Создаем в Photoshop изображение кожаного портфеля стр. 2
Шаг 13
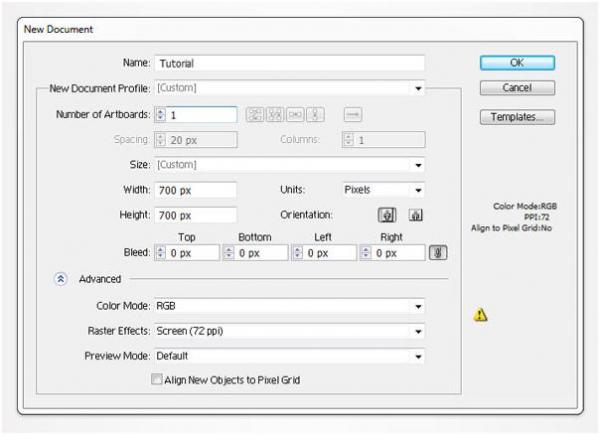
Далее вам придется немного поработать в Illustrator. Откройте программу и, нажав Ctrl/Command + N, создайте новый документ. Ведите в соответствующих окошках ширину (width) 600 рх и высоту (height) 300 рх, затем кликните на кнопке Advanced (Дополнительно). Выберите цветовой режим RGB, растровые эффекты Screen (Экранное) 72 ppi и проверьте, чтобы не было галочки в чекбоксе "Align New Objects to Pixel Grid" (Выровнять новые объекты по пиксельной сетке), прежде чем вы нажмете OK.

Шаг 14
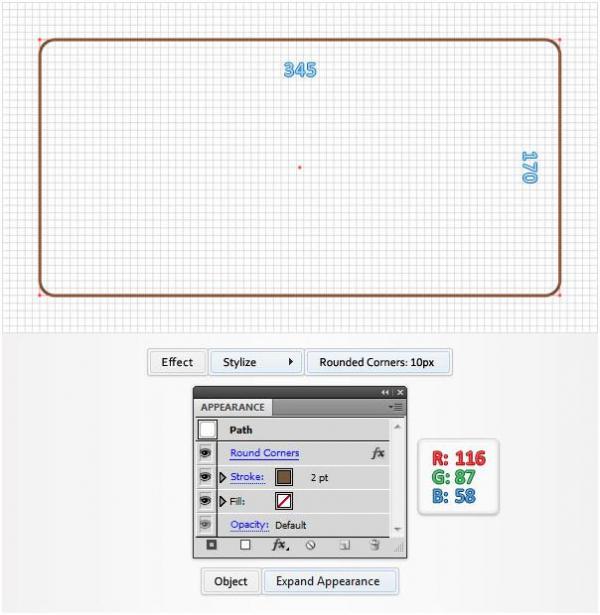
Включите Rectangle Tool (Прямоугольник) и просто щелкните по его монтажной области (artboard). Введите 345 в окошке ширины (width) и 170 в окошке высоты (height), затем нажмите OK, естественно создав, таким образом, прямоугольный контур с размерами 345 на 170 рx. Выделите его в палитре слоев и откройте панель Appearance (Оформление) в меню Window (Окно). Уберите цвет (color), выбрав "нет" в палитре fill (заливка), и укажите 2 pt в палитре stroke (обводка). Выставьте цвета R=116 G=87 B=58, затем перейдите в Effect > Stylize > Rounded Corners (Эффект > Стилизация > Скругленные углы). Введите radius (радиус) 10 px, нажмите OK, затем выберите Object > Expand Appearance (Объект > Разобрать оформление).

Шаг 15
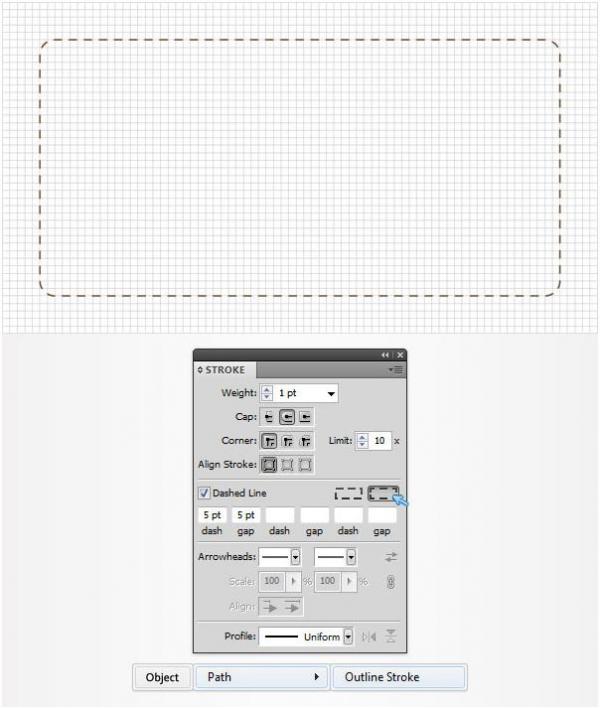
Выберите снова в палитре слоев прямоугольный контур, созданный на предыдущем шаге, затем, открыв панель Appearance (Оформление) в меню Window (Окно), щелкните на строке stroke (обводка), открыв, таким образом, панель настроек контура. Выберите Dashed Line (Пунктирная линия), введите 5pt в первых окошках dash (штрих) и gap (пробел), затем справа выберите значок, который "Совмещает пунктиры с углами и концами контуров, путем изменения длины пунктиров". В итоге ваш прямоугольный контур должен выглядеть, как на рисунке ниже. Оставаясь на слое контура, перейдите в Object > Path > Outline Stroke (Объект > Контур > Преобразовать обводку).

Шаг 16
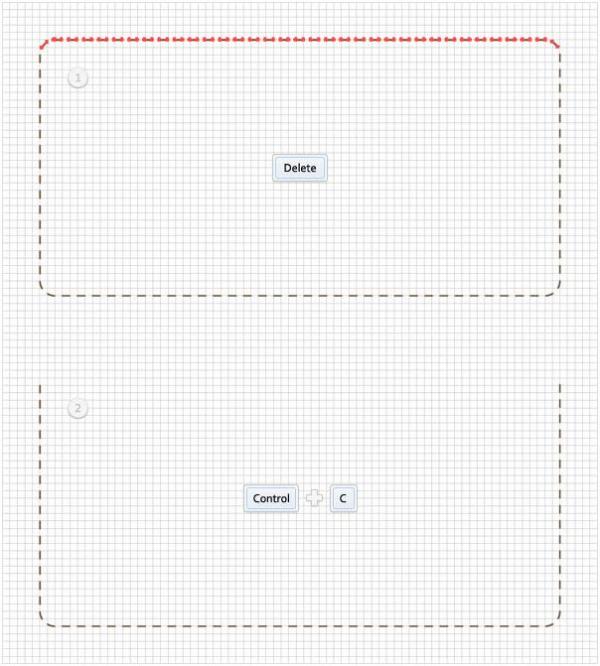
Возьмите Direct Selection Tool (Прямое выделение), (A), выберите верхнюю часть контура, выделенную на первом рисунке внизу, и просто нажмите клавишу Delete на своей клавиатуре. Теперь выберите оставшуюся часть контура и скопируйте ее в буфер обмена, нажав Ctrl + C.

Шаг 17
Вернитесь к файлу Photoshop и вставьте контур, созданный в Illustrator, просто нажав Ctrl + V. Выберите в окне Paste (Вставить) кнопку Shape Layer (Слой фигуры) и нажмите OK. Расположите новый контур, как на первом рисунке внизу, затем перейдите в Edit > Transform > Warp (Редактирование > Трансформирование > Деформация) и, развернув выпадающее меню Warp (Деформация), укажите строку Bulge (Выпуклый). Теперь нажмите кнопку деформации, выставьте 7 в окошке Bend (Изгиб) и 2 в окошке "V", затем нажмите Enter.
Шаг 18
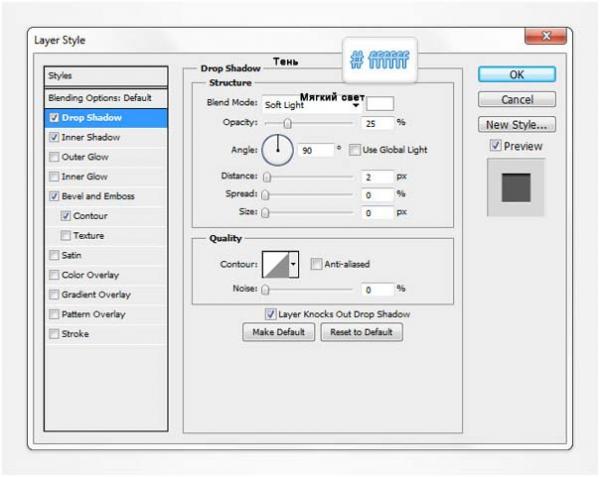
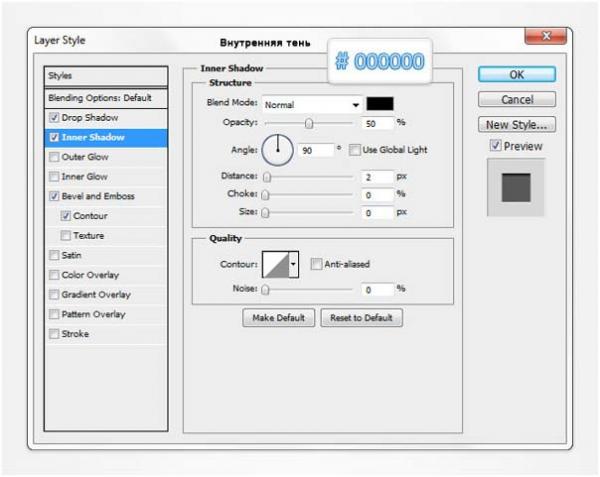
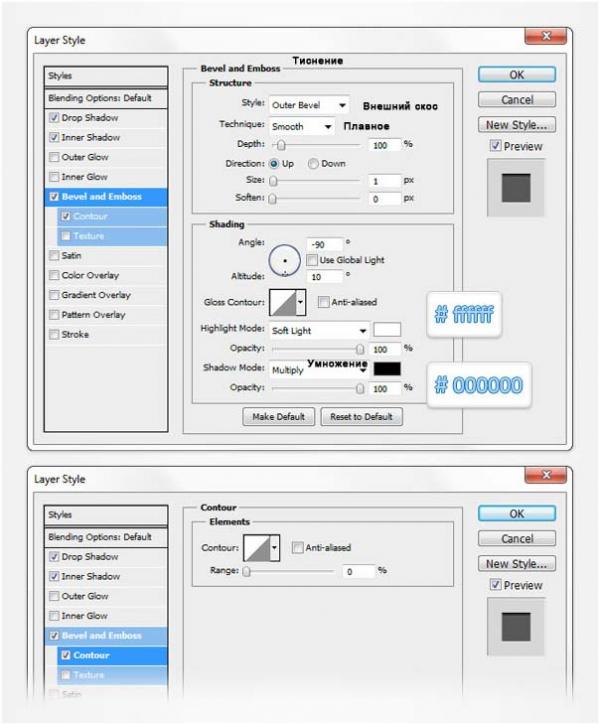
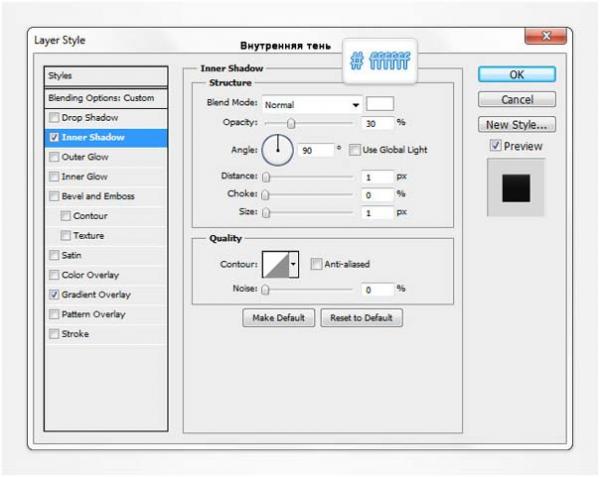
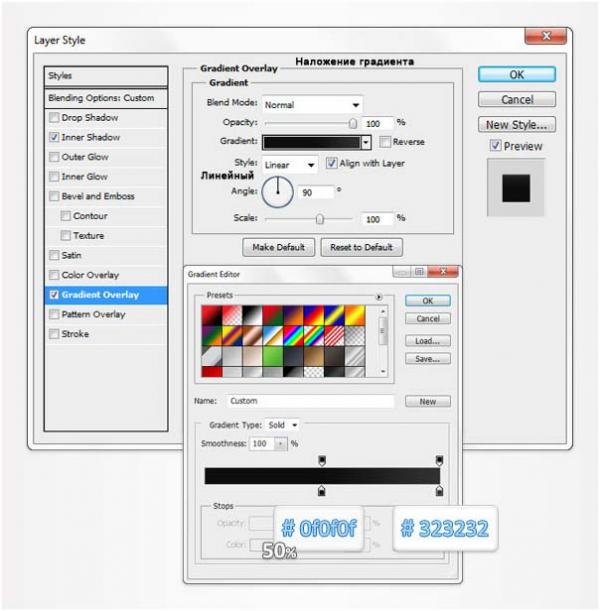
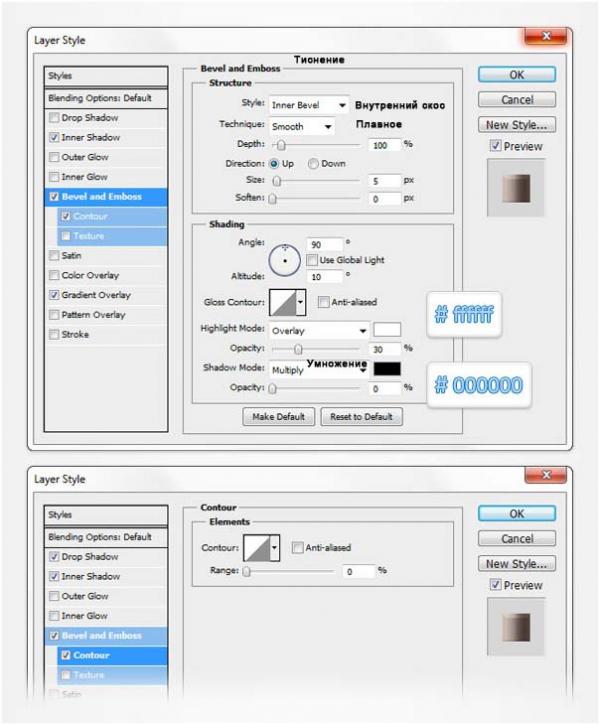
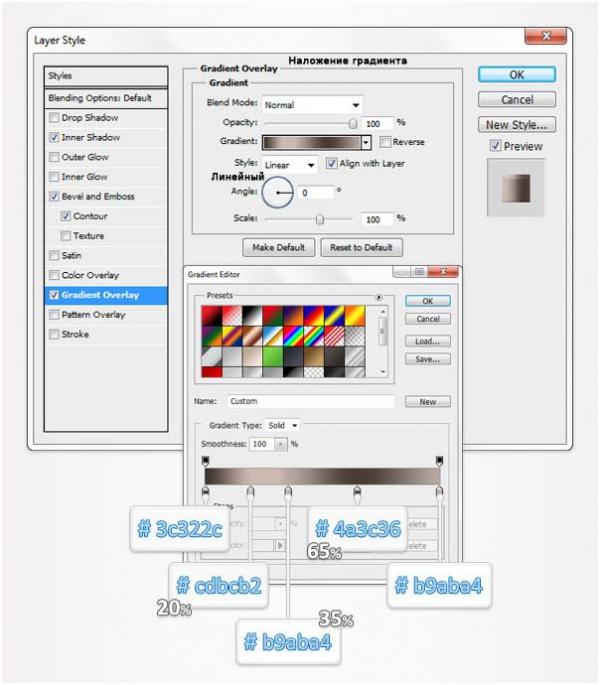
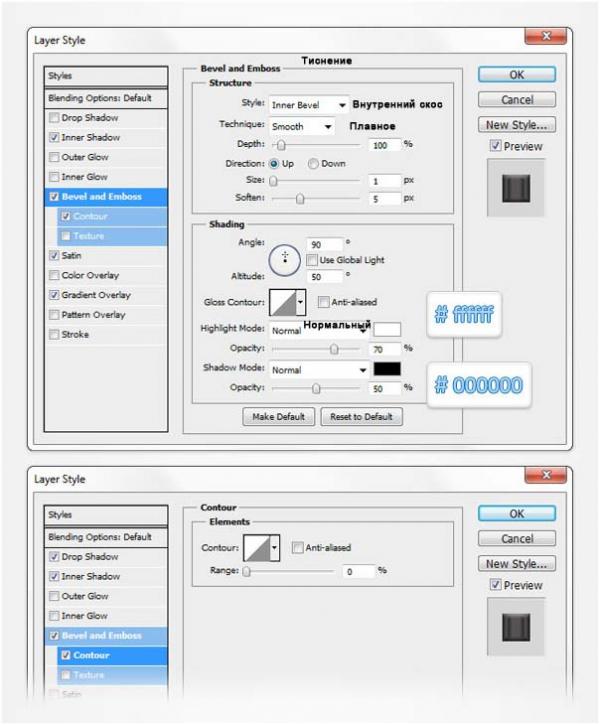
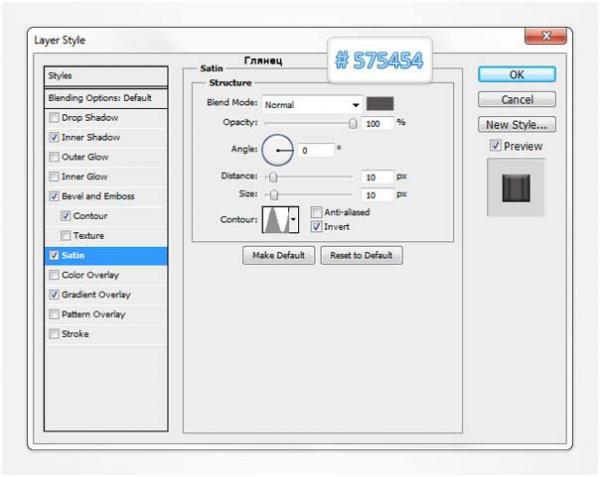
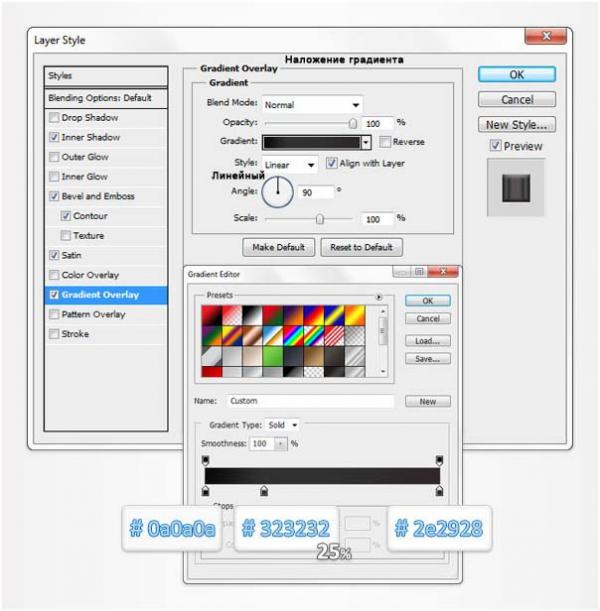
Откройте окно Layer Style (Стиль слоя) для слоя векторного контура, добавленного на предыдущем шаге, и примените эффекты с параметрами, указанными на следующих рисунках.




Шаг 19
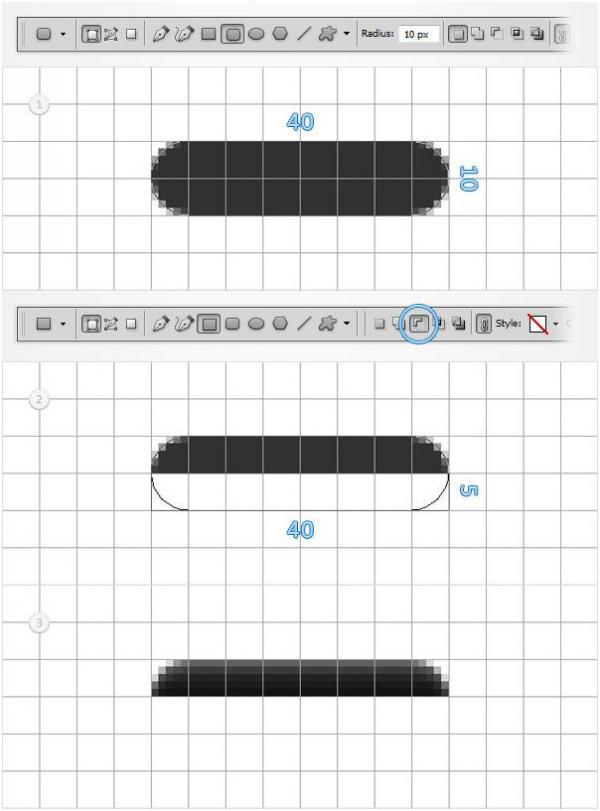
Включите Rounded Rectangle Tool (Прямоугольник со скругленными углами) с радиусом 10 рх и создайте векторную фигуру размером 40 на 10 px. Оставаясь на слое фигуры, переключитесь на Rectangle Tool (Прямоугольник). Нажмите кнопку "Subtract" (Вычесть из области фигуры) на панели настроек вверху и нарисуйте векторную фигуру размером 40 на 5 px, как показано на рисунке ниже. Откройте на этом слое окно Layer Style (Стиль слоя) и добавьте эффекты с настройками, указанными на следующих рисунках.



Шаг 20
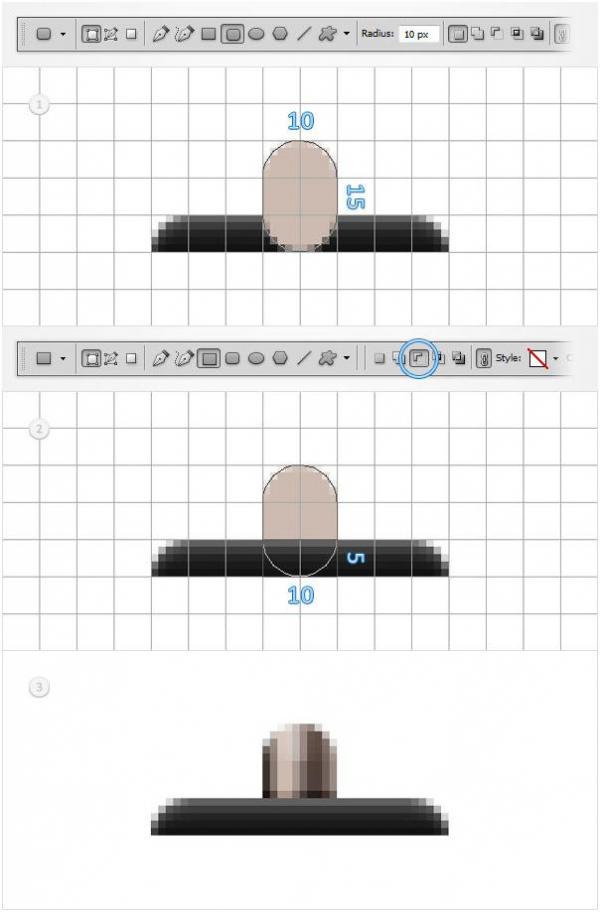
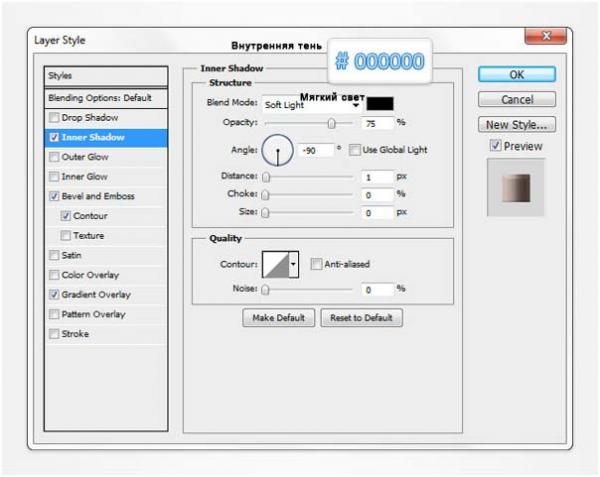
Возьмите Rounded Rectangle Tool (Прямоугольник со скругленными углами) с радиусом 10 рх, создайте векторную фигуру размером 10 на 15 px и расположите ее, как показано ниже на верхнем рисунке. Оставаясь на слое фигуры, переключитесь на Rectangle Tool (Прямоугольник). Нажмите кнопку "Subtract" (Вычесть из области фигуры) на панели настроек вверху и нарисуйте векторную фигуру размером 10 на 5 px, как показано ниже на втором рисунке. Откройте на этом слое окно Layer Style (Стиль слоя) и добавьте эффекты с настройками, указанными на следующих рисунках.




Шаг 21
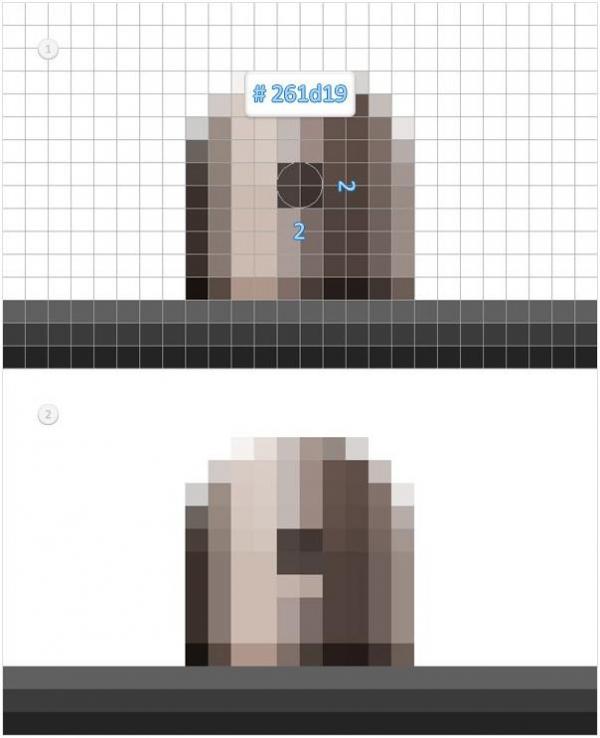
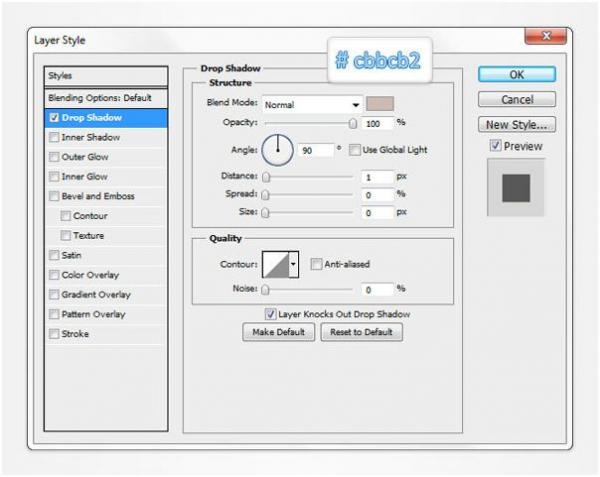
Уменьшите шаг сетки (Gridline Every/Линия через каждые) до 1 рх и выберите первым такой #261d19 цвет. Возьмите Ellipse Tool (Эллипс), создайте кружок диаметром 2 px и расположите его, как показано ниже на верхнем рисунке. Откройте на этом слое окно Layer Style (Стиль слоя) и добавьте эффект Drop Shadow (Тень) с указанными на рисунке ниже настройками.


Шаг 22
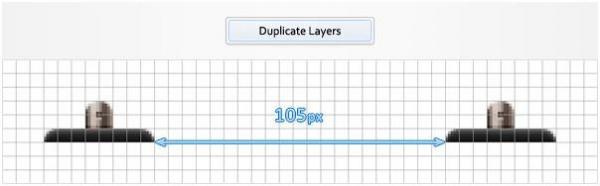
Вернитесь к сетке с шагом 5 px. Выделите в палитре слоев тройку векторных фигур (крепление ручки портфеля), созданных на трех последних шагах (19-21), и, скопировав их, переместите дубликат "тройки" вправо, расположив, как на рисунке ниже.

Шаг 23
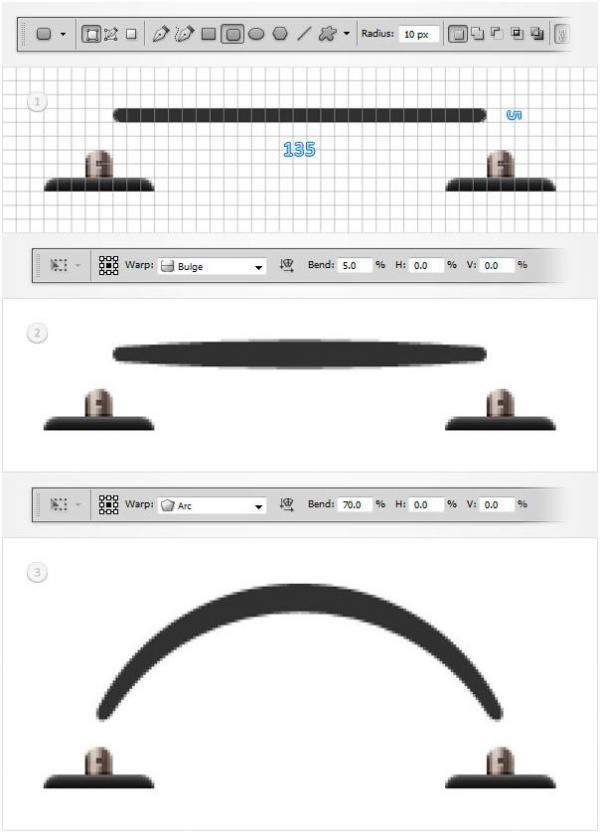
Выберите темно-серый цвет переднего плана. Возьмите Rounded Rectangle (Прямоугольник со скругленными углами) с радиусом 10 рх и создайте векторную фигуру размером 135 на 5 px, расположив ее, как показано ниже на первом рисунке. Оставаясь на этом слое, перейдите в Edit > Transform > Warp (Редактирование > Трансформирование > Деформация). Разверните выпадающее меню Warp (Деформация) и, выбрав Bulge (Выпуклый), выставьте 5 в окошке Bend (Изгиб), затем нажмите Enter. Результат должен быть, как показано ниже на втором (среднем) рисунке. Снова откройте Edit > Transform > Warp, в выпадающем меню выберите Arc (Дуга) и введите 70 в окошке Bend (Изгиб), затем нажмите Enter.

Шаг 24
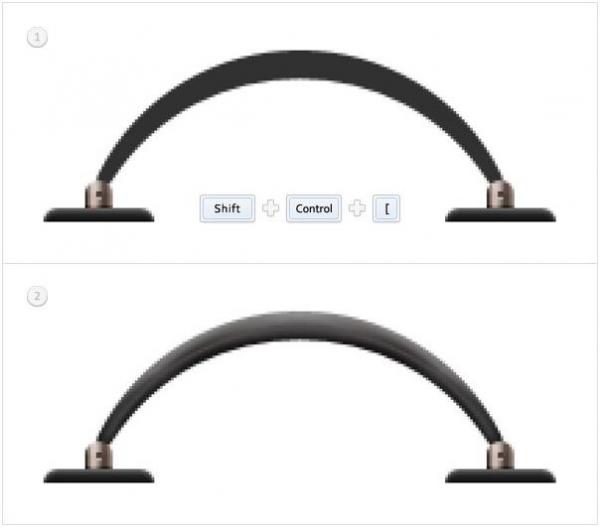
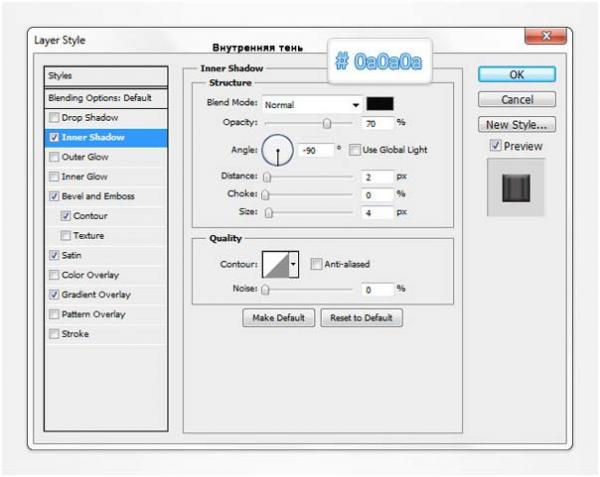
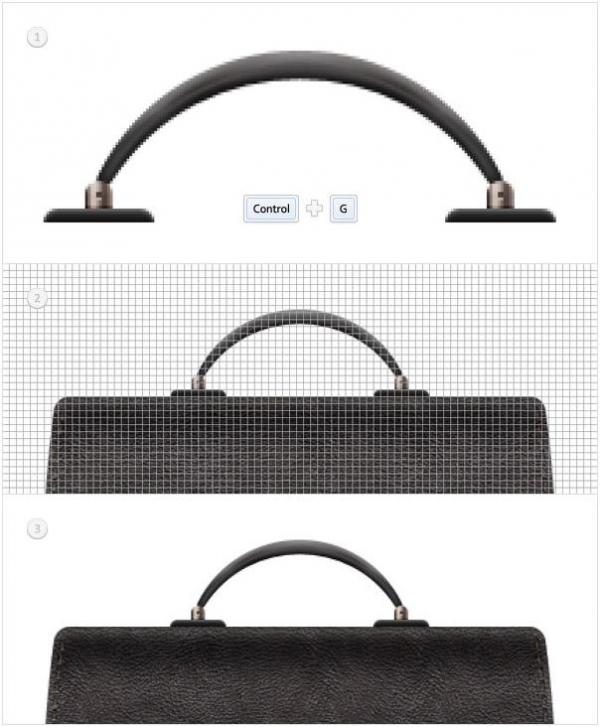
Выберите только что созданный слой с дугой (ручкой портфеля), перенесите его в основание слоев, нажав Shift + Ctrl + [ , затем сдвиньте на холсте вниз, расположив на креплениях, как показано на рисунке. Откройте на этом слое окно Layer Style (Стиль слоя) и добавьте эффекты с настройками, указанными на следующих рисунках.





Шаг 25
Выделите в палитре слоев все слои с фигурами, созданными на последних шести шагах, и сгруппируйте их, нажав Ctrl + G, затем переместите эту группу фигур к портфелю, как показано на рисунке ниже.

Возьмите Rounded Rectangle (Прямоугольник со скругленными углами) с радиусом 10 рх и, выбрав первым белый цвет, создайте фигуру размером 65 на 20 px, расположив ее, как на рисунке ниже. Выделив этот слой, перейдите в Edit > Transform > Warp (Редактирование > Трансформирование > Деформация) и, развернув выпадающее меню Warp (Деформация), выберите Arc Upper (Дугой сверху). Выставьте 20 в окошке Bend (Изгиб) и нажмите Enter. В итоге ваша фигура должны выглядеть, как в нижней части рисунка.

Шаг 27
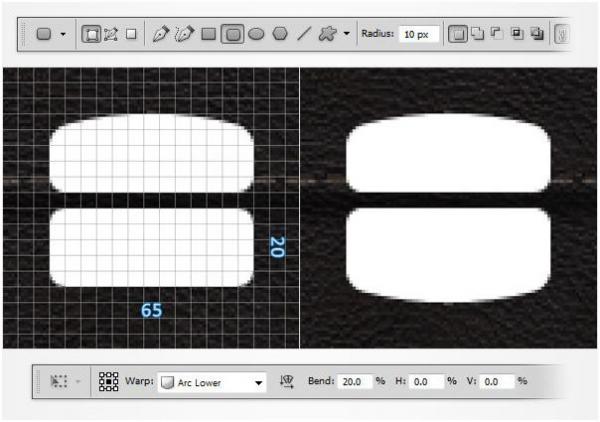
Включите снова Rounded Rectangle и, создав белую фигуру с прежними размерами, расположите ее, как на рисунке. Выделив этот слой, перейдите в Edit > Transform > Warp (Редактирование > Трансформирование > Деформация). Откройте выпадающее меню, выберите Arc Lower (Дугой снизу) и введите 20 в окошке Bend (Изгиб), затем нажмите Enter. В результате ваша фигура должны выглядеть, как в нижней части рисунка справа.

Поддержать проект!
---------
3D - 3d Studio Max ZBrush 2D - Photoshop
Небольшие программы - 3D TopoGun - MARI 2D PixPlant - Bitmap2Material - CrazyBump
Полезные инструменты для работы. Dropbox - Google Drive - Яндекс.Диск - Облако@Mail.ru