Создание рекламного коллажа, навеянного природой (часть 3)
Шаг 26
Я считаю, что трава под боком у девушки слишком отличается от остальной и чтобы исправить это, я дублирую слой "grass 2", накладываю копию на девушку, переместив этот слой выше группы слоев с моделью, затем добавляю слой-маску (layer mask) и удаляю все, кроме участка под боком:



Назовите этот слой "grass 9".
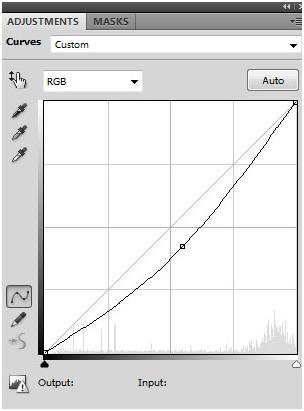
Теперь нужно затемнить этот участок, применив корректирующий слой Curves (Кривые) с обтравочной маской:


Шаг 27
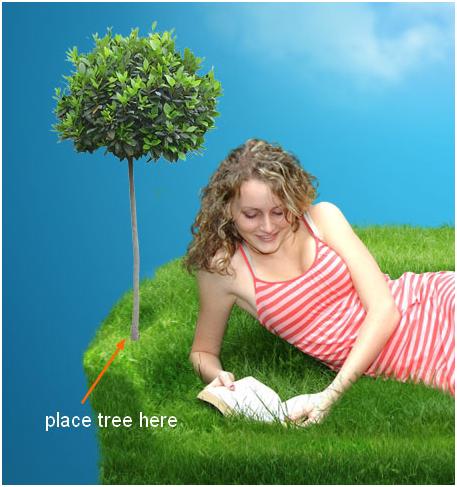
Откройте изображение дерева в горшке и, вырезав (без горшка), добавьте его в композицию, расположив на диване слева:


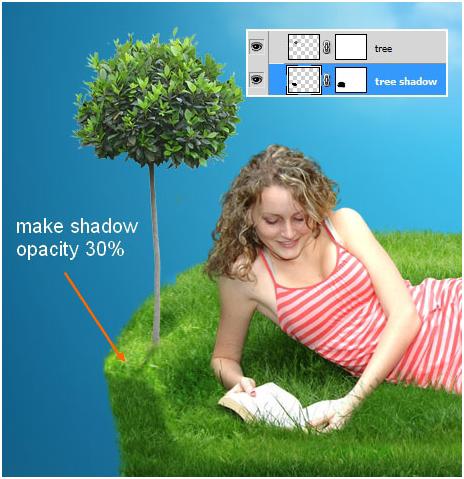
С помощью кистей травы я спрятала ствол дерева в траве дивана:

Тень от дерева я сделала таким же способом, как тень девушки на шаге 22, но непрозрачность выставила чуть выше (30%), так как тень здесь падает на более освещенную поверхность:

Шаг 28
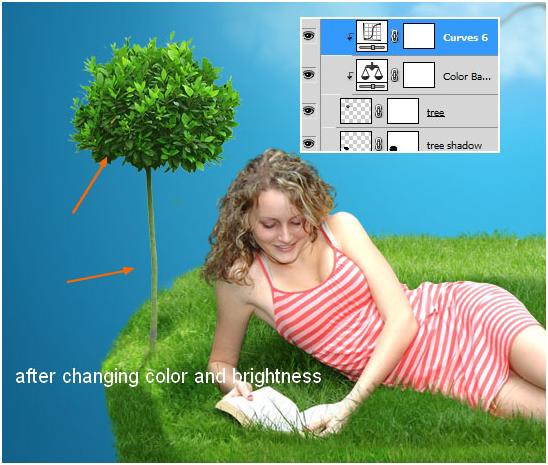
Чтобы дерево не выделялось из окружающего фона яркостью и цветом, я использую два корректирующих слоя с обтравочной маской.
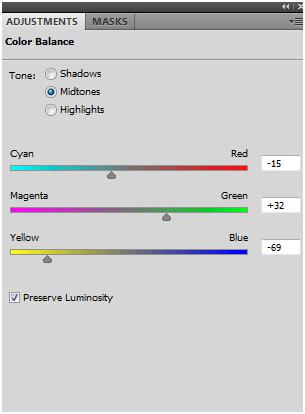
Color Balance (Цветовой баланс):

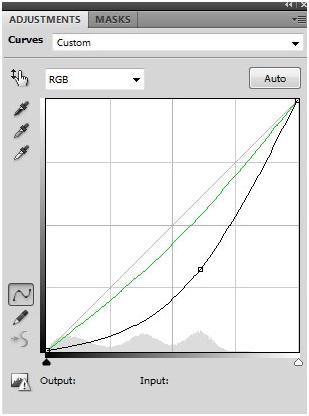
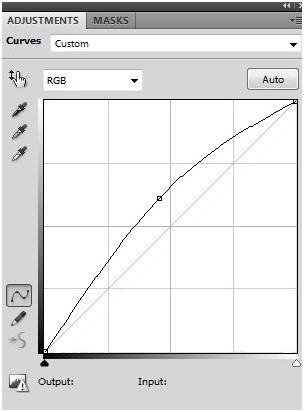
Curves (Кривые):


Шаг 29
Откройте изображение оленя, отделите от фона и, уменьшив, поместите на диване справа:

С помощью кистей травы прикройте внизу ноги оленя:

Добавьте оленю тень, как это сделано для дерева:

Шаг 30
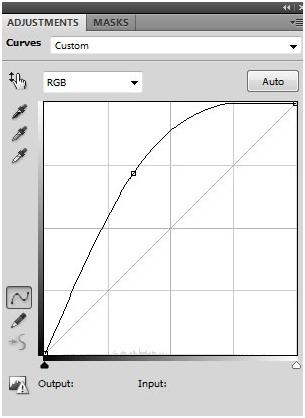
Я усиливаю яркость освещения оленя, создав корректирующий слой (Кривые):

Затем на маске корректирующего слоя я мягкой черной кистью возвращаю оленю темные оттенки сбоку, куда солнечный свет падает вскользь:

Шаг 31
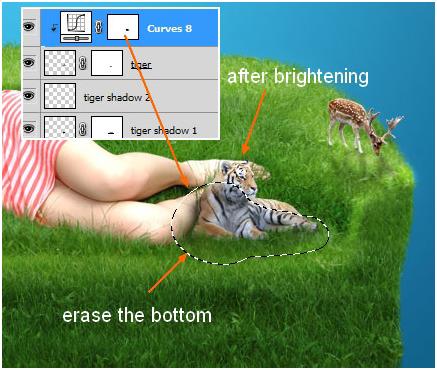
Тигра уложите у ног девушки, прежде вырезав его из фона, и прикройте внизу травой, применив слой-маску и кисти травы:

Добавьте тигру тень с непрозрачностью 20%, поскольку он находится в более темном месте по сравнению с оленем и деревом:

Назовите этот слой "tiger shadow 1".
На новом слое ниже тигра я добавляю тень от него на ноге девушки, используя для этого черную мягкую кисть с непрозрачностью (opacity) и нажимом (flow) 40-45%:

Этот слой я назвала "tiger shadow 2"
Шаг 32
Тени и свет на изображении тигра я изменяю с помощью корректирующего слоя Curves (Кривые):

Передняя часть тигра должна быть темнее (скрыта от прямых лучей света), поэтому я удаляю здесь эффект осветления на маске слоя Curves с помощью мягкой черной кисти:

Шаг 33
Теперь отделите от фона обезьянку и усадите ее на бедро девушки:

Для создания тени от обезьянки я использую два слоя, на одном из которых мягкой черной кистью рисую тень на ноге девушки, а на другом тень под обезьянкой:

Шаг 34
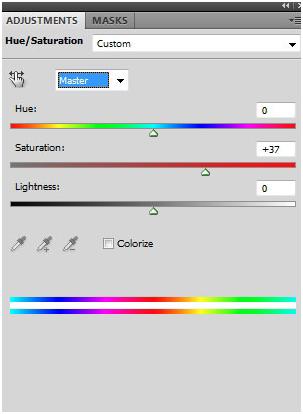
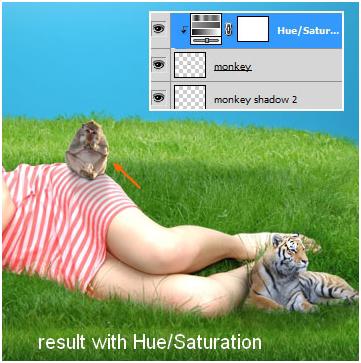
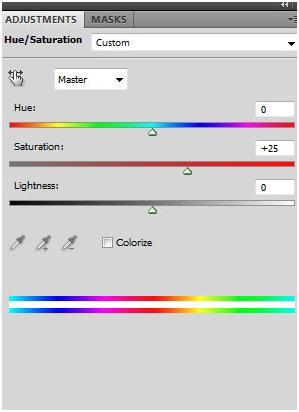
Цвет обезьянки я привожу в соответствие с общей гаммой, создав корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) с Clipping Mask (Обтравочная маска):


Шаг 35
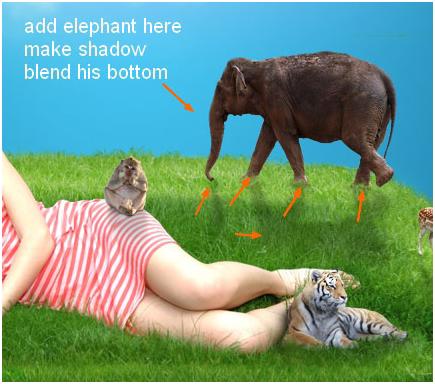
Извлеките слона, удалив белый фон, и поместите его на спинке дивана справа, затем спрячьте в траве ступни ног и добавьте тень:

Шаг 36
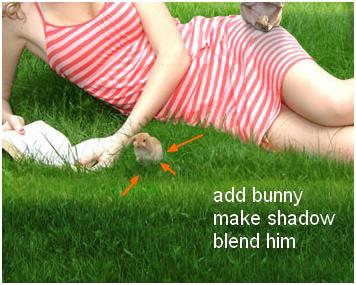
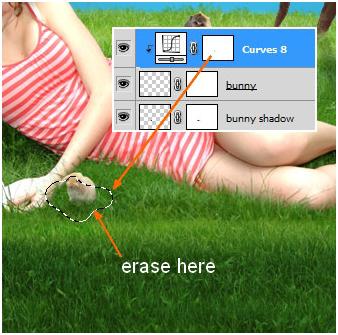
Вырежьте кролика и усадите его рядом с рукой модели, затем добавьте тень и прикройте внизу травой:

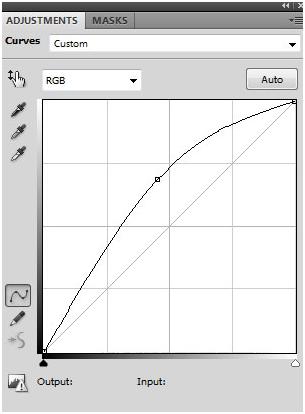
Я усиливаю яркость освещения кролика так же, как и тигра, с помощью корректирующего слоя Curves (Кривые), затем стираю на маске эффект осветления спереди:


Шаг 37
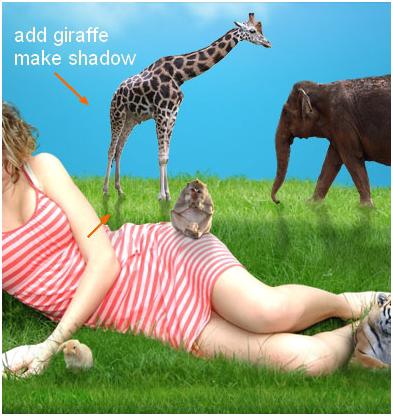
Вставьте жирафа перед слоном и добавьте ему тень:

Добавляю корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) с Clipping Mask (Обтравочная маска) и немного усиливаю насыщенность цвета жирафа:


Шаг 38
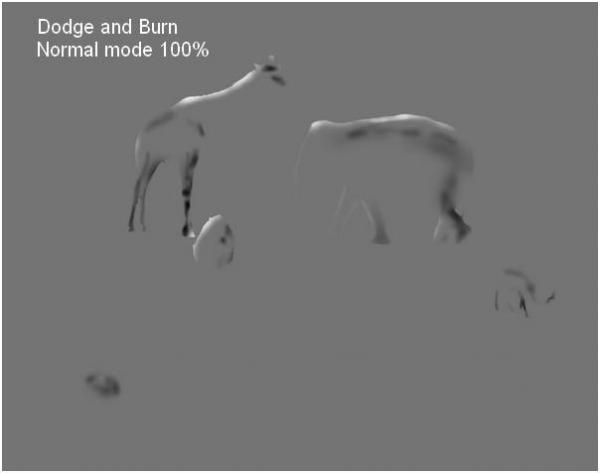
Добавьте в самом верху новый слой и залейте его нейтрально серым цветом в режиме наложения Overlay (Перекрытие) 100%. Затем отрегулируйте свет и тени на всех (кроме тигра) животных, применив инструменты "Осветление/Затемнение" (Dodge/Burn). Чтобы облегчить эту задачу, я выделила контуры животных (Ctrl+клик по миниатюре фигуры на соответствующем слое) и корректировала светотени только внутри выделений:


Шаг 39
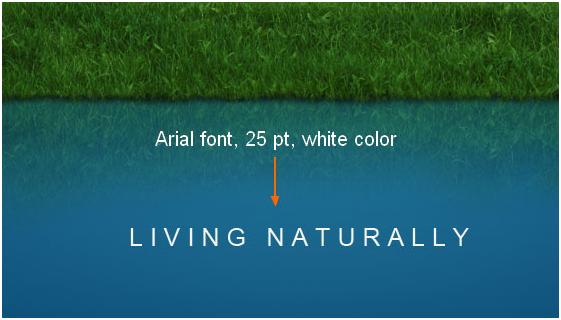
На этом шаге мы добавим картине текст. Создайте сверху новый слой и включите Text Tool (Текст), (T). Я выбрала шрифт Arial, 25 pt и белым цветом написала "L I V I N G N A T U R A L L Y" (естественный образ жизни) под отражение дивана. Вы, наверное, заметили, что надпись растянута. Я сделала это для того, чтобы создать расслабляющий эффект:

Добавьте тексту отражение, как мы сделали это для дивана:

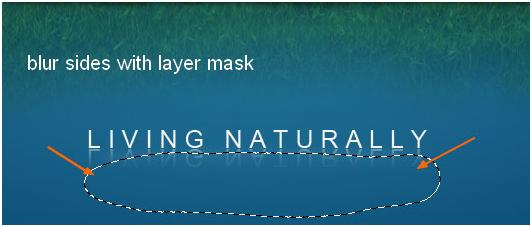
Создайте новый слой между слоями текста и его отражения, затем включите Elliptical Marquee Tool (Овальная область) и создайте узкое линзообразное выделение с растушевкой (feather) 5 рх, расположив его, как на рисунке ниже:

Залейте выделение белым, затем убавьте непрозрачность до 20%:

Добавьте слой-маску (layer mask) и размойте по бокам эту светлую область:

Шаг 40
Для окончательной коррекции цвета композиции в целом, я использую некоторые корректирующие слои, расположив их в палитре слоев сверху.
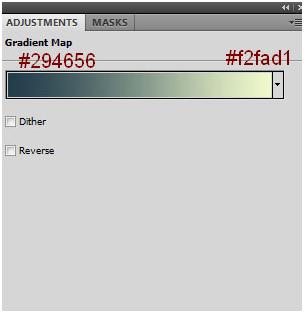
Корректирующий слой Gradient Map (Карта градиента):

Измените здесь режим смешивания на Soft Light (Мягкий свет) с непрозрачностью 70%:
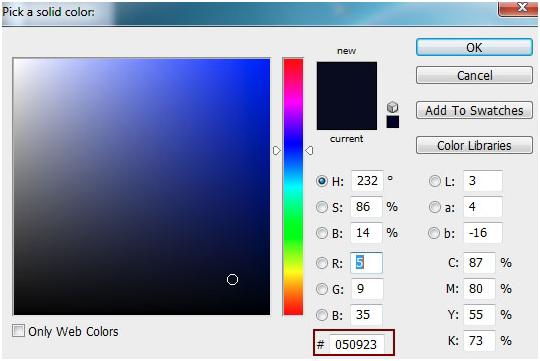
Обычный слой Color Fill (Заливка цветом), (Layer-New Fill Layer-Solid Color/Слои-Новый слой-заливка-Цвет):

Измените здесь режим наложения на Exclusion (Исключение) с непрозрачностью 70%.
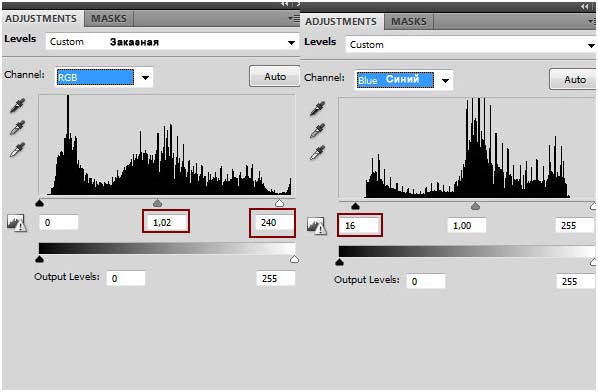
Корректирующий слой Levels (Уровни):

Вот и все!
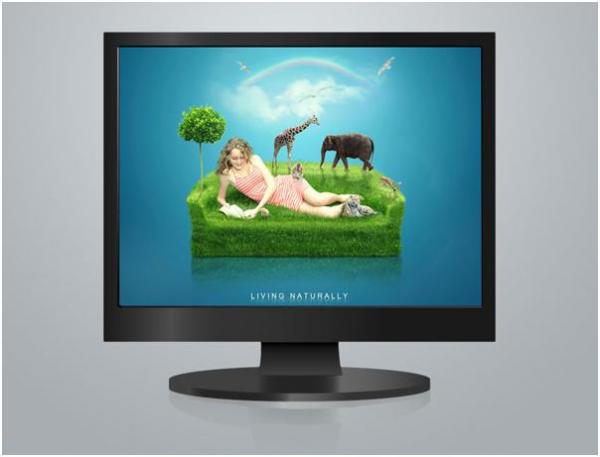
Ниже показан финальный результат. Я надеюсь, что урок вам понравился.

Я добавила второй вариант с композицией на экране телевизора:

Поддержать проект!
---------
3D - 3d Studio Max ZBrush 2D - Photoshop
Небольшие программы - 3D TopoGun - MARI 2D PixPlant - Bitmap2Material - CrazyBump
Полезные инструменты для работы. Dropbox - Google Drive - Яндекс.Диск - Облако@Mail.ru