Создаем в Photoshop изображение кожаного портфеля
Автор - Андрей Мариус (Andrei Marius)
В этом уроке мы создадим супер реалистичный кожаный портфель практически с нуля, используя мощные возможности Photoshop для рисования. Вы будете участвовать в очень профессионально организованном рабочем процессе, применяя неразрушающие приемы и самые современные методы работы.
Давайте начнем!
Это окончательный рисунок, который мы будем создавать:

Откройте Photoshop и создайте новый документ, нажав Ctrl + N. Выставьте значения всех параметров, как на рисунке ниже и нажмите OK. Включите сетку командой Grid (Сетку) в меню View > Show (Просмотр > Показать), и добавьте привязку к сетке, выбрав в меню View > Snap To (Просмотр > Привязать к) строку Grid (Линиям сетки). Теперь вам нужно сделать шаг сетки 5 рх. Перейдите в Edit > Preferences > Guides, Grid & Slices (Редактировать > Установки > Направляющие, сетка и фрагменты) и выставьте 5 рх в окошке Gridline Every (Линия через каждые), а в строке Subdivision (Подразделение на) укажите 1. Измените также цвет линий сетки, щелкнув по квадратному окошку справа, и выбрав такой #a7a7a7 цвет. Закончив с указанными настройками, нажмите OK. Пусть вас не смущает вся эта затея с сеткой, потому что она только облегчит работу. Не мешало бы еще в меню Window (Окно) открыть панель Info (Инфо), на которой можно наблюдать текущие координаты курсора, контролируя размеры и положение создаваемых форм.

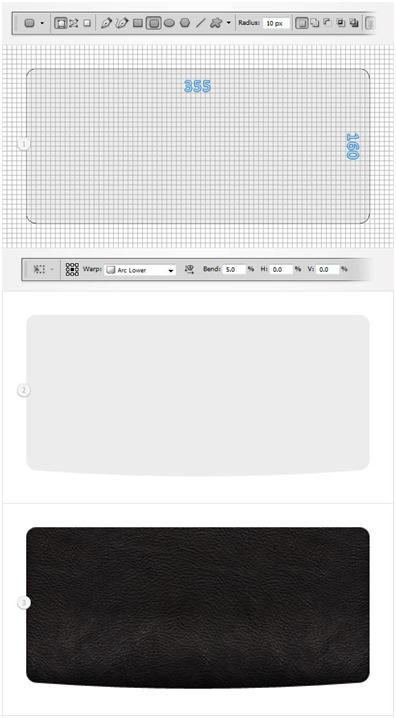
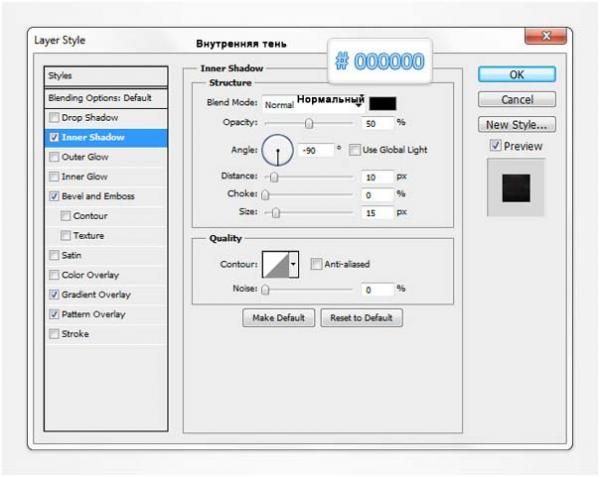
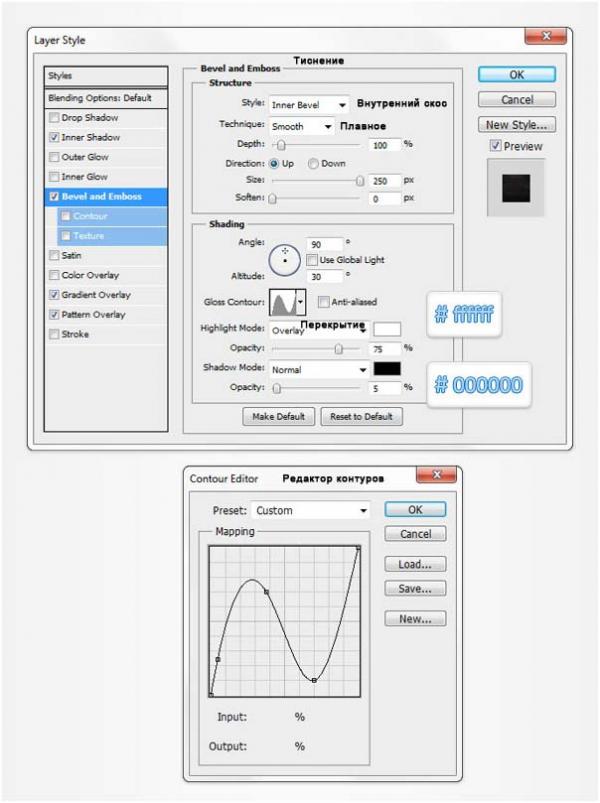
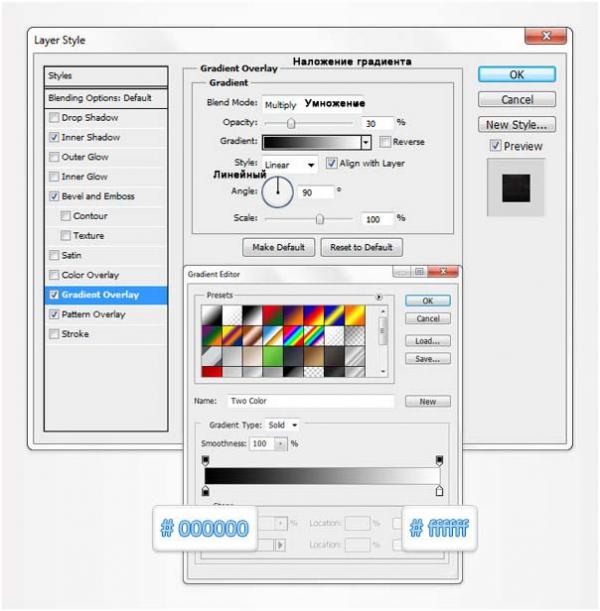
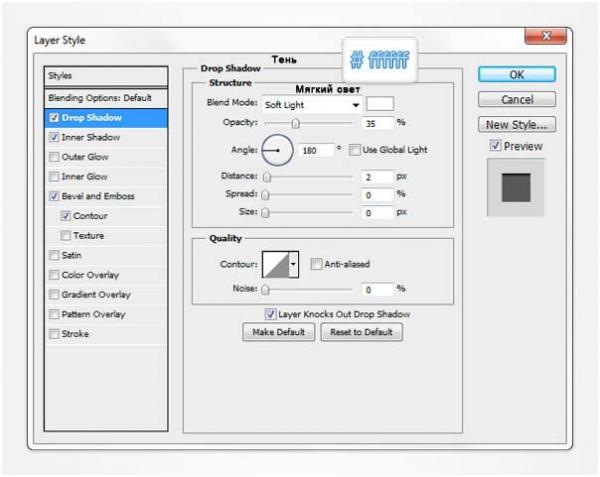
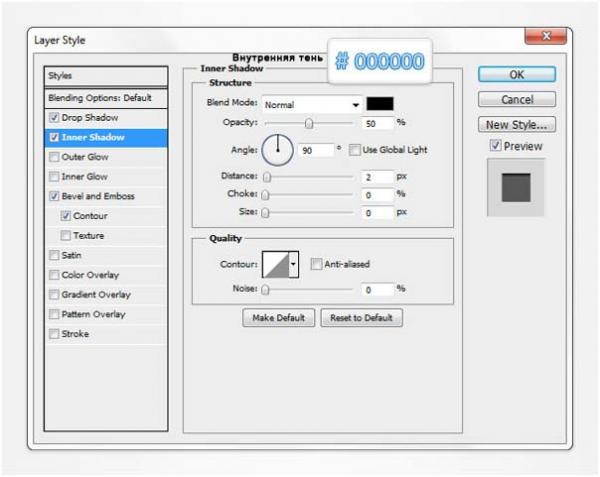
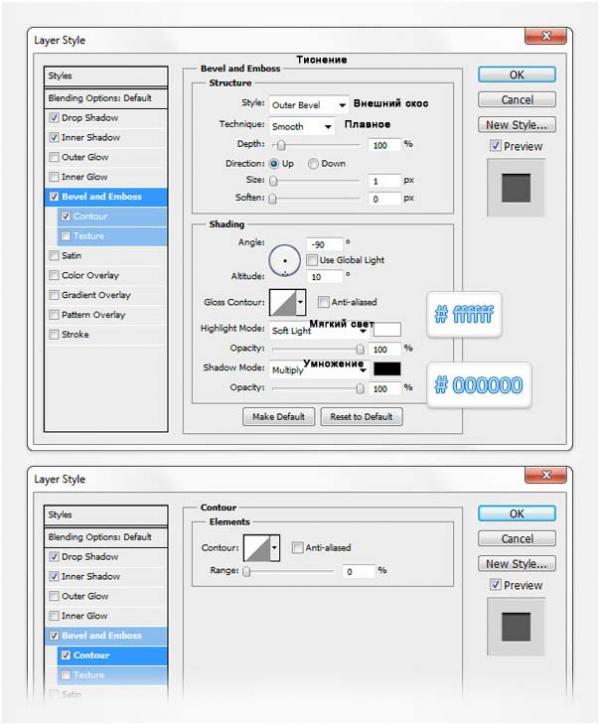
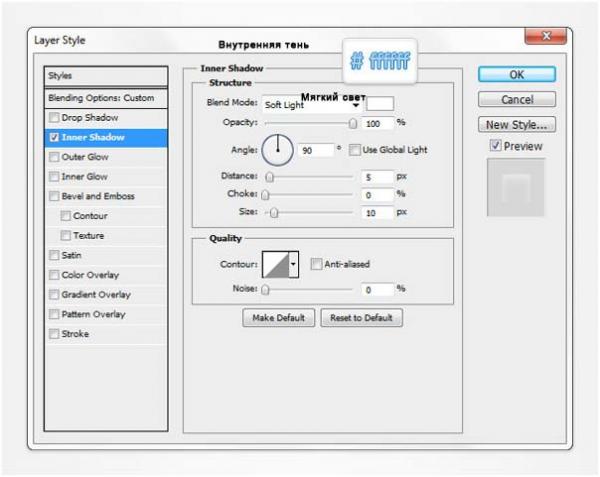
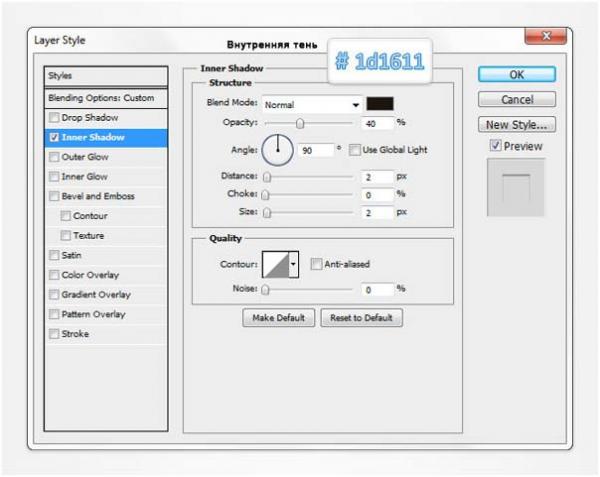
Выберите в качестве первого светло-серый цвет. Возьмите Rounded Rectangle (Прямоугольник со скругленными углами) и, выставив радиус 10 рх, создайте фигуру с размерами 355 на 160 px. Затем, выбрав слой с фигурой, перейдите в Edit > Transform > Warp (Редактирование > Трансформирование > Деформация). Разверните выпадающее меню Warp (Деформация) на панели настроек вверху, выберите Arc Lower (Дугой снизу), выставьте 5 в окошке Bend (Изгиб) и нажмите Enter. Вернитесь к панели слоев и, открыв окно Layer Style (Стиль слоя) двойным щелчком по слою фигуры, выберите эффекты Inner Shadow (Внутренняя тень), Bevel and Emboss (Тиснение), Gradient Overlay (Наложение градиента) и Pattern Overlay (Наложение узора) с настройками, указанными на рисунках ниже. Для эффекта Pattern Overlay (Наложение узора) вам нужно будет скачать этот с текстурой кожи.





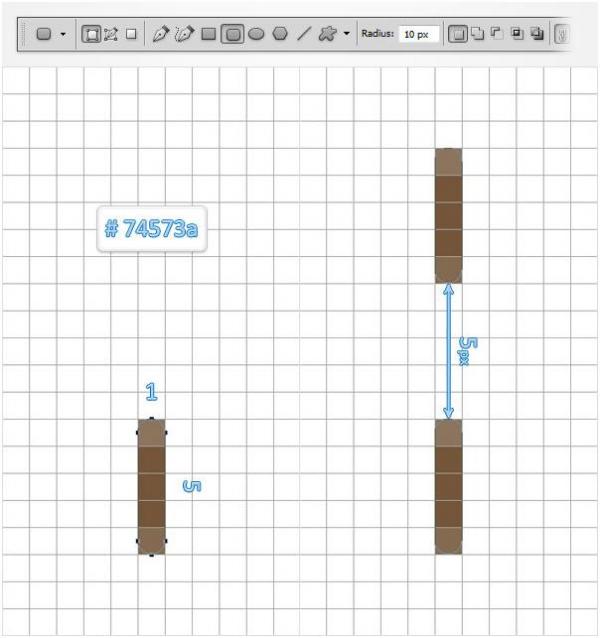
Далее вам понадобится сетка с шагом 1 рх. Выберите Edit > Preferences > Guides, Grid & Slices (Редактировать > Установки > Направляющие, сетка и фрагменты) и выставьте 1 в окошке Gridline Every (Линия через каждые). Выберите в качестве первого такой #74573a цвет, возьмите Rounded Rectangle Tool (Прямоугольник со скругленными углами) с радиусом 10 рх и, указав на панели настроек вверху режим "Слой-фигура", нарисуйте полоску размером 1 на 5 рх. Включите Direct Selection Tool (Стрелка) и, щелкнув по контуру, выделите все опорные точки, образующие эту фигуру, затем нажмите Alt и перетащите полоску на10 рх вверх, создав, таким образом, ее копию. Проверьте, чтобы между оригиналом и дубликатом было 5 рх.

Повторив предыдущие действия, добавьте еще девять новых полосок, как показано на рисунке ниже. Затем выберите эту пунктирную строчку и, включив Move Tool (Перемещение), расположите ее, как показано на втором рисунке. Откройте двойным щелчком на слое строчки окно Layer Style (Стиль слоя) и выберите эффекты с указанными на рисунках ниже параметрами.




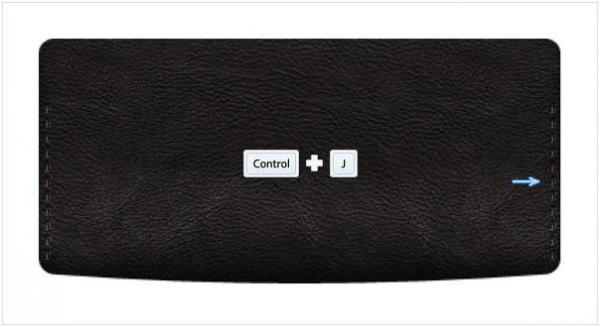
Скопируйте на новый слой созданную на предыдущем шаге пунктирную строчку (Control + J) и перенесите дубликат на правую сторону, расположив его, как показано на рисунке внизу.

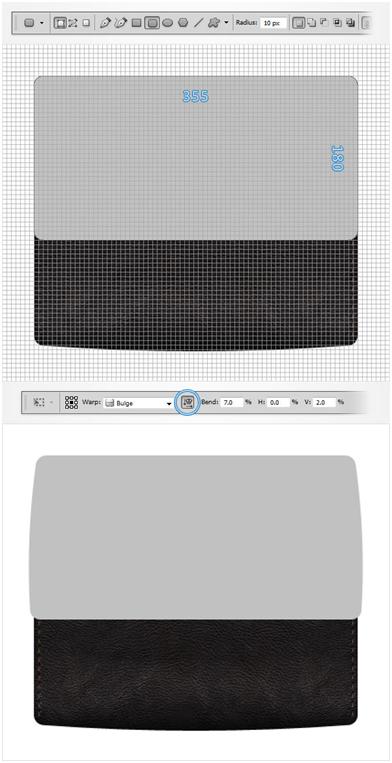
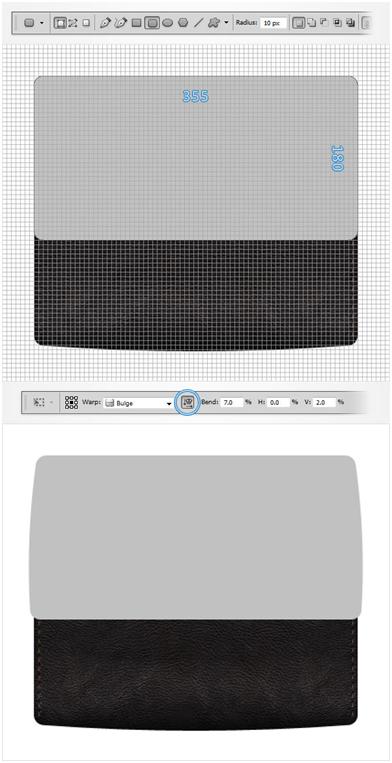
Вернемся к сетке с размером ячейки 5 рх. Перейдите в Edit > Preferences > Guides, Grid & Slices (Редактировать > Установки > Направляющие, сетка и фрагменты) и выставьте 5 в окошке Gridline Every (Линия через каждые). Выбрав в качестве первого светло-серый цвет, включите Rounded Rectangle (Прямоугольник со скругленными углами) с радиусом 10 рх и создайте фигуру размером 355 на 180 px, расположив ее, как показано на первом рисунке внизу. Выбрав слой с фигурой, перейдите в Edit > Transform > Warp (Редактирование > Трансформирование > Деформация) и, развернув выпадающее меню Warp (Деформация), укажите строку Bulge (Выпуклый). Теперь нажмите кнопку деформации, выставьте 7 в окошке Bend (Изгиб) и 2 в окошке "V", затем нажмите Enter. В итоге ваша фигура должна выглядеть, как на втором рисунке.

Скопируйте на новый слой созданную фигуру (Control + J), затем перейдите на слой дубликата и, уменьшив здесь Fill (Заливка) до 0%, откройте окно Layer Style (Стиль слоя). Выберите эффект Drop Shadow (Тень) c настройками, указанными на рисунке ниже. Затем кликните на этом слое правой кнопкой и выберите команду Convert to Smart Object (Преобразовать в смарт-объект).


Выберите в палитре слоев скругленный прямоугольник, созданный в начале урока на шаге 2, и, нажав Ctrl, кликните на нем, чтобы выделить контур фигуры на холсте. Не снимая это выделение, выберите смарт-объект и просто нажмите на кнопку "Add layer mask" (Добавить слой-маску) в палитре слоев внизу. Наконец, снимите выделение, нажав Ctrl + D.

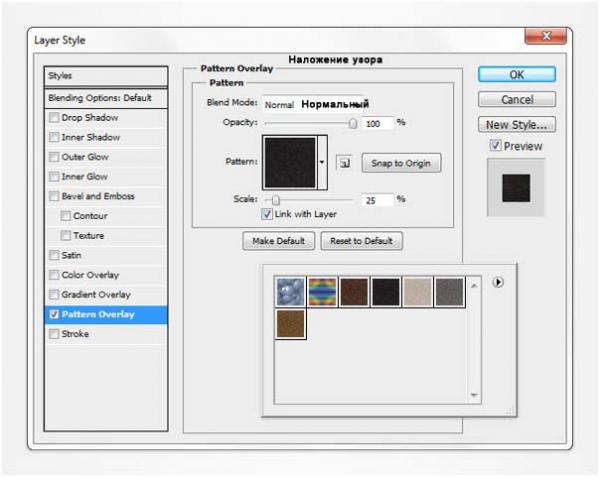
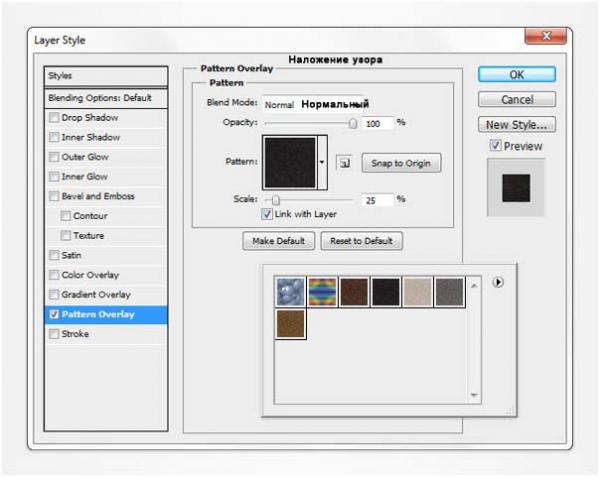
Выделите в палитре слоев скругленный прямоугольник, созданный на шаге 6, и, открыв окно Layer Style (Стиль слоя), выберите эффект Pattern Overlay (Наложение узора) c указанными на рисунке ниже параметрами.


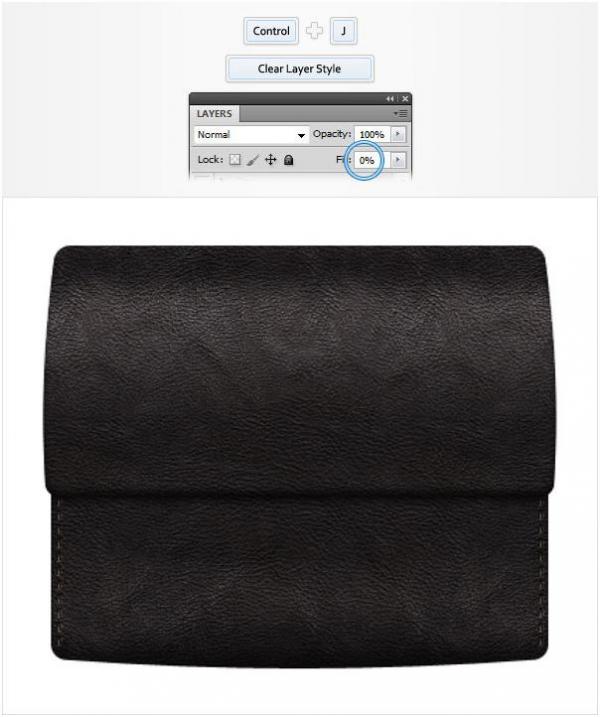
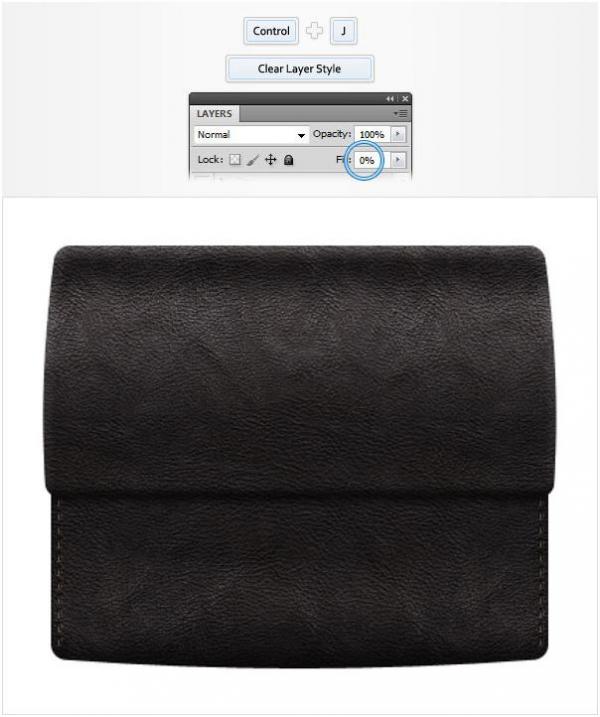
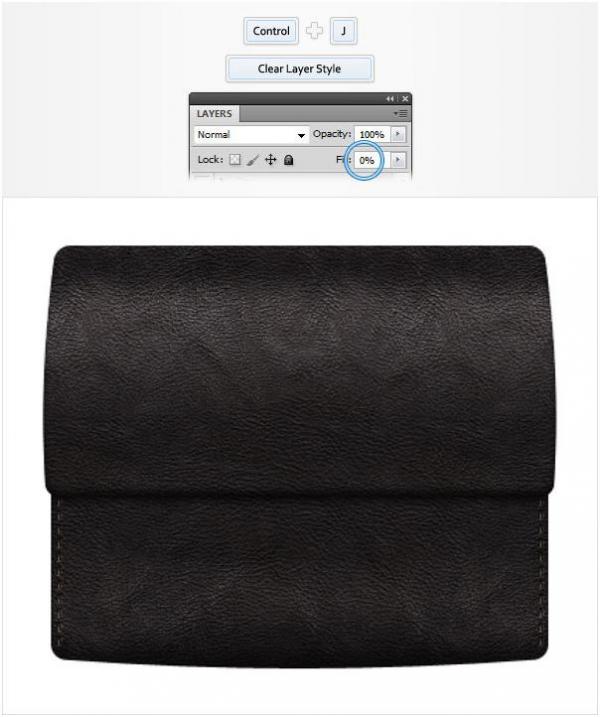
Скопируйте текущий слой (Ctrl + J) и, перейдя на слой дубликата, кликните на нем правой кнопкой и выберите Clear Layer Style (Очистить стиль слоя). Теперь уменьшите на этом слое Fill (Заливка) до 0%, затем откройте окно Layer Style (Стиль слоя) и добавьте эффекты с указанными ниже настройками.



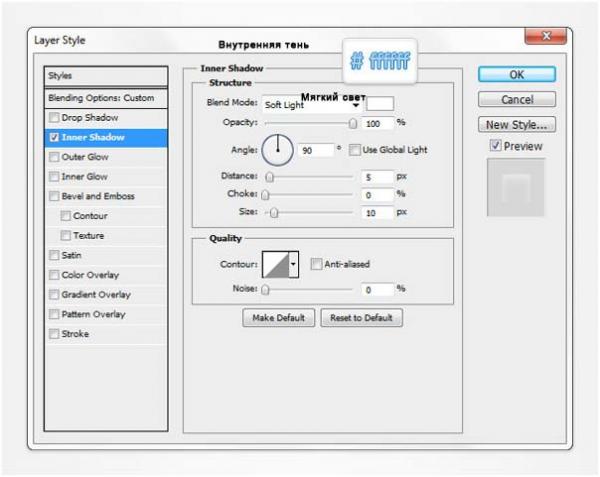
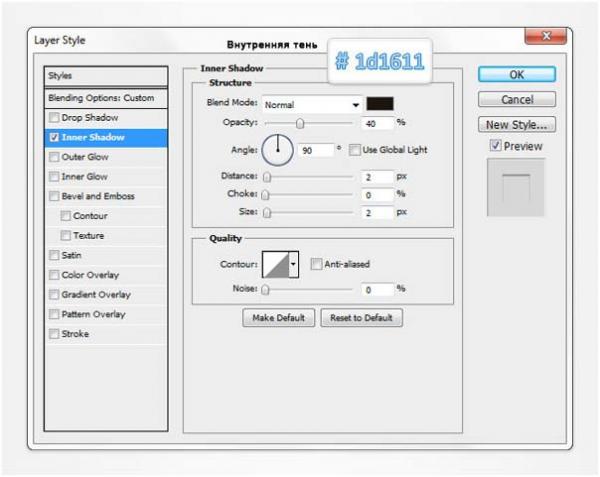
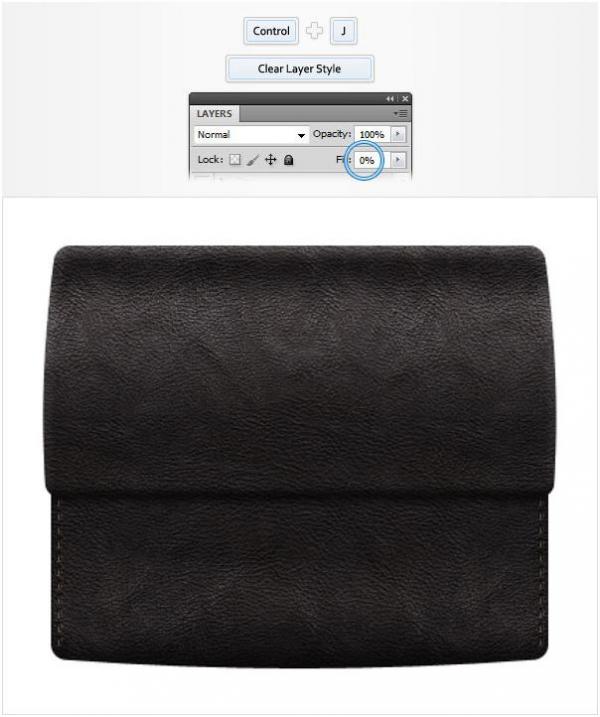
Снова продублируйте текущий слой (Control + J) и, перейдя на слой копии, очистите стиль слоя. Затем уменьшите на этом слое Fill (Заливка) до 0% и, открыв окно Layer Style (Стиль слоя), выберите эффект Inner Shadow (Внутренняя тень) с указанными на рисунке ниже настройками.


Скопируйте текущий слой (Control + J) и, перейдя на слой дубликата, очистите стиль слоя. Уменьшите на этом слое Fill (Заливка) до 0%, затем откройте окно Layer Style (Стиль слоя) и добавьте эффект Inner Shadow (Внутренняя тень) с указанными ниже настройками.


В этом уроке мы создадим супер реалистичный кожаный портфель практически с нуля, используя мощные возможности Photoshop для рисования. Вы будете участвовать в очень профессионально организованном рабочем процессе, применяя неразрушающие приемы и самые современные методы работы.
Давайте начнем!
Финальное изображение
Это окончательный рисунок, который мы будем создавать:

Шаг 1
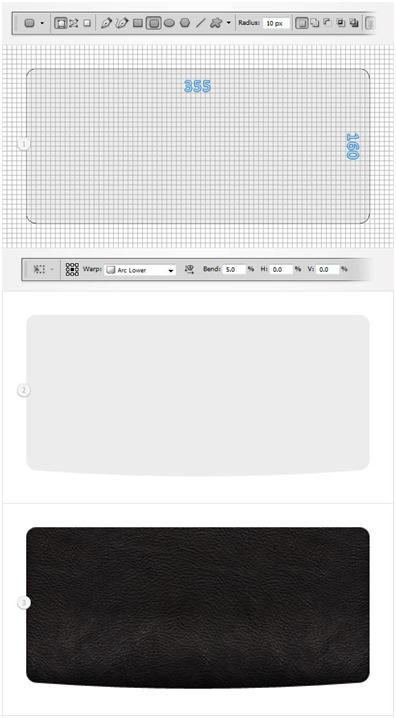
Откройте Photoshop и создайте новый документ, нажав Ctrl + N. Выставьте значения всех параметров, как на рисунке ниже и нажмите OK. Включите сетку командой Grid (Сетку) в меню View > Show (Просмотр > Показать), и добавьте привязку к сетке, выбрав в меню View > Snap To (Просмотр > Привязать к) строку Grid (Линиям сетки). Теперь вам нужно сделать шаг сетки 5 рх. Перейдите в Edit > Preferences > Guides, Grid & Slices (Редактировать > Установки > Направляющие, сетка и фрагменты) и выставьте 5 рх в окошке Gridline Every (Линия через каждые), а в строке Subdivision (Подразделение на) укажите 1. Измените также цвет линий сетки, щелкнув по квадратному окошку справа, и выбрав такой #a7a7a7 цвет. Закончив с указанными настройками, нажмите OK. Пусть вас не смущает вся эта затея с сеткой, потому что она только облегчит работу. Не мешало бы еще в меню Window (Окно) открыть панель Info (Инфо), на которой можно наблюдать текущие координаты курсора, контролируя размеры и положение создаваемых форм.

Шаг 2
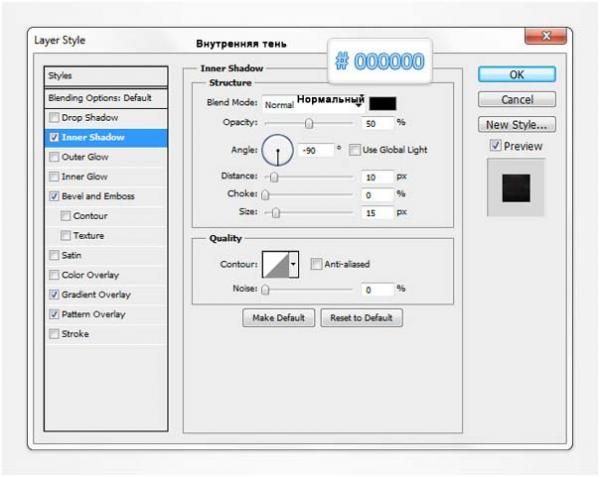
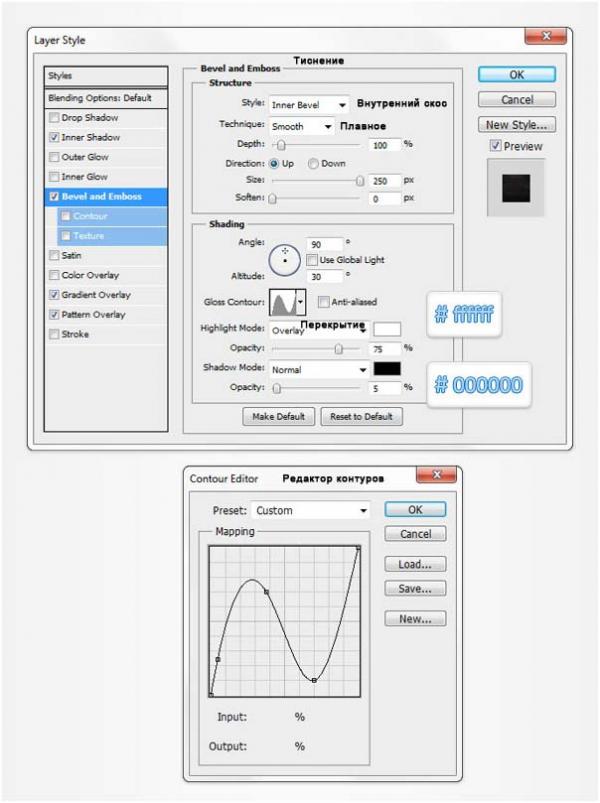
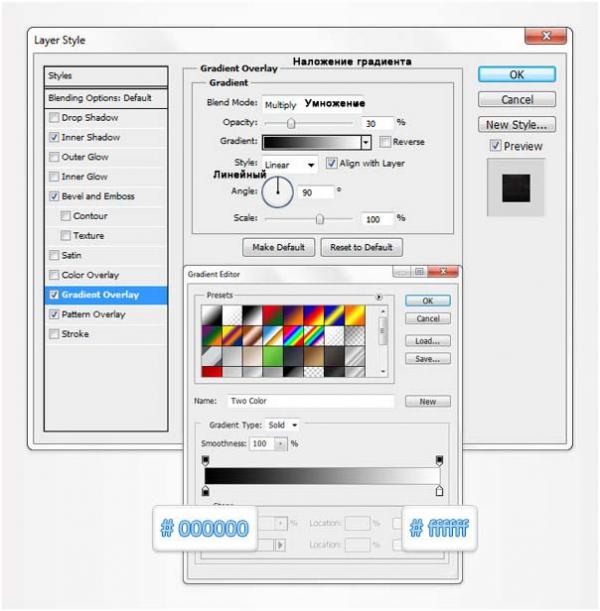
Выберите в качестве первого светло-серый цвет. Возьмите Rounded Rectangle (Прямоугольник со скругленными углами) и, выставив радиус 10 рх, создайте фигуру с размерами 355 на 160 px. Затем, выбрав слой с фигурой, перейдите в Edit > Transform > Warp (Редактирование > Трансформирование > Деформация). Разверните выпадающее меню Warp (Деформация) на панели настроек вверху, выберите Arc Lower (Дугой снизу), выставьте 5 в окошке Bend (Изгиб) и нажмите Enter. Вернитесь к панели слоев и, открыв окно Layer Style (Стиль слоя) двойным щелчком по слою фигуры, выберите эффекты Inner Shadow (Внутренняя тень), Bevel and Emboss (Тиснение), Gradient Overlay (Наложение градиента) и Pattern Overlay (Наложение узора) с настройками, указанными на рисунках ниже. Для эффекта Pattern Overlay (Наложение узора) вам нужно будет скачать этот с текстурой кожи.





Шаг 3
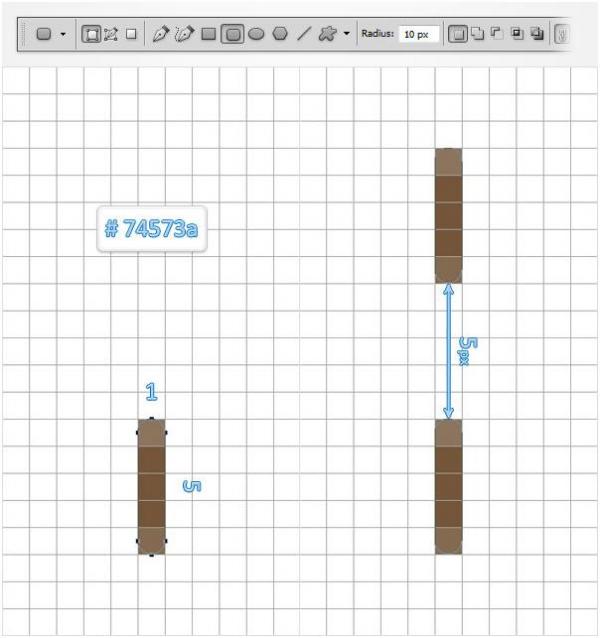
Далее вам понадобится сетка с шагом 1 рх. Выберите Edit > Preferences > Guides, Grid & Slices (Редактировать > Установки > Направляющие, сетка и фрагменты) и выставьте 1 в окошке Gridline Every (Линия через каждые). Выберите в качестве первого такой #74573a цвет, возьмите Rounded Rectangle Tool (Прямоугольник со скругленными углами) с радиусом 10 рх и, указав на панели настроек вверху режим "Слой-фигура", нарисуйте полоску размером 1 на 5 рх. Включите Direct Selection Tool (Стрелка) и, щелкнув по контуру, выделите все опорные точки, образующие эту фигуру, затем нажмите Alt и перетащите полоску на10 рх вверх, создав, таким образом, ее копию. Проверьте, чтобы между оригиналом и дубликатом было 5 рх.

Шаг 4
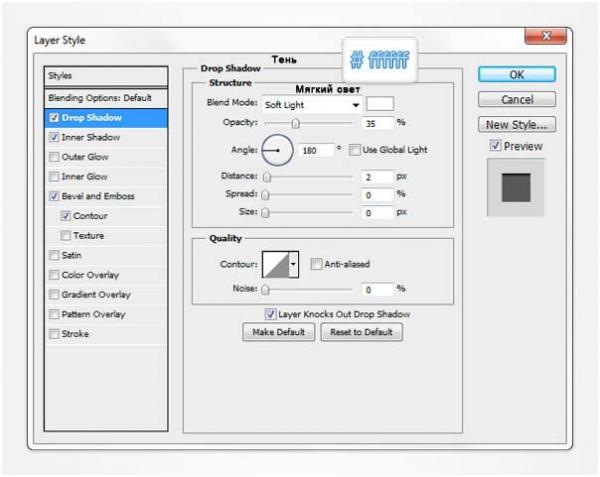
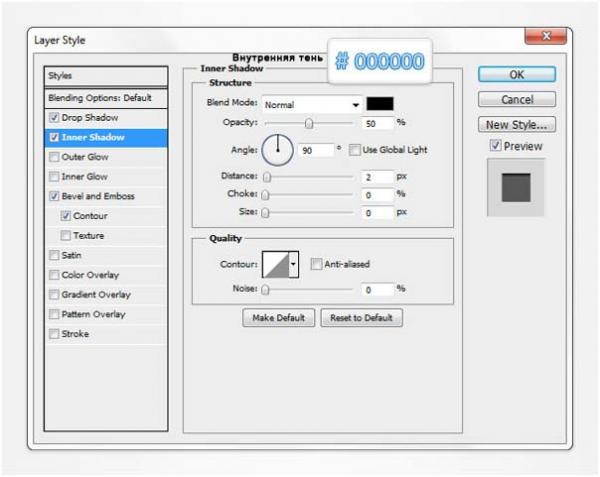
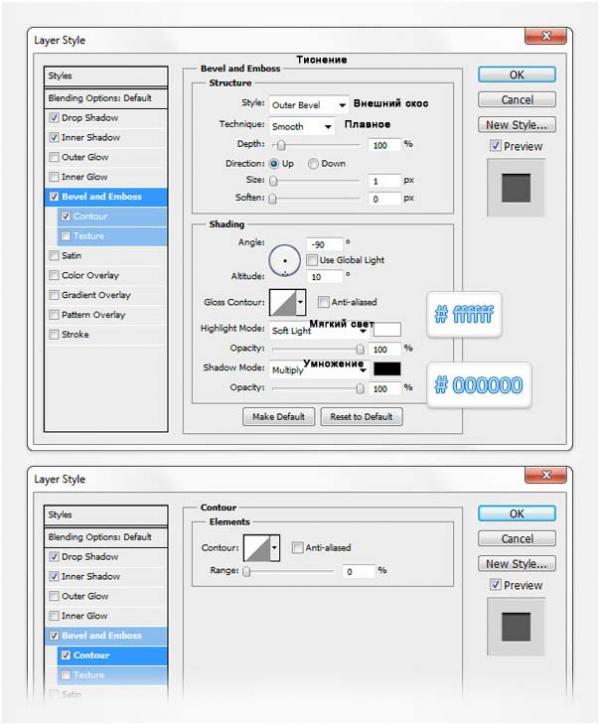
Повторив предыдущие действия, добавьте еще девять новых полосок, как показано на рисунке ниже. Затем выберите эту пунктирную строчку и, включив Move Tool (Перемещение), расположите ее, как показано на втором рисунке. Откройте двойным щелчком на слое строчки окно Layer Style (Стиль слоя) и выберите эффекты с указанными на рисунках ниже параметрами.




Шаг 5
Скопируйте на новый слой созданную на предыдущем шаге пунктирную строчку (Control + J) и перенесите дубликат на правую сторону, расположив его, как показано на рисунке внизу.

Шаг 6
Вернемся к сетке с размером ячейки 5 рх. Перейдите в Edit > Preferences > Guides, Grid & Slices (Редактировать > Установки > Направляющие, сетка и фрагменты) и выставьте 5 в окошке Gridline Every (Линия через каждые). Выбрав в качестве первого светло-серый цвет, включите Rounded Rectangle (Прямоугольник со скругленными углами) с радиусом 10 рх и создайте фигуру размером 355 на 180 px, расположив ее, как показано на первом рисунке внизу. Выбрав слой с фигурой, перейдите в Edit > Transform > Warp (Редактирование > Трансформирование > Деформация) и, развернув выпадающее меню Warp (Деформация), укажите строку Bulge (Выпуклый). Теперь нажмите кнопку деформации, выставьте 7 в окошке Bend (Изгиб) и 2 в окошке "V", затем нажмите Enter. В итоге ваша фигура должна выглядеть, как на втором рисунке.

Шаг 7
Скопируйте на новый слой созданную фигуру (Control + J), затем перейдите на слой дубликата и, уменьшив здесь Fill (Заливка) до 0%, откройте окно Layer Style (Стиль слоя). Выберите эффект Drop Shadow (Тень) c настройками, указанными на рисунке ниже. Затем кликните на этом слое правой кнопкой и выберите команду Convert to Smart Object (Преобразовать в смарт-объект).


Шаг 8
Выберите в палитре слоев скругленный прямоугольник, созданный в начале урока на шаге 2, и, нажав Ctrl, кликните на нем, чтобы выделить контур фигуры на холсте. Не снимая это выделение, выберите смарт-объект и просто нажмите на кнопку "Add layer mask" (Добавить слой-маску) в палитре слоев внизу. Наконец, снимите выделение, нажав Ctrl + D.

Шаг 9
Выделите в палитре слоев скругленный прямоугольник, созданный на шаге 6, и, открыв окно Layer Style (Стиль слоя), выберите эффект Pattern Overlay (Наложение узора) c указанными на рисунке ниже параметрами.


Шаг 10
Скопируйте текущий слой (Ctrl + J) и, перейдя на слой дубликата, кликните на нем правой кнопкой и выберите Clear Layer Style (Очистить стиль слоя). Теперь уменьшите на этом слое Fill (Заливка) до 0%, затем откройте окно Layer Style (Стиль слоя) и добавьте эффекты с указанными ниже настройками.



Шаг 11
Снова продублируйте текущий слой (Control + J) и, перейдя на слой копии, очистите стиль слоя. Затем уменьшите на этом слое Fill (Заливка) до 0% и, открыв окно Layer Style (Стиль слоя), выберите эффект Inner Shadow (Внутренняя тень) с указанными на рисунке ниже настройками.


Шаг 12
Скопируйте текущий слой (Control + J) и, перейдя на слой дубликата, очистите стиль слоя. Уменьшите на этом слое Fill (Заливка) до 0%, затем откройте окно Layer Style (Стиль слоя) и добавьте эффект Inner Shadow (Внутренняя тень) с указанными ниже настройками.


Поддержать проект!
---------
3D - 3d Studio Max ZBrush 2D - Photoshop
Небольшие программы - 3D TopoGun - MARI 2D PixPlant - Bitmap2Material - CrazyBump
Полезные инструменты для работы. Dropbox - Google Drive - Яндекс.Диск - Облако@Mail.ru