Создаем в photoshop восхитительный эффект 3D текста (Часть 2)
Шаг 10
А сейчас мы создадим фон для текста, добавив для этого ниже слоя "3d think text" новую группу с названием "background". Спрячьте смарт-объект, создайте в новой группе новый слой, залейте его черным цветом и назовите "black". Возьмите мягкую кисть размером 1500 px с непрозрачностью 50% и, выбрав такой #762900 цвет, подсветите фон, как на рисунке ниже. Назовите этот слой "red glow".

Шаг 11
Откройте изображение "old_paper.jpeg" с текстурой старой бумаги и вставьте его в документ. Измените режим наложения на overlay (перекрытие), уменьшите непрозрачность до 40% и назовите этот слой "old paper".

Шаг 12
Создайте новую группу, кликнув на иконке с папочкой в палитре слоев внизу. Назовите ее "light behind" и расположите ее ниже слоя "3d think text". Включите видимость слоя "3d think text" и, выбрав rectangular marquee tool (прямоугольная область), создайте выделение ниже текста на всю ширину холста. Затем возьмите мягкую кисть размером 600 px, выберите белый цвет и, создав новый слой в группе "light behind", проведите на нем под надписью полосу, слегка выступив за границу выделения. Назовите этот слой "ligh".

Шаг 13
Вызовите рамку трансформации, нажав Ctrl + T, и вытяните полосу вдоль надписи по диагонали холста. Теперь таким же образом добавьте еще 10-12 полос, создавая для каждой новый слой с именем "ligh - порядковый номер". Окрашивая полосы, используйте такой #ce5e78 цвет наряду с белым и, трансформируя, варьируйте углы наклона и размеры полос-лучей.

Шаг 14
Уменьшите непрозрачность (opacity) всех слоев до 40% и режим наложения измените на overlay (перекрытие).
Теперь добавьте несколько аналогичных полос-лучей поверх надписи, создав для этих слоев отдельную группу с именем "light front" и расположив ее в палитре слоев выше слоя "3d think text".

Шаг 15
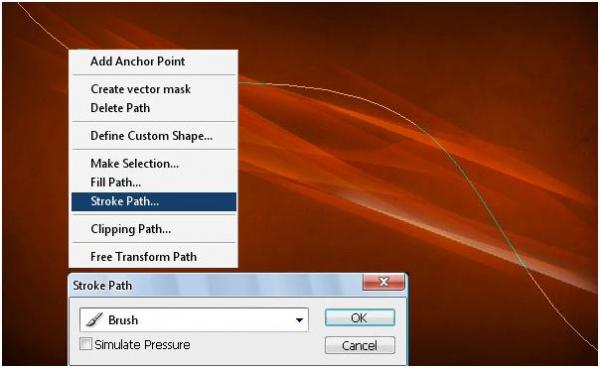
Выключите видимость слоя "3d think text", выберите кисть размером 4 рх с жесткостью 100% и установите первым белый цвет. Включите pen tool (перо), (P) и проведите волнообразную линию вдоль цветных полос-лучей. Затем подведите курсор с пером к контуру и, кликнув на нем правой кнопкой, выберите команду stroke path (выполнить обводку контура), указав в качестве инструмента кисть (brush). Назовите этот слой "wave".

Шаг 16
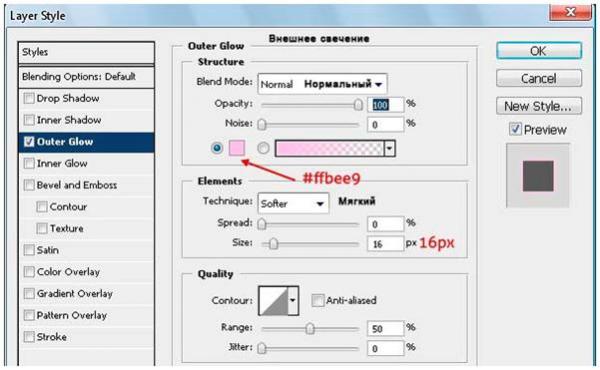
Примените к "волне" стиль слоя outer glow (внешнее свечение) с указанными ниже параметрами.

Результат должен выглядеть вот так:

Шаг 17
Повторив два предыдущих шага, добавьте еще несколько волнообразных линий, меняя форму, цвет и стили, чтобы сделать их более яркими.

Шаг 18
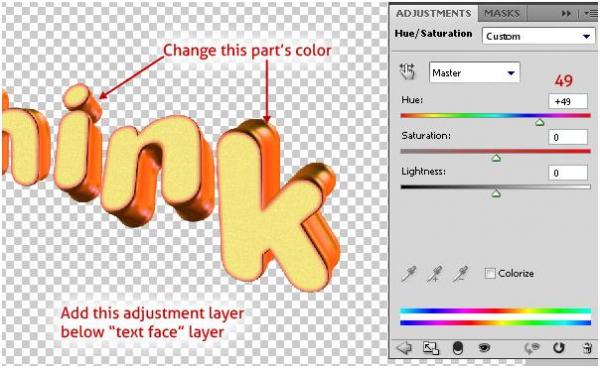
А сейчас мы добавим тексту еще несколько стилей, поэтому включите видимость слоя смарт-объекта "3d think text", затем перейдите в Layer > Smart Objects (Слои > Смарт- объект) и выберите команду Edit Contents (Редактировать содержимое), по которой откроется другое окно для редактирования содержимого смарт-объекта. Раскройте папку (группу слоев) и чтобы изменить цвет объемной части 3D текста (показано на рисунке стрелками), просто добавьте ниже слоя "text face" корректирующий слой Hue / Saturation (Цветовой тон/Насыщенность) с указанными на рисунке ниже параметрами.

Шаг 19
Скопируйте слой "text face" и, нажав Ctrl, кликните на слое дубликата по миниатюре текста, чтобы создать выделение лицевой стороны букв. Зайдите в Select > Modify > Contract (Выделение > Модификация > Сжать) и укажите "сжать на:" 15 рх. Кликнув на второй иконке в палитре слоев внизу, добавьте layer mask (слой-маску), чтобы спрятать невыделенную область.

Шаг 20
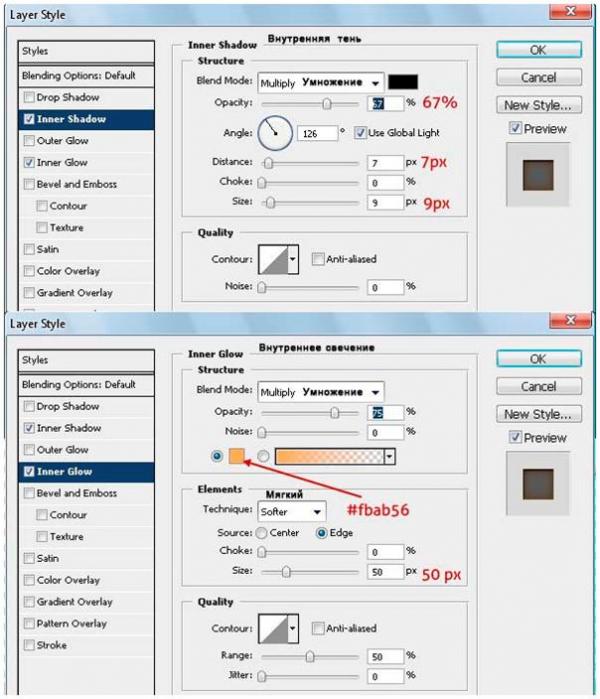
Теперь примените эффекты inner shadow (внутренняя тень) и inner glow (внутреннее свечение) с указанными на рисунке ниже параметрами.


Поддержать проект!
---------
3D - 3d Studio Max ZBrush 2D - Photoshop
Небольшие программы - 3D TopoGun - MARI 2D PixPlant - Bitmap2Material - CrazyBump
Полезные инструменты для работы. Dropbox - Google Drive - Яндекс.Диск - Облако@Mail.ru