Создаем в Photoshop изображение кожаного портфеля стр. 3
Шаг 28
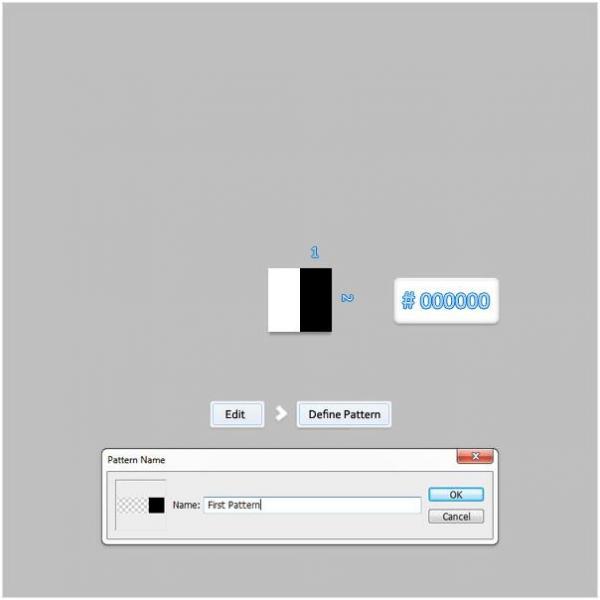
Далее вам потребуется создать свой собственный паттерн. Для начала, нажав Ctrl + N, создайте новый документ размером 2 на 2 рх. Сетка (Grid) и привязка к сетке (Snap to Grid) тоже должны быть включены. Для этого нового документа шаг сетки должен быть 1 рх, поэтому идите в Edit > Preferences > Guides, Grid & Slices (Редактировать > Установки > Направляющие, сетка и фрагменты) и выставьте 1 в окошке Gridline Every (Линия через каждые). Закончив со всеми настройками, закройте "глазик" на фоновом (Background) слое и, выбрав первым черный цвет, включите Rectangle Tool (Прямоугольник). Создайте векторную фигуру размером 1 на 2 px, расположив ее, как на рисунке ниже. Теперь просто зайдите в Edit (Редактирование) и выберите Define Patter (Определить узор). Присвойте узору имя, нажмите OK и ваш паттерн готов. Закройте этот документ и вернитесь к основному.

Шаг 29
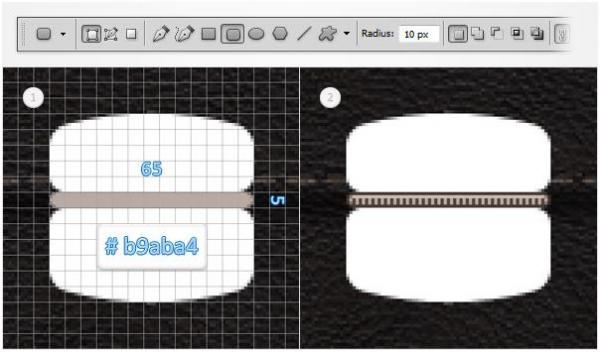
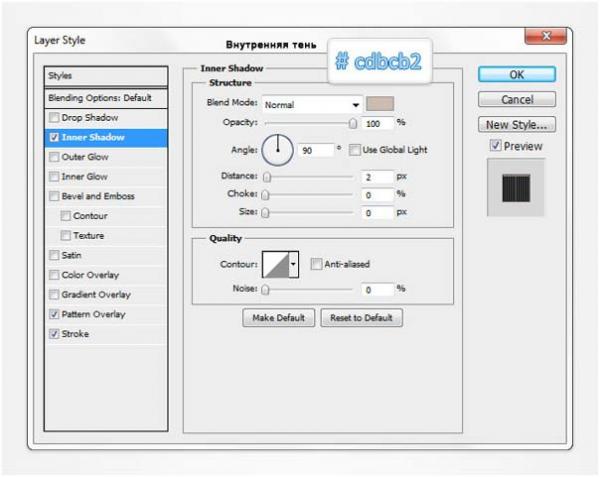
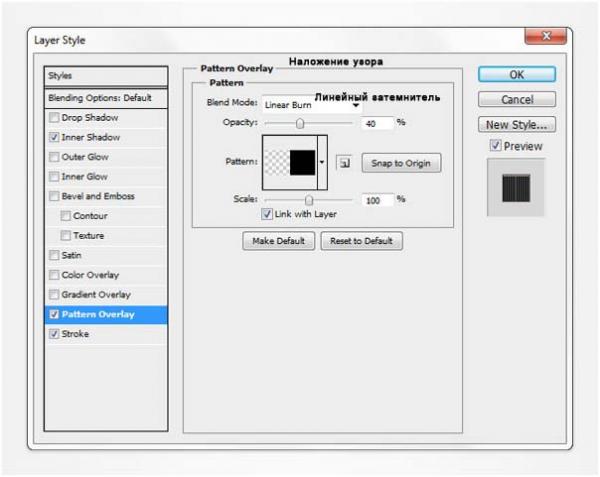
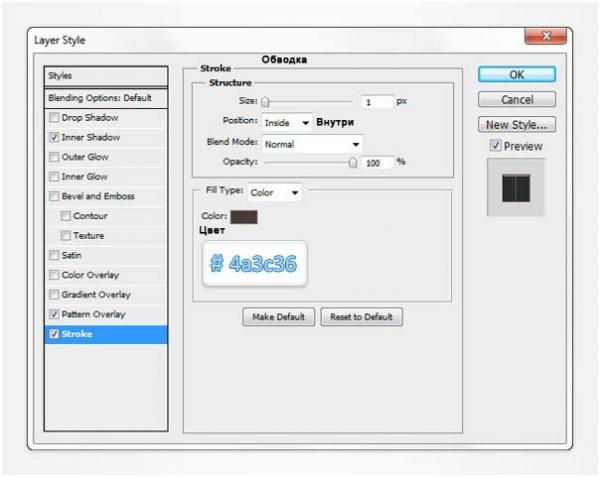
Восстановите сетку с шагом 5 px. Возьмите Rounded Rectangle (Прямоугольник со скругленными углами) с радиусом 10 рх и, выбрав первым такой #b9aba4 цвет, нарисуйте векторную фигуру с размерами 65 на 5 px, расположив, как показано слева на рисунке ниже. Откройте на этом слое окно Layer Style (Стиль слоя) и добавьте эффекты с указанными на рисунках ниже настройками. Для Pattern Overlay (Наложение узора) вам нужно будет использовать паттерн, созданный на предыдущем шаге.




Шаг 30
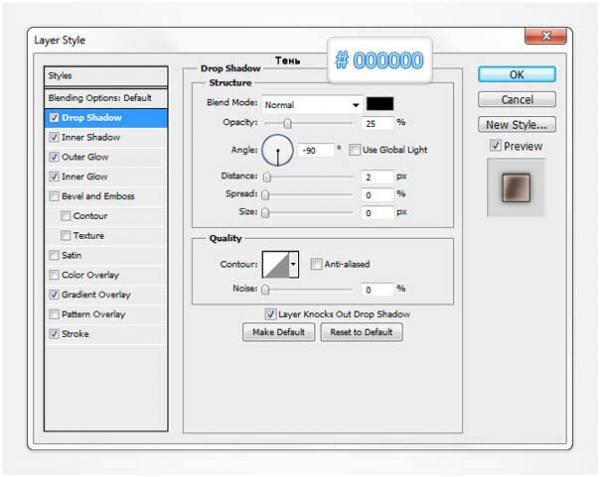
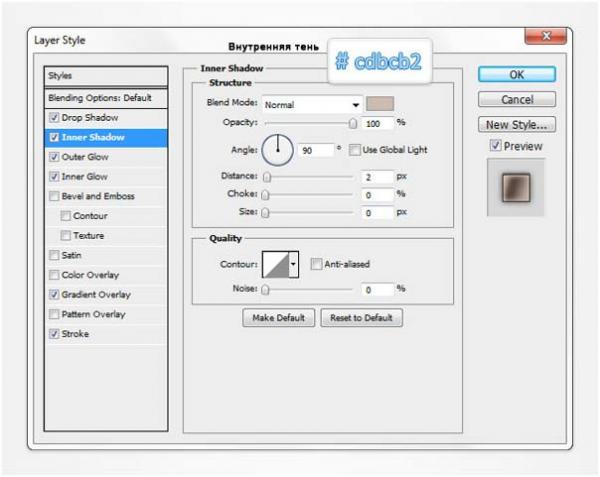
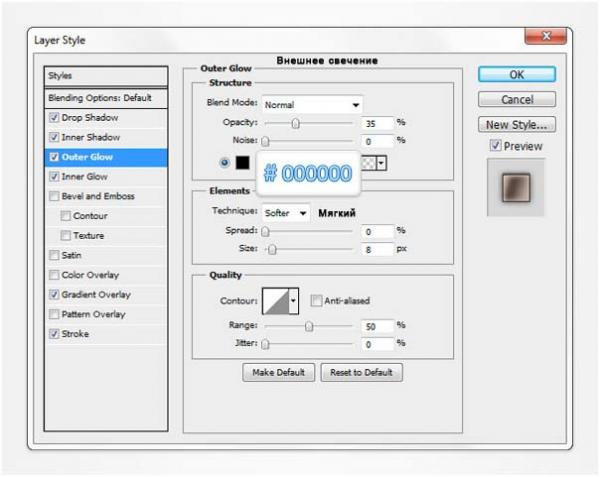
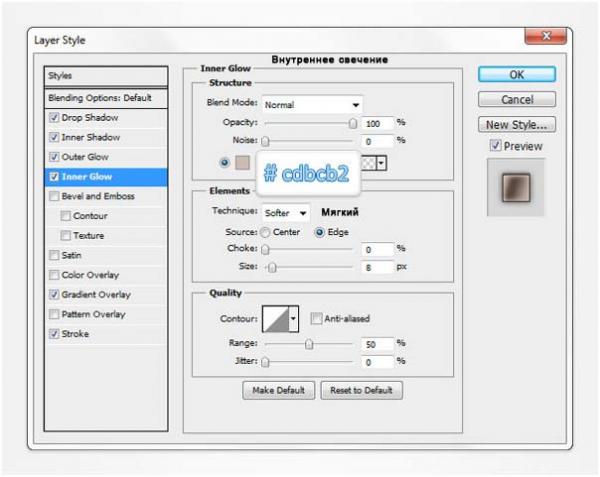
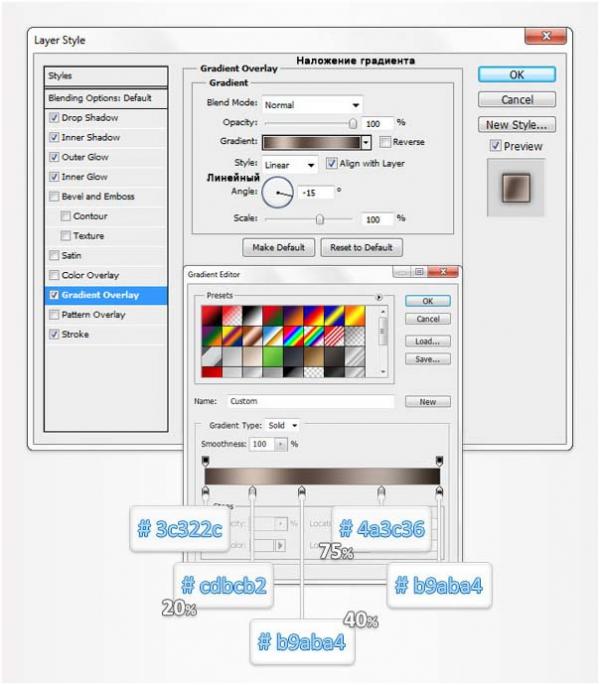
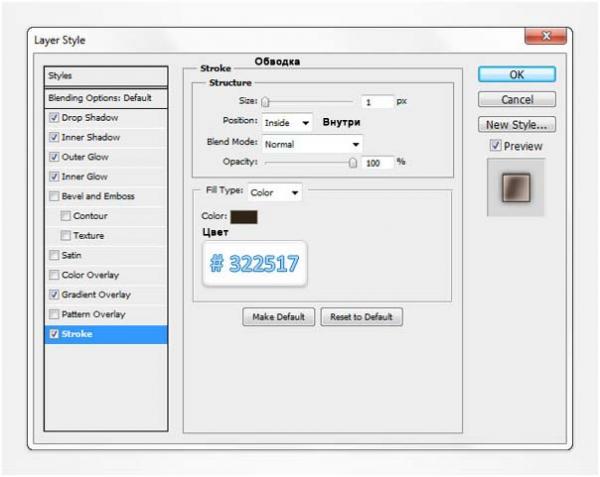
Выберите в палитре слоев белый, скругленный прямоугольник, созданный на шаге 26 (верхняя часть замка портфеля), откройте окно Layer Style (Стиль слоя) и добавьте эффекты с параметрами, указанными на следующих ниже рисунках.







Шаг 31
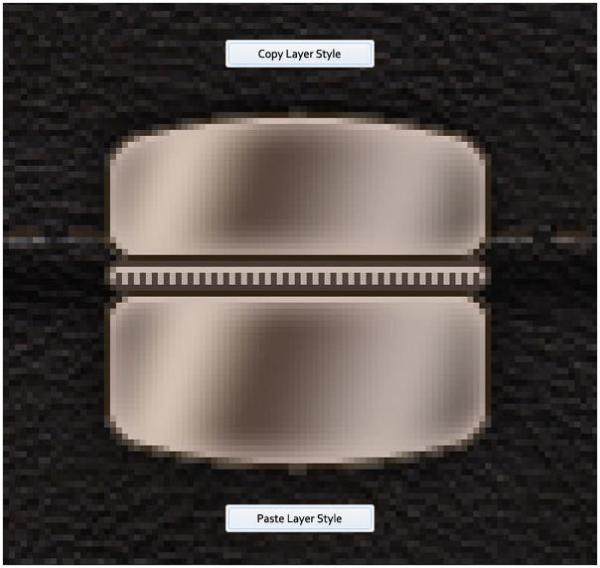
Кликните на слое обработанного прямоугольника правой кнопкой и выберите Copy Layer Style (Скопировать стиль слоя), затем перейдите на слой прямоугольника (нижняя часть замка портфеля), созданного на шаге 27 и, кликнув на нем правой кнопкой, выберите Paste Layer Style (Вклеить стиль слоя).

Шаг 32
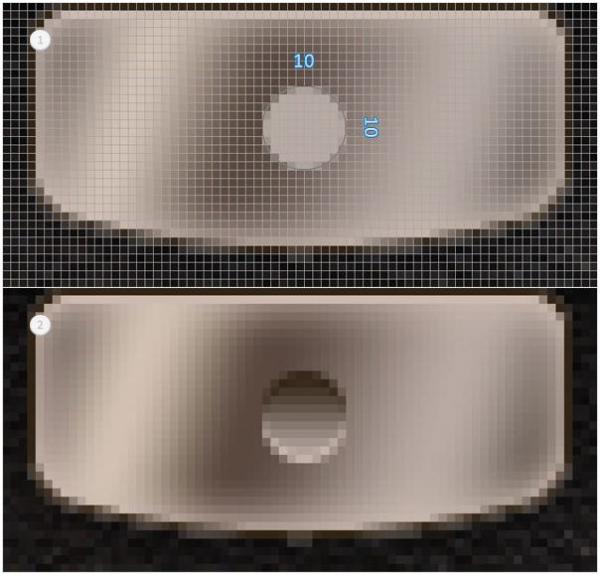
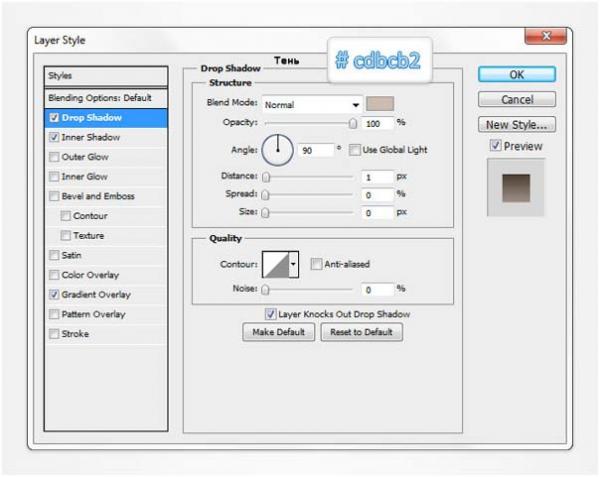
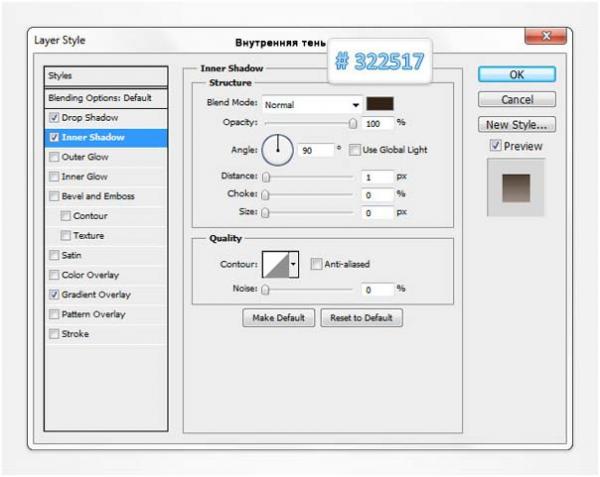
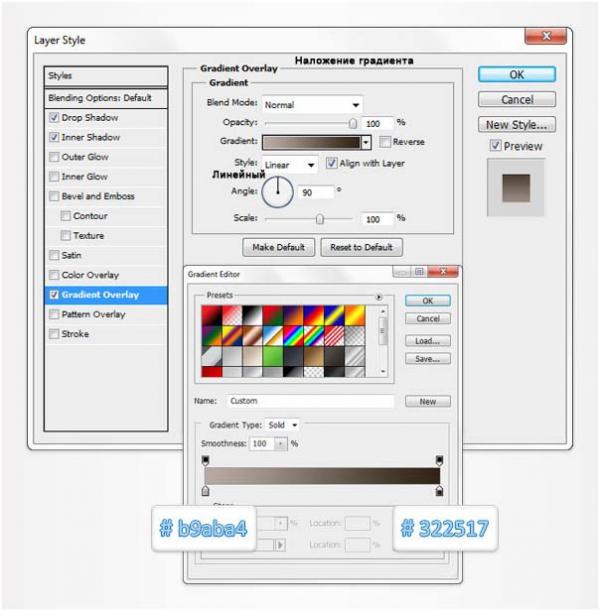
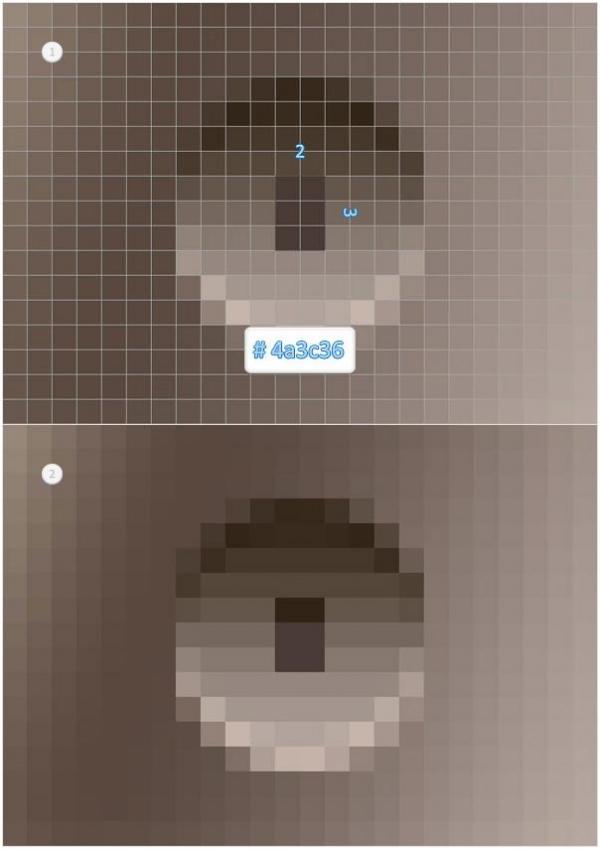
Уменьшите шаг сетки до 1 рх, затем возьмите Ellipse Tool (Эллипс) и создайте кружок диаметром 10 px, расположив его, как показано на рисунке. Откройте на этом слое окно Layer Style (Стиль слоя) и добавьте кружочку эффекты с настройками, указанными на рисунках ниже.




Шаг 33
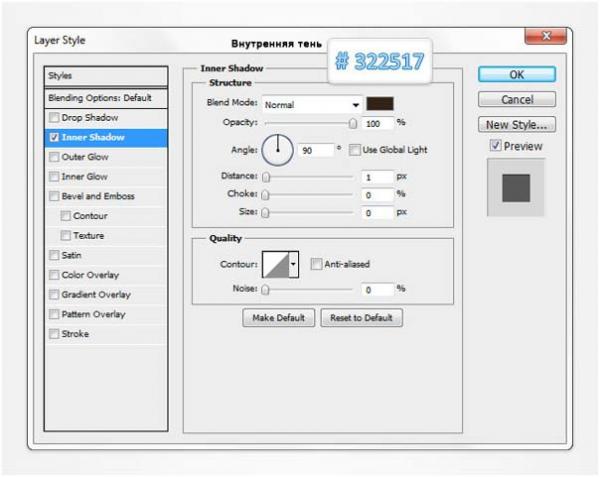
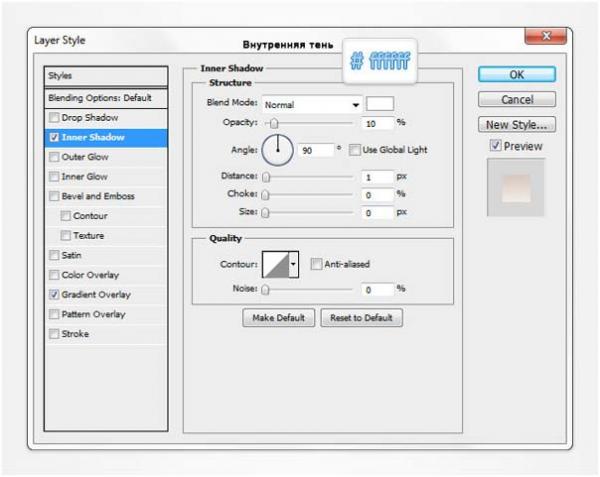
Оставаясь на слое кружочка, включите Rectangle Tool (Прямоугольник) и создайте векторную фигуру размером 2 на 3 рх (прорезь для ключа), расположив ее, как на рисунке внизу. Откройте окно Layer Style (Стиль слоя) и добавьте прямоугольнику Inner Shadow (Внутренняя тень) с указанными ниже настройками.


Шаг 34
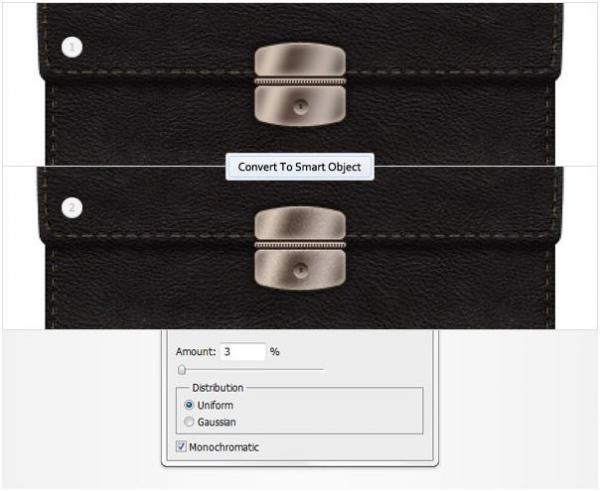
Выделите (с клавишей Ctrl) в палитре слоев все векторные фигуры замка портфеля, созданные на последних семи шагах (26-33), и преобразуйте их в смарт-объект (smart object). Затем перейдите в Filter > Noise (Фильтр > Шум) и выберите Add Noise (Добавить шум) с указанными ниже параметрами.

Шаг 35
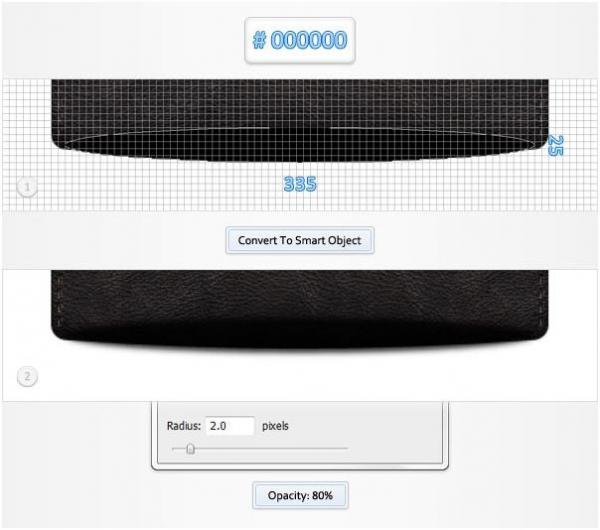
Вернитесь к сетке с шагом 5 рх. Включите Ellipse Tool (Эллипс) и, выбрав первым черный цвет, создайте линзообразную векторную фигуру с размерами 335 на 25 px, расположив ее, как показано на рисунке ниже сверху. Преобразуйте "линзу" в смарт-объект (smart object), уменьшите ее непрозрачность (opacity) до 80%, затем зайдите в Filter > Blur (Фильтр > Размытие) и выберите Gaussian Blur (Размытие по Гауссу) с радиусом 2 рх.

Шаг 36
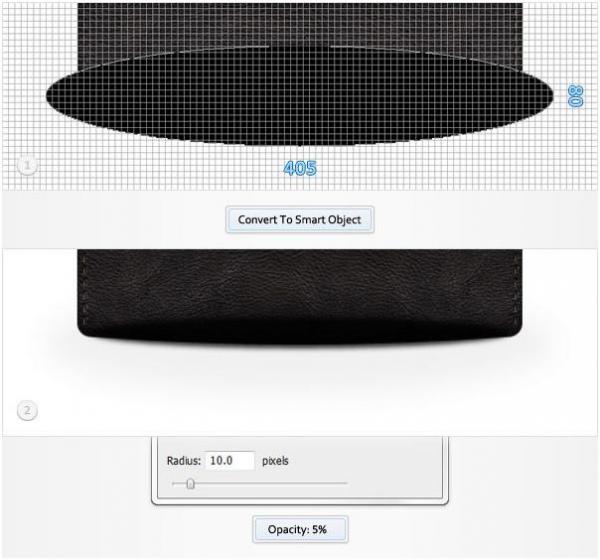
Возьмите снова Ellipse Tool (Эллипс) и создайте векторную фигуру с размерами 405 на 80 px, расположив ее, как показано на рисунке ниже сверху. Преобразуйте овал в смарт-объект (smart object), уменьшите его непрозрачность (opacity) до 5%, затем зайдите в Filter > Blur (Фильтр > Размытие) и выберите Gaussian Blur (Размытие по Гауссу) с радиусом 10 рх.

Шаг 37
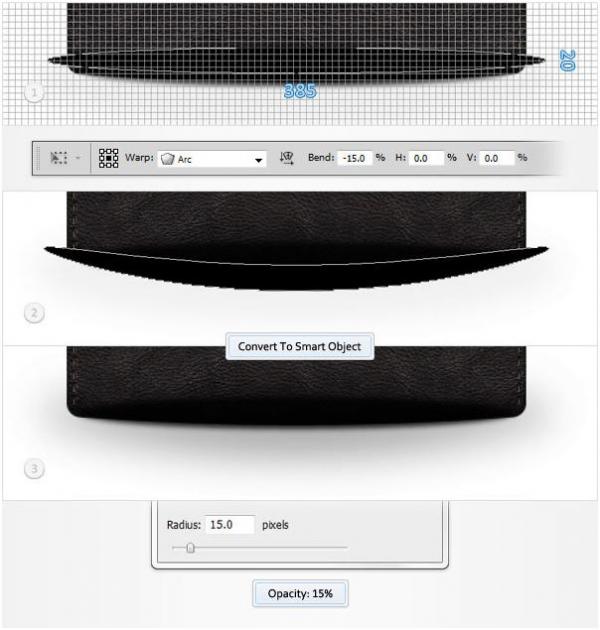
Используя прежний инструмент, создайте эллипс с размерами 385 на 20 px и расположите его, как показано на рисунке ниже сверху. Перейдите в Edit > Transform > Warp (Редактирование > Трансформирование > Деформация), разверните меню Warp (Деформация) и, выбрав Arc (Дугой), выставьте -15 в окошке Bend (Изгиб), затем нажмите Enter. Теперь преобразуйте деформированный эллипс в смарт-объект (smart object), уменьшите его непрозрачность до 15%, затем откройте меню Filter > Blur (Фильтр > Размытие) и выберите Gaussian Blur (Размытие по Гауссу) с радиусом 15px.

Шаг 38
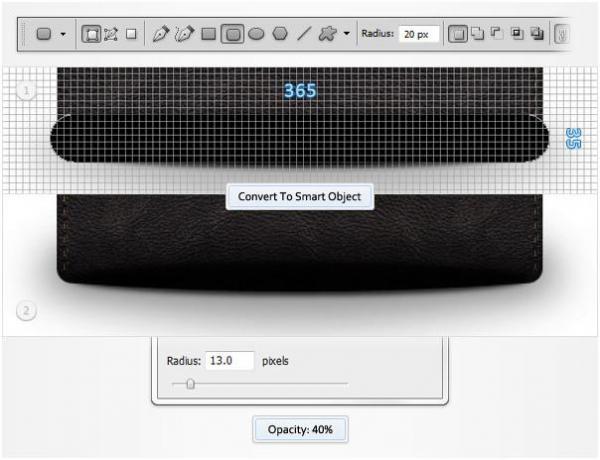
Возьмите Rounded Rectangle Tool (Прямоугольник со скругленными углами) с радиусом 20 рх и нарисуйте векторную фигуру с размерами 365 на 35 px, расположив ее, как на рисунке ниже. Преобразуйте этот слой в смарт-объект (smart object), уменьшите непрозрачность до 40%, затем откройте меню Filter > Blur (Фильтр > Размытие) и выберите Gaussian Blur (Размытие по Гауссу) с радиусом 13 px.

Шаг 39
Выделите в палитре слоев все смарт-объекты, созданные на последних четырех шагах, и сгруппируйте их (Ctrl + G), затем отправьте эту группу в самый низ палитры слоев, нажав Shift + Ctrl + [ .

Шаг 40
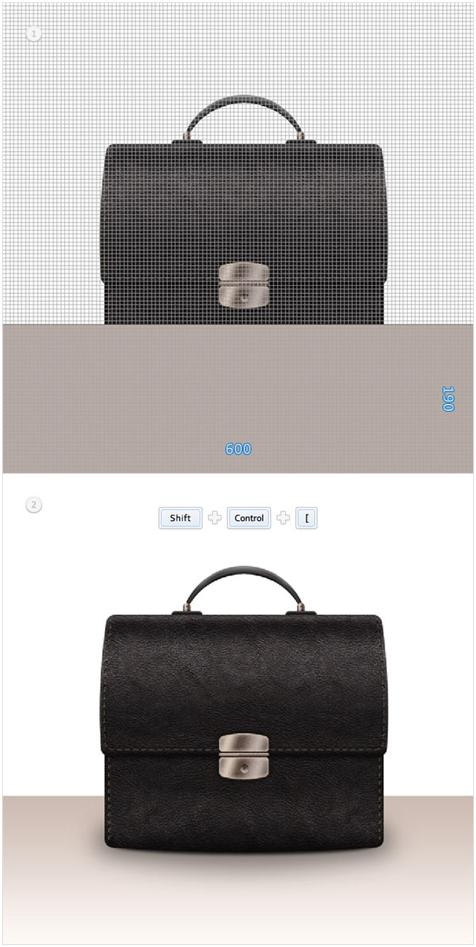
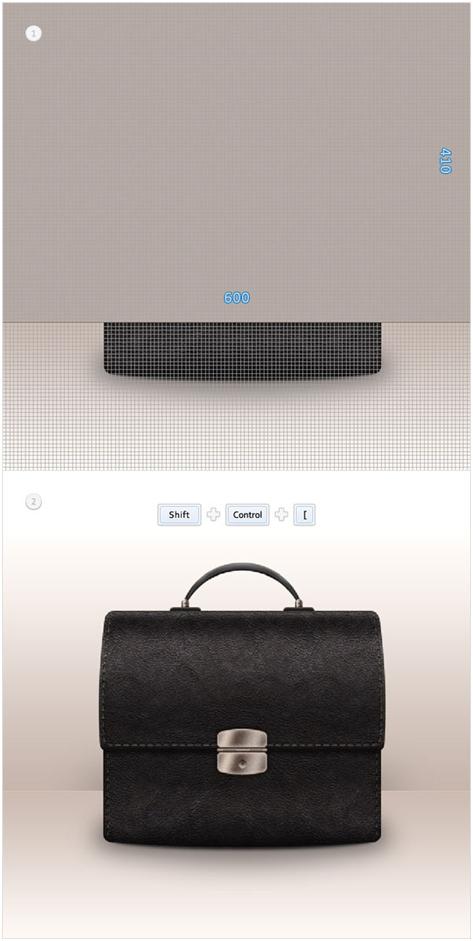
Наконец, давайте добавим фон. Включите Rectangle Tool (Прямоугольник) и создайте векторную фигуру с размерами 600 на 190 px, расположив ее, как на рисунке ниже. Перенесите этот слой в самый низ (Shift + Control + [ ), затем откройте окно Layer Style (Стиль слоя) и выберите эффекты с параметрами, указанными на следующих рисунках.



Шаг 41
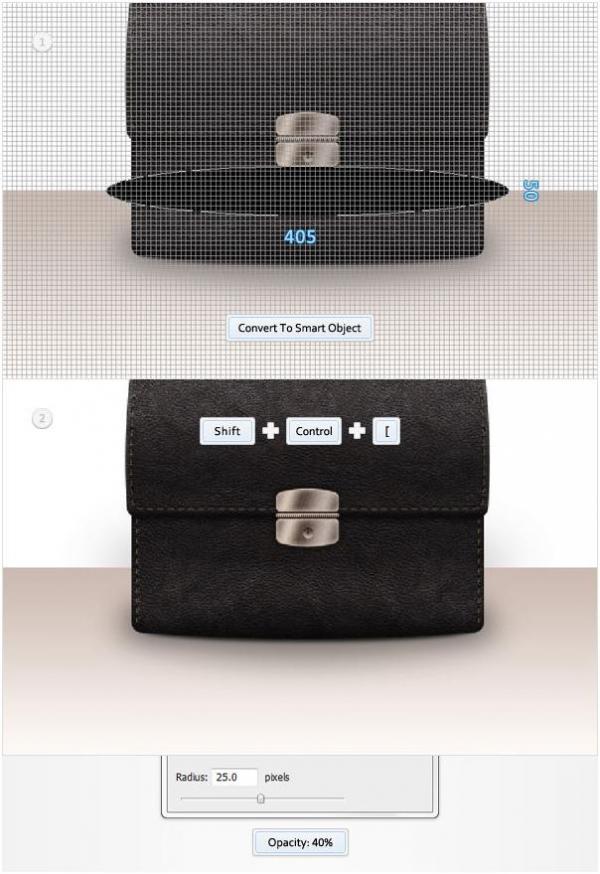
Возьмите Ellipse Tool (Эллипс) и создайте векторную фигуру с размерами 405 на 50 px, расположив ее, как показано на рисунке ниже сверху. Преобразуйте этот слой в смарт-объект (smart object), перенесите в самый низ (Shift + Control + [ ), уменьшите непрозрачность до 40%, затем откройте меню Filter > Blur (Фильтр > Размытие) и выберите Gaussian Blur (Размытие по Гауссу) с радиусом 25 px.

Шаг 42
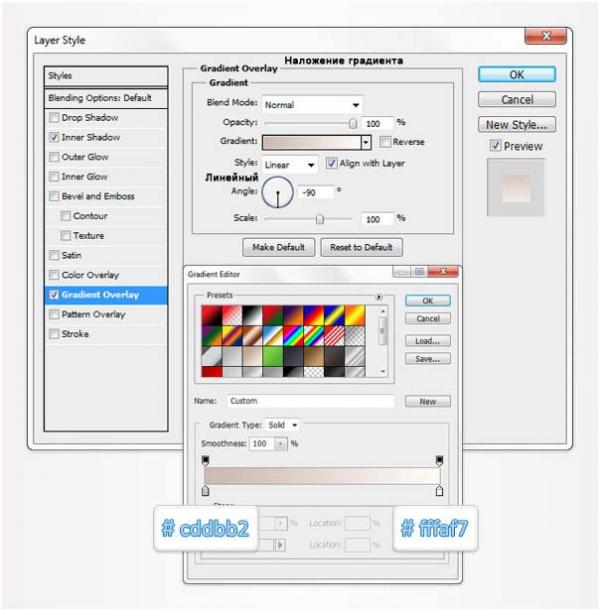
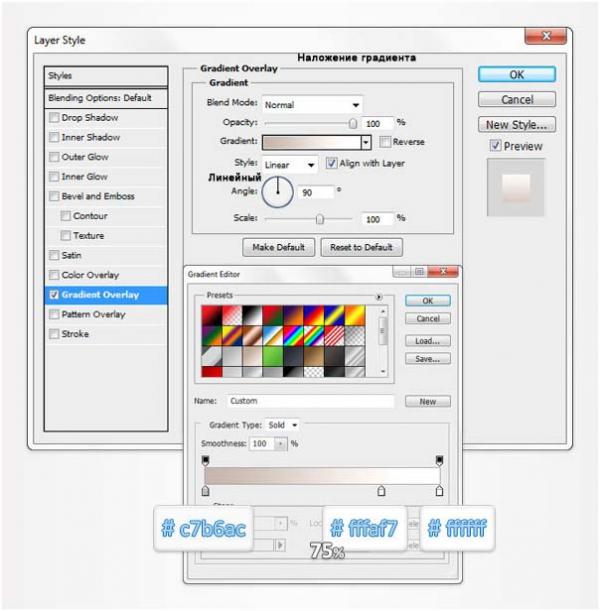
Возьмите Rectangle Tool (Прямоугольник), создайте фигуру с размерами 600 на 410 px и расположите ее, как показано на рисунке ниже сверху. Перенесите этот слой в самый низ (Shift + Control + [ ), затем откройте окно Layer Style (Стиль слоя) и добавьте Gradient Overlay (Наложение градиента) с указанными на рисунке ниже параметрами.


Вот и готово!
Вот как должен выглядеть ваш окончательный результат.

Поддержать проект!
---------
3D - 3d Studio Max ZBrush 2D - Photoshop
Небольшие программы - 3D TopoGun - MARI 2D PixPlant - Bitmap2Material - CrazyBump
Полезные инструменты для работы. Dropbox - Google Drive - Яндекс.Диск - Облако@Mail.ru