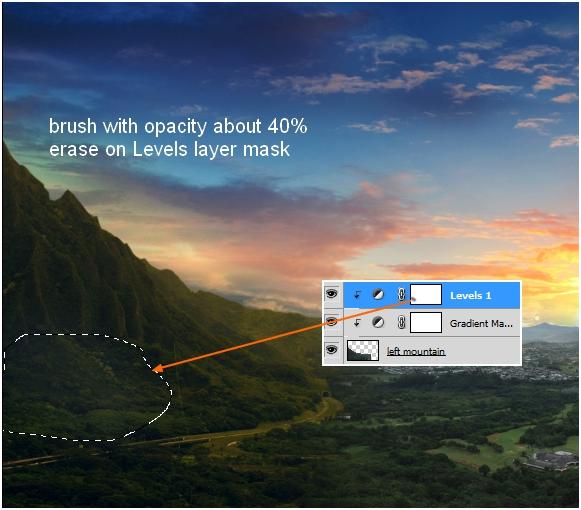
Затем я взяла мягкую, черную кисть с непрозрачностью около 40% и на маске слоя уровней (levels) уменьшила темный контраст у подножья горы слева, куда попадает слабый утренний свет:

Я добавила корректирующий слой Gradient Map (Карта градиента) с прежними (Шаг 10) настройками к слоям "right mountain" (правая гора), "right foreground" (правый передний план) и "midground" (средний план):

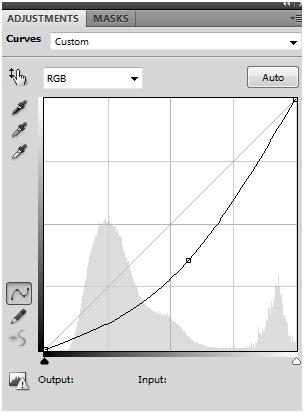
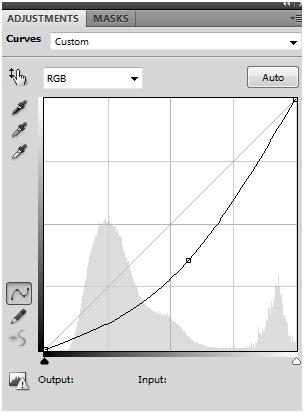
Я усилила контраст на склоне правой горы (слой "right mountain"), применив корректирующий слой Curves (Уровни) с обтравочной маской (clipping mask) и указанными ниже параметрами:

Теперь возьмите мягкую, черную кисть и на маске корректирующего слоя ослабьте эффект затемнения у подножья горы и левее, поскольку эта часть открыта восходящему солнцу и должна быть очень яркой:

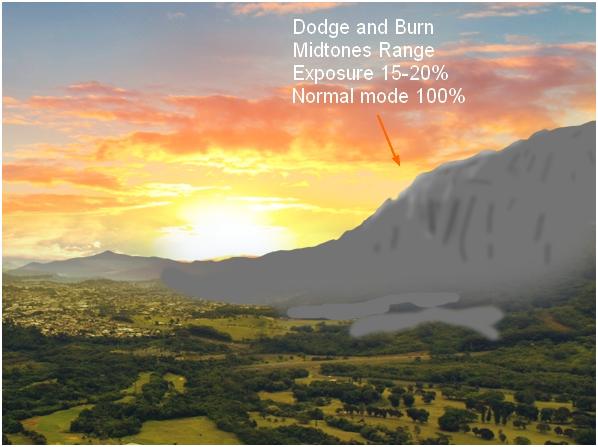
Присмотревшись к правой горе, я нашла ее немного плоской. Чтобы исправить это, я добавила выше слоя Curves (Кривые) новый слой с именем Dodge&Burn (Осветление и затемнение), залила его нейтральным серым цветом, нажав Shift+F5 и выбрав 50% gray (50% серого), затем изменила режим наложения на Overlay (Перекрытие) с непрозрачностью 100%.

Теперь нужно включить Dodge/Burn Tool (Осветлитель/Затемнитель) и в диапазоне средних тонов (midtones) с экспонированием (еxposure) около 15-20% внести детали, необходимые для создания эффекта объема. На рисунке ниже в обычном (normal) режиме наложения видно, как я применила этот инструмент:

В режиме (Перекрытие) с непрозрачностью 100 % картина изменилась, и следующий рисунок демонстрирует разницу между изображениями до (before) и после вышеописанных операций:

Откройте фотографию реки, отделите ландшафт от фона, скопируйте его и вставьте дубликат в основной документ, изменив размеры и расположив, как показано ниже:

Поместите фрагмент с рекой здесь:

Присвоив слою имя "river" (река), добавьте маску (layer mask) и мягкой, черной кистью сотрите верхнюю часть и правую сторону фрагмента, как показано ниже:


Цвет и яркость реки я изменила с помощью корректирующих слоев, применив к ним Clipping Mask (Обтравочная маска).
Корректирующий слой Curves (Кривые):

Теперь черной, мягкой кистью ослабьте темный контраст на дальнем берегу излучины реки:

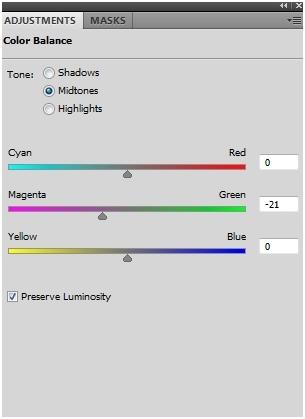
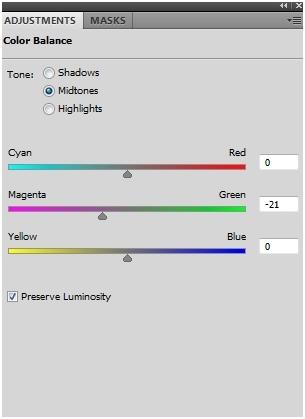
Корректирующий слой Color Balance (Цветовой баланс):

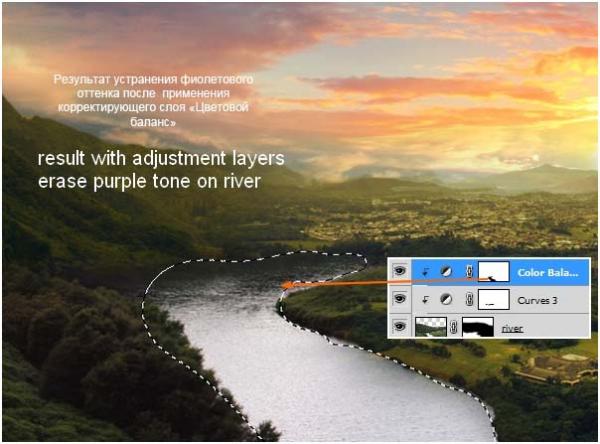
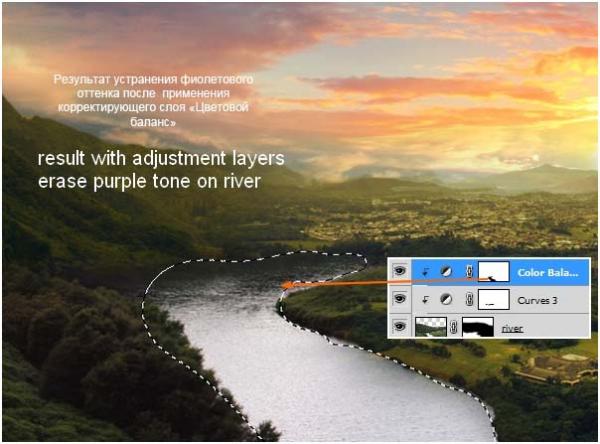
После коррекции цвета в затененной части реки появился фиолетовый оттенок, поэтому я снова использую мягкую, черную кисть, чтобы восстановить естественный цвет речного потока:


Окончательное изображение
Это финальное изображение, которое нам предстоит создать:

Источники использованных материалов
Шаг 1
Первые шаги мы направим к созданию ландшафтной основы композиции, а на следующих этапах углубимся в цвет, освещение, тени и другие детали.
Я использую несколько снимков пейзажа, которые, как вы могли заметить, сделаны в одном и том же месте, но с разных точек обзора, под разными углами и с различных расстояний. Я назвала их в соответствии с положением, которое они будут занимать в композиции, чтобы вам было легче следить за моими действиями.
Создайте новый слой и залейте его белым. Вы можете выбрать любой размер, а мой составляет 1300 рх на 800 рх. Откройте первое изображение (Левые горы). Выделив с помощью Lasso Tool (Лассо), отделите гору с долиной от неба с затуманенной панорамой вдали, и перенесите фрагмент в свой документ на белый холст. Нажмите Ctrl/Cmd+T, чтобы активировать рамку трансформации, и уменьшите картинку до нужных размеров, удерживая во время трансформироваания клавишу Shift для сохранения пропорций изображения. Я расположил гору слева и назвал этот слой "left mountain" (левая гора).


Шаг 2
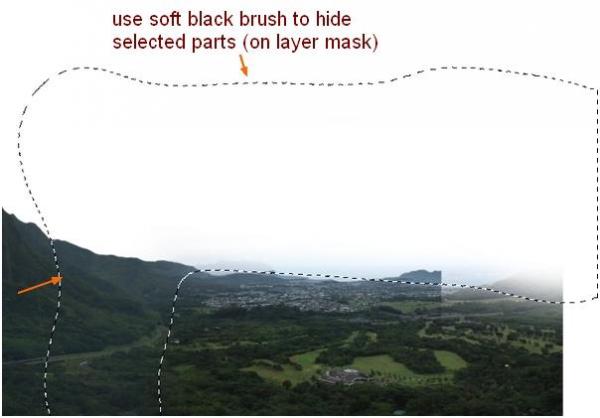
Откройте третье по списку изображение (Центральная область), перенесите его в свой документ и расположите, как на рисунке ниже, не забыв уменьшить размер.

Оставаясь на последнем слое, нажмите вторую кнопку в нижней части панели слоев, чтобы добавить слой-маску (layer mask), затем черной, мягкой кистью сотрите в режиме маски область, выделенную на рисунке ниже пунктиром:

Назовите этот слой "midlleground" (средний план) и не переживайте по поводу пока еще неприглядного внешнего вида картины, поскольку позже мы будем добавлять другие элементы и спрячем эти недостатки.
Шаг 3
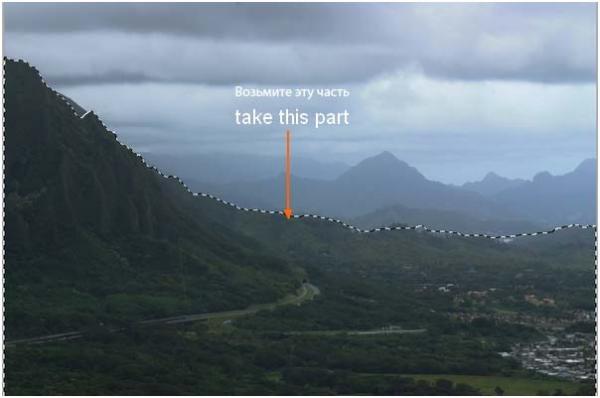
Откройте изображение "Крутые горы" и вырежьте область, указанную на рисунке ниже, используя любой инструмент выделения.

Уменьшив размер, поместите фрагмент с правой стороны холста:

Чтобы изменить перспективу горы, я развернул изображение, перейдя в Edit > Transform (Редактирование > Трансформирование) и выбрав команду Flip Horizontal (Отразить по горизонтали). Назовите этот слой "right mountain" (правая гора).

Теперь добавьте слой-маску (layer mask) и мягкой, черной кистью уберите резкие границы по линии контура, как на рисунке ниже:

Шаг 4
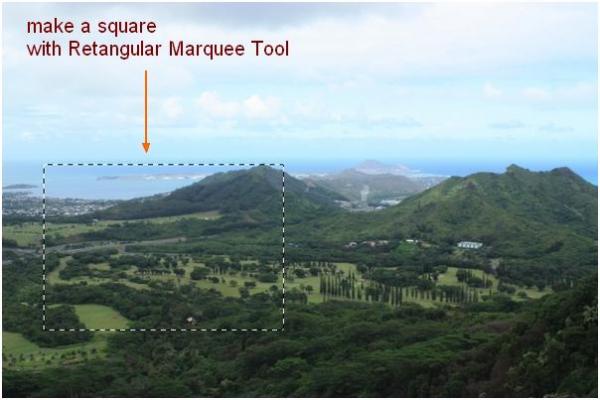
Ландшафтная часть композиции более или менее скомпонована, но пока еще выглядит скучно и неинтересно. Здесь преобладают области, покрытые растительностью, и некоторые из них выглядят повторяющимися. Поэтому я использовала изображение "Правый передний план", чтобы исправить положение. Включите Retangular Marquee Tool (Прямоугольная область), (M) и выделите на этой фотографии фрагмент, показанный на рисунке ниже:

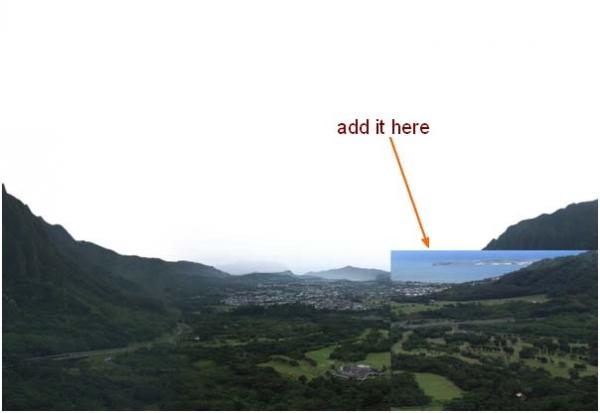
Включив Move Tool (Перемещение), перенесите фрагмент в основной документ и расположите его справа внизу, как показано на рисунке:

Используя маску слоя и черную кисть, слейте границы фрагмента с фоном, но прежде чем стирать на маске края, внимательно посмотрите, как он вписывается в окружающий ландшафт. Сначала я использую мягкую кисть, чтобы убрать резкие границы, затем "вживляю" оставшуюся часть кистью с жесткостью 100%. Назовите этот слой "right foreground" (правый передний план).

Шаг 5
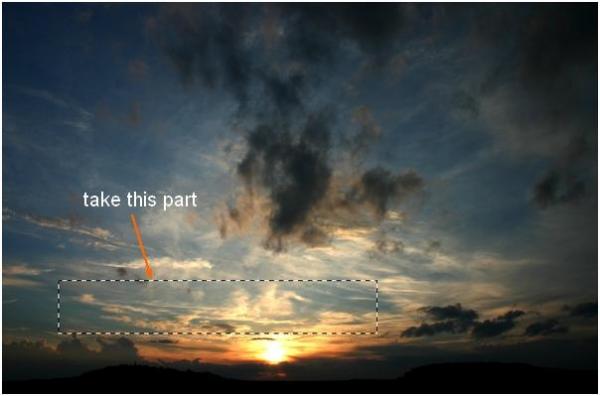
А теперь пора заняться небом. Лучше выбирать контрастное изображение восхода солнца с хорошим освещением и богатыми красками, и тогда у нас будет больше шансов поиграть с таким световым эффектом, как на фото, которое я выбрала. Откройте фото закатного неба (Небо 1) и вырежьте часть, как показано на рисунке ниже:

Перенесите небо в основную композицию и расположите этот слой в палитре слоев прямо над фоновым слоем ниже всех остальных слоев, составляющих ландшафтную часть.

Скопируйте небо и передвиньте дубликат вверх и вправо:

Добавьте на слое копии маску и, выбрав черную, мягкую кисть диаметром 300 - 400 px (но это зависит от размера вашего документа), сотрите маску в пределах показанной на рисунке области, изменяя в различных ее участках непрозрачность кисти. Ниже вы видите, какой у меня получился рисунок на маске:

Результат:

Шаг 6
Сейчас мне нужно сгруппировать слои неба, чтобы редактировать их вместе. Выделите в палитре оба слоя, нажав Ctrl/Cmd или Shift, затем выберите Ctrl/Cmd+G, объединив, таким образом, слои в папку (группу) с именем "Небо 1". Теперь измените режим наложения Pass Through (Пропустить), установленный для группы по умолчанию, на Normal (Обычный).

Чтобы оживить небо, сделав его цвета богаче, ярче и контрастней, я использовала adjustment layer (корректирующий слой). Станьте на слой копии неба, перейдите в меню Layer > New Adjustment Layer (Слои > Новый корректирующий слой) и выберите Selective Color (Выборочная коррекция цвета) с указанными ниже параметрами:

Поскольку заданный программой для группы слоев режим наложения Pass Through (Пропустить) был изменен на Normal (Обычный), корректирующий слой Selective Color (Выборочная коррекция цвета) воздействует только на слои внутри группы.

Шаг 7
Внутри группы "Небо 1" я добавила новый слой, чтобы немного усилить цвета. Возьмите мягкую кисть (soft brush) и, выбрав ярко-желтый цвет (у меня такой #fcda81), добавьте краски в бледные участки неба по бокам. Слева я прошлась кистью с непрозрачностью (opacity) и нажимом (flow) 100%, но справа снизила непрозрачность и нажим до 20%. Измените blend mode (режим наложения) для этого слоя на Overlay (Перекрытие) и оставьте непрозрачность 100%:


Шаг 8
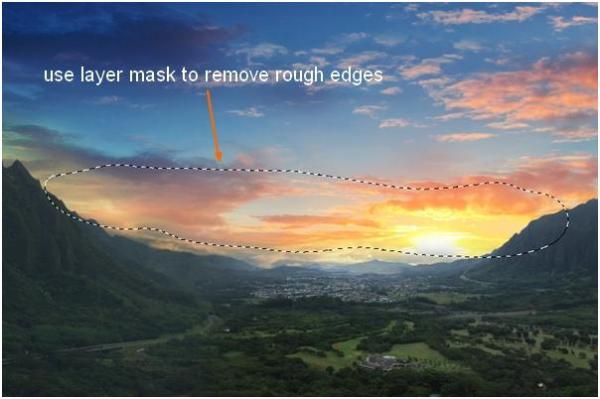
Чтобы добавить больше деталей в нижнюю часть неба, я использую другую фотографию. Откройте стоковое изображение "Небо 2" и вырежьте указанный ниже фрагмент:

Поместите этот слой выше группы "Небо 1" в палитре слоев и, присвоив ему имя "Небо 2", расположите фрагмент на холсте, как показано ниже:

Теперь сотрите в режиме маски резкие границы фрагмента:

Шаг 9
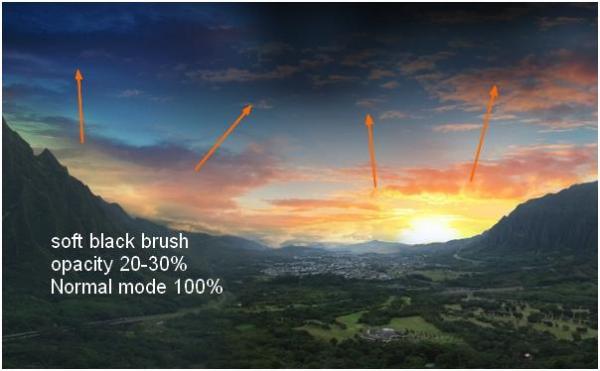
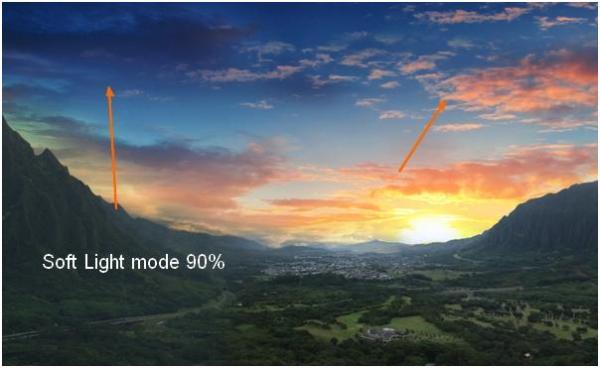
Верхнюю часть неба я хочу сделать более контрастной, поэтому я беру мягкую черную кисть с непрозрачностью 20-30% и аккуратно закрашиваю в середине сверху и по бокам, затем меняю режим наложения на Soft Light (Мягкий свет) и снижаю непрозрачность до 90%:


Шаг 10
На этом и на последующих шагах мы внесем в палитру цветов ландшафта краски закатного неба.
Перейдите на слой левой горы, выберите в меню Layer > New Adjustment Layer (Слои > Новый корректирующий слой) команду Gradient Map (Карта градиента) и поставьте галочку в чекбоксе "Использовать предыдущий слой для создания обтравочной маски".

Для градиента я выбрал три оттенка синего, оранжевого и желтого:

Измените режим наложение на Soft Light (Мягкий свет) с непрозрачностью 100%:

Шаг 11
Гора должна быть немного темнее, поскольку на картине изображен пейзаж раннего утра и еще не все освещено восходящим солнцем. Поэтому я использую корректирующий слой Levels (Уровни), применив к нему Clipping Mask (Обтравочная Маска). Оставаясь на слое "Карта градиента", выберите Layer > New Adjustment Layer > Levels (Слои > Новый корректирующий слой > Уровни) и увеличьте яркость темных тонов:

Затем я взяла мягкую, черную кисть с непрозрачностью около 40% и на маске слоя уровней (levels) уменьшила темный контраст у подножья горы слева, куда попадает слабый утренний свет:

Шаг 12
Я добавила корректирующий слой Gradient Map (Карта градиента) с прежними (Шаг 10) настройками к слоям "right mountain" (правая гора), "right foreground" (правый передний план) и "midground" (средний план):

Шаг 13
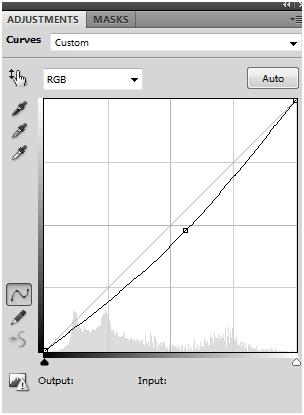
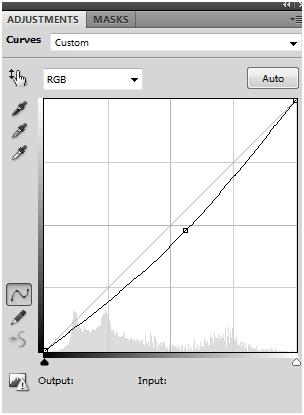
Я усилила контраст на склоне правой горы (слой "right mountain"), применив корректирующий слой Curves (Уровни) с обтравочной маской (clipping mask) и указанными ниже параметрами:

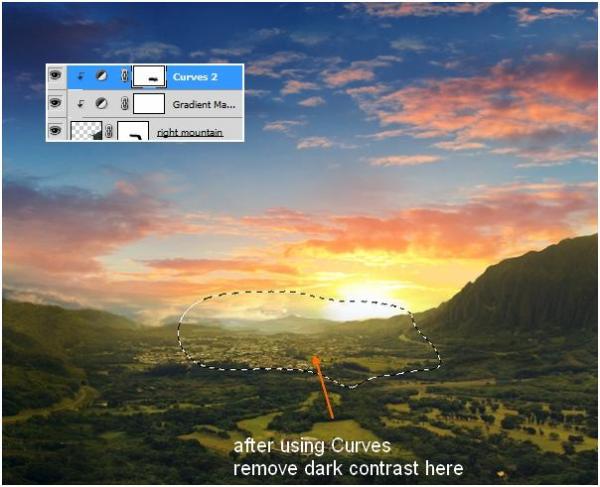
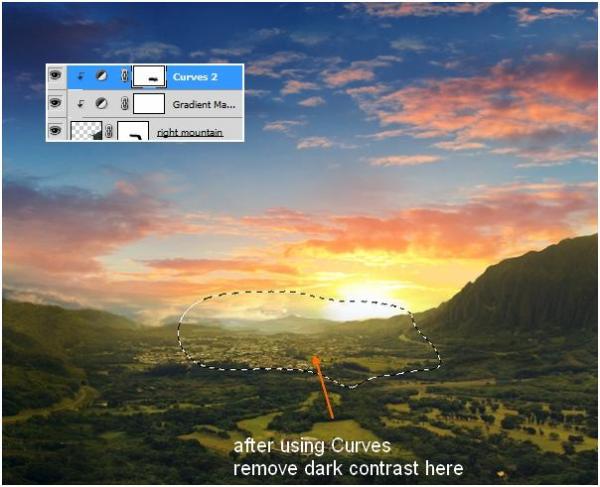
Теперь возьмите мягкую, черную кисть и на маске корректирующего слоя ослабьте эффект затемнения у подножья горы и левее, поскольку эта часть открыта восходящему солнцу и должна быть очень яркой:

Шаг 14
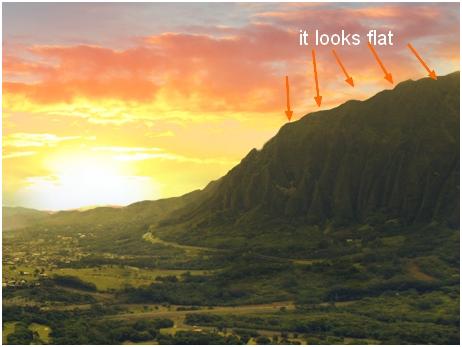
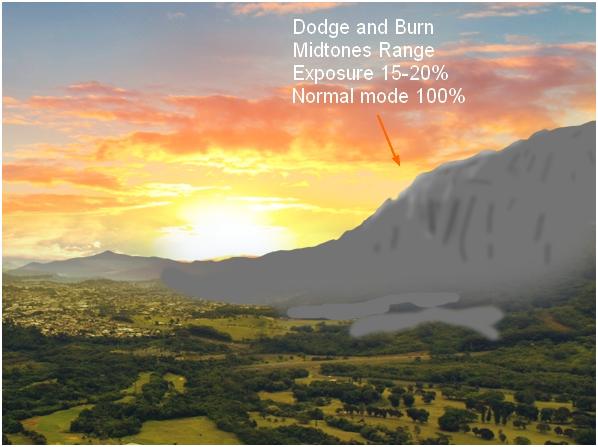
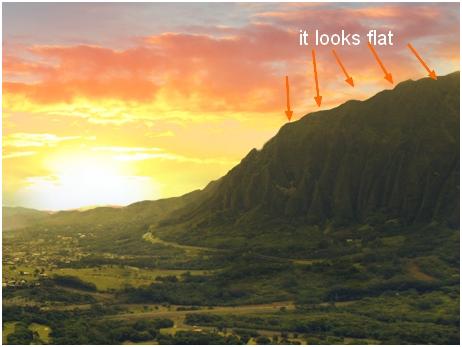
Присмотревшись к правой горе, я нашла ее немного плоской. Чтобы исправить это, я добавила выше слоя Curves (Кривые) новый слой с именем Dodge&Burn (Осветление и затемнение), залила его нейтральным серым цветом, нажав Shift+F5 и выбрав 50% gray (50% серого), затем изменила режим наложения на Overlay (Перекрытие) с непрозрачностью 100%.

Теперь нужно включить Dodge/Burn Tool (Осветлитель/Затемнитель) и в диапазоне средних тонов (midtones) с экспонированием (еxposure) около 15-20% внести детали, необходимые для создания эффекта объема. На рисунке ниже в обычном (normal) режиме наложения видно, как я применила этот инструмент:

В режиме (Перекрытие) с непрозрачностью 100 % картина изменилась, и следующий рисунок демонстрирует разницу между изображениями до (before) и после вышеописанных операций:

Шаг 15
Откройте фотографию реки, отделите ландшафт от фона, скопируйте его и вставьте дубликат в основной документ, изменив размеры и расположив, как показано ниже:

Поместите фрагмент с рекой здесь:

Присвоив слою имя "river" (река), добавьте маску (layer mask) и мягкой, черной кистью сотрите верхнюю часть и правую сторону фрагмента, как показано ниже:


Шаг 16
Цвет и яркость реки я изменила с помощью корректирующих слоев, применив к ним Clipping Mask (Обтравочная маска).
Корректирующий слой Curves (Кривые):

Теперь черной, мягкой кистью ослабьте темный контраст на дальнем берегу излучины реки:

Корректирующий слой Color Balance (Цветовой баланс):

После коррекции цвета в затененной части реки появился фиолетовый оттенок, поэтому я снова использую мягкую, черную кисть, чтобы восстановить естественный цвет речного потока:


Страницы
Поддержать проект!
---------
3D - 3d Studio Max ZBrush 2D - Photoshop
Небольшие программы - 3D TopoGun - MARI 2D PixPlant - Bitmap2Material - CrazyBump
Полезные инструменты для работы. Dropbox - Google Drive - Яндекс.Диск - Облако@Mail.ru