Создаем в photoshop восхитительный эффект 3D текста
В этом уроке вы узнаете, как создать в photoshop изумительный и яркий
объемный текст с помощью программы для создания трехмерных элементов.
Вы увидите, как можно получить идеальный эффект, используя такие простые
методы, как коррекция цвета, корректирующие слои, маскирование и
рисование.
Это завершенная композиция, которую мы будем создавать:

1.Программа Xara3D6 (для создания объемного текста)
2.Программа Adobe Illustrator (для создания декоративного элемента композиции)
3.А [url=http://yadi.sk/d/h-G0BLMU2OomW ]здесь[/url] скачайте архив с материалами для урока (исходный .psd файл, кисти-блестки (glitter) для photoshop, текстура старой бумаги и узоры).
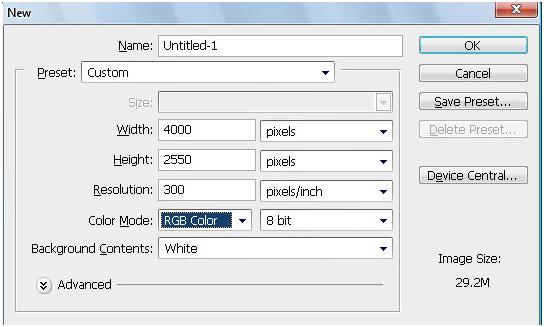
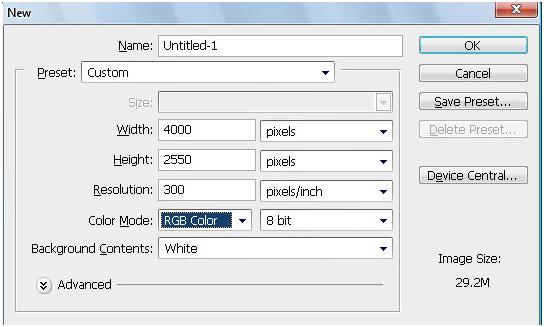
Создайте новый документ с размерами 4000 х 2550 рх и разрешением 300 dpi. Большие размеры и высокое разрешение связаны с намерением распечатать изображение.

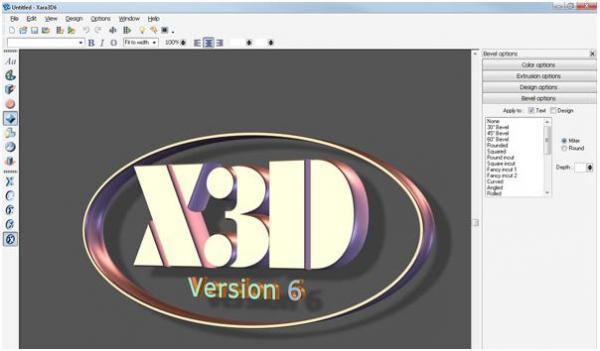
Откройте программу Xara3D6, потрясающий 3D редактор для создания объемного текста.

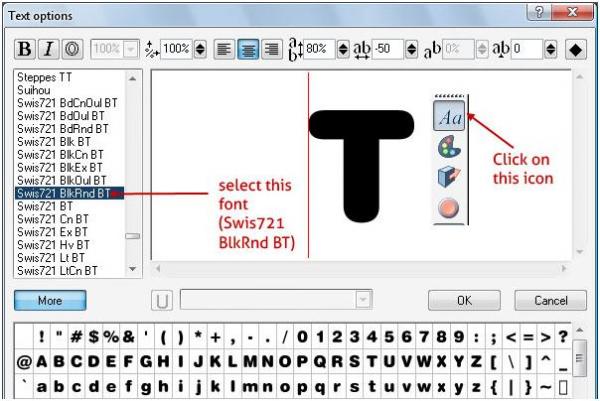
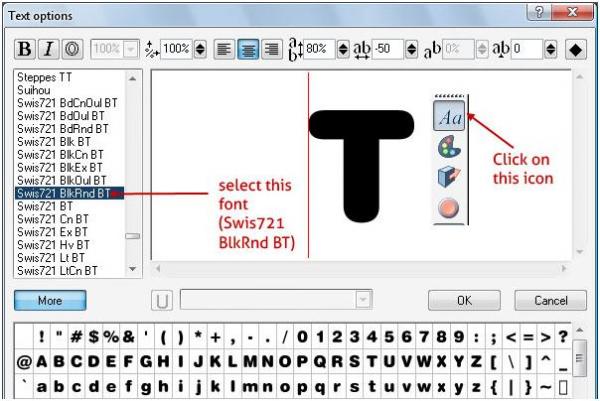
Откройте окно вариантов текста (Text Option), нажав Alt + T или кликнув на иконке "Aa" в меню Option (Опции). Выберите текст Swis721 BlkRnd BT и нажмите OK.

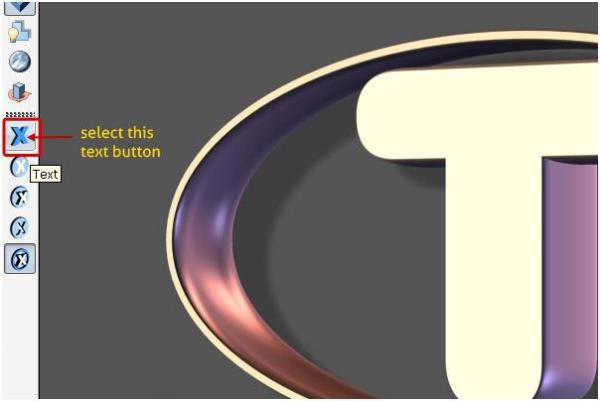
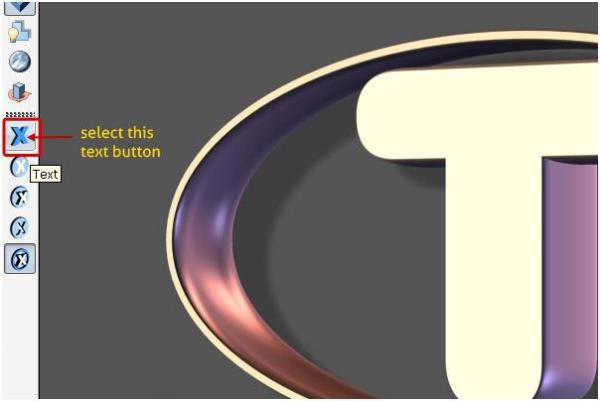
Теперь, чтобы удалить с буквы ‘T’ овальную оправу, нажмите кнопку "Х" с подсказкой "text" в нижней секции панели инструментов слева.

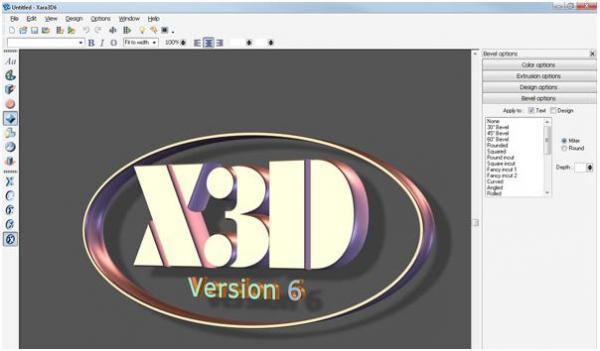
Далее на панели справа выберите Bevel options (Опции фаски) и, указав стиль скоса "Rolled", выставьте глубину (depth) 10.

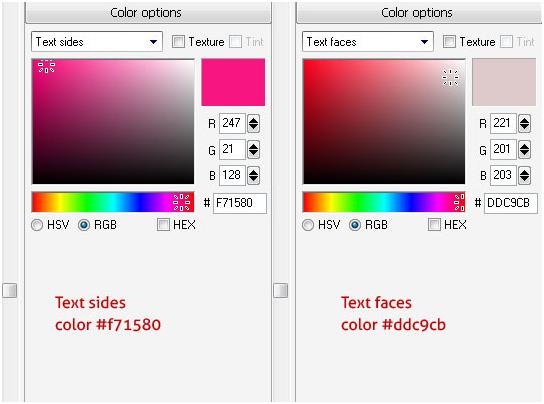
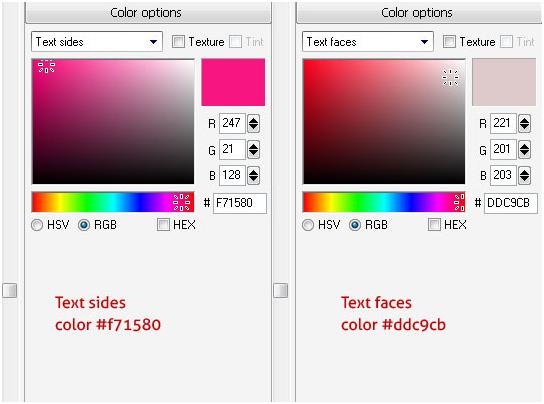
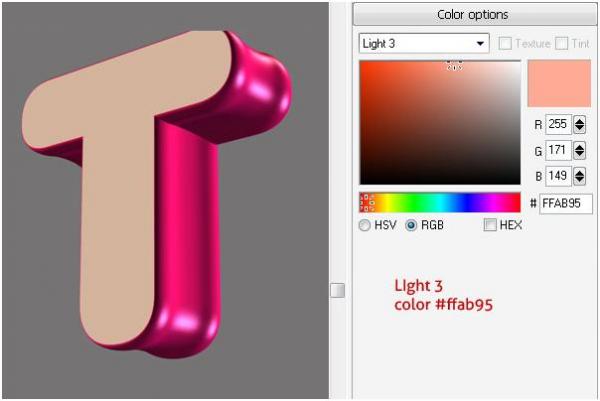
Теперь выберите color options (опции цвета) и, развернув список "Text", добавьте следующие параметры:
Text sides – #f71580
Text faces – #ddc9cb
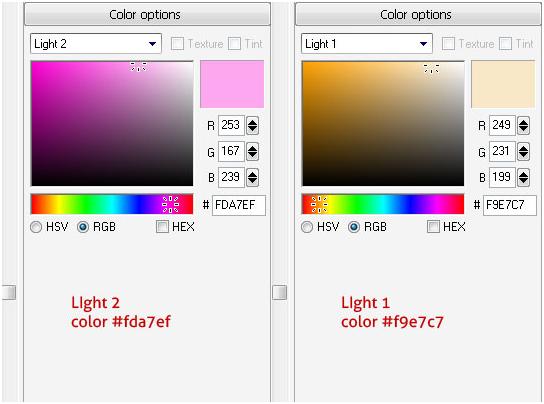
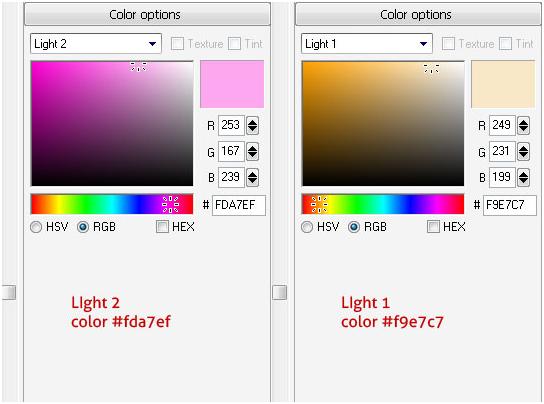
Light 1 – #f9e7c7
Light 2 – #fda7ef
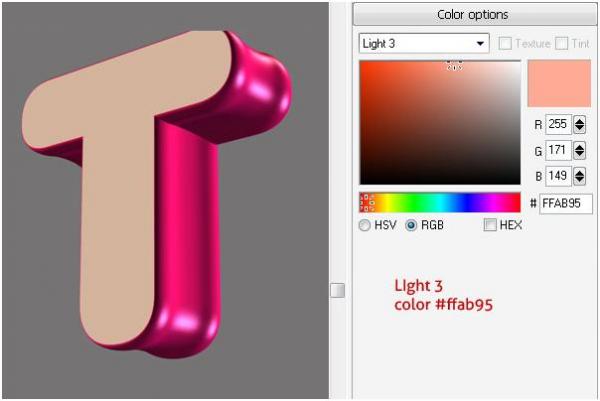
Light 3 – #ffab95


Выберите на панели справа Shadow Options (Опции тени) и уберите галочку в чекбоксе Shadow (Тень).

Теперь можно экспортировать этот текст в photoshop. Откройте окно экспорта, нажав Ctrl + Shift + E, или выбрав File > Export (Файл > Экспорт). Чтобы избавиться от фона, просто экспортируйте текст в формате PNG, в который сохраняется прозрачность фона. В окне export (экспорт) установите ширину (width) и высоту (height) 2000 рх, и не забудьте пометить опции Transparent (Прозрачный) и Interlace (Чересстрочный). Создайте еще несколько букв любого слова в редакторе Xara3D6 и перенесите их в файл photoshop. Измените размер и ориентацию букв, как-нибудь затейливо расположив их, чтобы придать надписи глубину и перспективу.

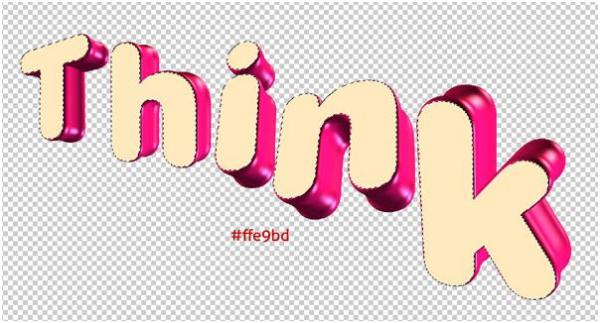
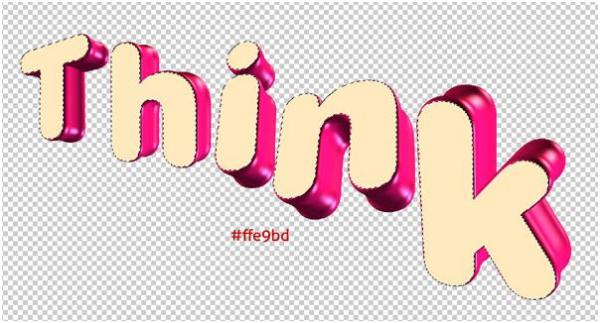
Возьмите magic wand tool (волшебная палочка) и выделите лицевые стороны букв, затем создайте новый слой и залейте выделение таким #ffe9bd цветом. Зайдите в Filter > Noise (Фильтр > Шум) и выберите Add Noise (Добавить шум) с эффектом 10%. Назовите этот слой "text face".

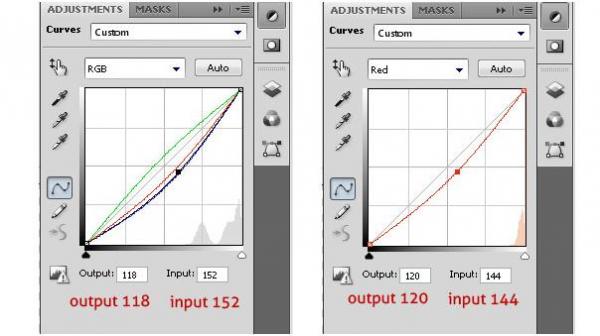
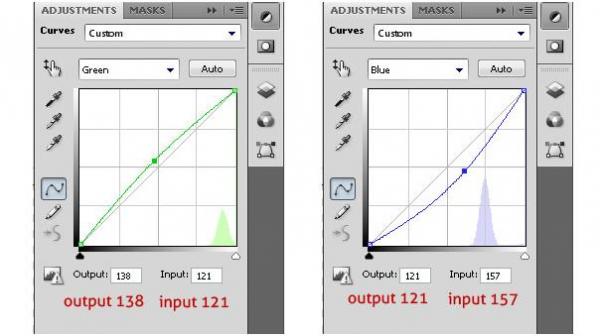
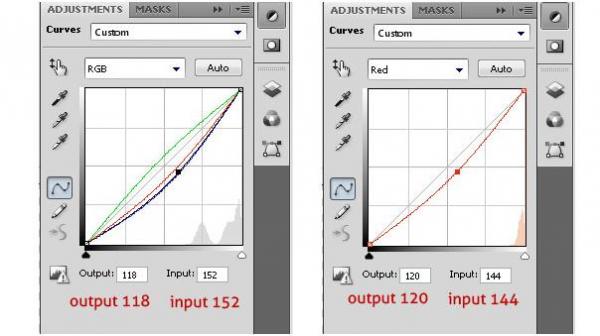
Теперь примените к этому слою эффект inner glow (внутреннее свечение), выбрав такой # d50056 цвет, размер 32 рх, режим наложения Color Burn (Затемнение), метод (technique) мягкий (softer) и непрозрачность (opacity) 57%. Затем добавьте корректирующий слой curve (кривые) с указанными ниже параметрами.
RGB: Output (Выход) -118, Input Вход) -152
Red (Красный): Output-120, Input -144
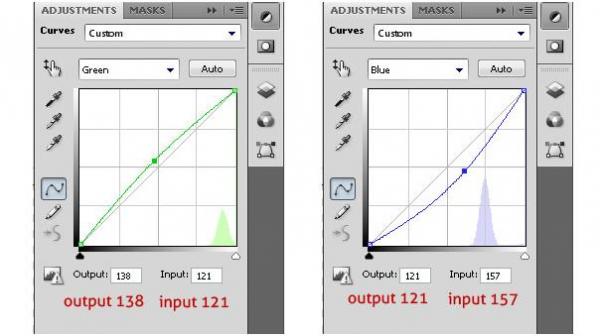
Green (Зеленый): Output-138, Input -121
Blue (Голубой): Output-121, Input -157
Теперь создайте для корректирующего слоя обтравочную (или обрезную) маску (clipping mask), нажав Alt + Ctrl + G, чтобы ограничить влияние коррекции нижележащим слоем "text face". Сгруппируйте все слои (Ctrl+G) и, присвоив группе имя "3d think text", преобразуйте ее в смарт-объект (smart object). Так будет выглядеть результат коррекции:



Страницы 1 2 3
Финальное изображение
Это завершенная композиция, которую мы будем создавать:

Что нам потребуется, чтобы сделать это.
1.Программа Xara3D6 (для создания объемного текста)
2.Программа Adobe Illustrator (для создания декоративного элемента композиции)
3.А [url=http://yadi.sk/d/h-G0BLMU2OomW ]здесь[/url] скачайте архив с материалами для урока (исходный .psd файл, кисти-блестки (glitter) для photoshop, текстура старой бумаги и узоры).
Шаг 1
Создайте новый документ с размерами 4000 х 2550 рх и разрешением 300 dpi. Большие размеры и высокое разрешение связаны с намерением распечатать изображение.

Шаг 2
Откройте программу Xara3D6, потрясающий 3D редактор для создания объемного текста.

Шаг 3
Откройте окно вариантов текста (Text Option), нажав Alt + T или кликнув на иконке "Aa" в меню Option (Опции). Выберите текст Swis721 BlkRnd BT и нажмите OK.

Шаг 4
Теперь, чтобы удалить с буквы ‘T’ овальную оправу, нажмите кнопку "Х" с подсказкой "text" в нижней секции панели инструментов слева.

Шаг 5
Далее на панели справа выберите Bevel options (Опции фаски) и, указав стиль скоса "Rolled", выставьте глубину (depth) 10.

Шаг 6
Теперь выберите color options (опции цвета) и, развернув список "Text", добавьте следующие параметры:
Text sides – #f71580
Text faces – #ddc9cb
Light 1 – #f9e7c7
Light 2 – #fda7ef
Light 3 – #ffab95


Выберите на панели справа Shadow Options (Опции тени) и уберите галочку в чекбоксе Shadow (Тень).

Шаг 7
Теперь можно экспортировать этот текст в photoshop. Откройте окно экспорта, нажав Ctrl + Shift + E, или выбрав File > Export (Файл > Экспорт). Чтобы избавиться от фона, просто экспортируйте текст в формате PNG, в который сохраняется прозрачность фона. В окне export (экспорт) установите ширину (width) и высоту (height) 2000 рх, и не забудьте пометить опции Transparent (Прозрачный) и Interlace (Чересстрочный). Создайте еще несколько букв любого слова в редакторе Xara3D6 и перенесите их в файл photoshop. Измените размер и ориентацию букв, как-нибудь затейливо расположив их, чтобы придать надписи глубину и перспективу.

Шаг 8
Возьмите magic wand tool (волшебная палочка) и выделите лицевые стороны букв, затем создайте новый слой и залейте выделение таким #ffe9bd цветом. Зайдите в Filter > Noise (Фильтр > Шум) и выберите Add Noise (Добавить шум) с эффектом 10%. Назовите этот слой "text face".

Шаг 9
Теперь примените к этому слою эффект inner glow (внутреннее свечение), выбрав такой # d50056 цвет, размер 32 рх, режим наложения Color Burn (Затемнение), метод (technique) мягкий (softer) и непрозрачность (opacity) 57%. Затем добавьте корректирующий слой curve (кривые) с указанными ниже параметрами.
RGB: Output (Выход) -118, Input Вход) -152
Red (Красный): Output-120, Input -144
Green (Зеленый): Output-138, Input -121
Blue (Голубой): Output-121, Input -157
Теперь создайте для корректирующего слоя обтравочную (или обрезную) маску (clipping mask), нажав Alt + Ctrl + G, чтобы ограничить влияние коррекции нижележащим слоем "text face". Сгруппируйте все слои (Ctrl+G) и, присвоив группе имя "3d think text", преобразуйте ее в смарт-объект (smart object). Так будет выглядеть результат коррекции:



Страницы 1 2 3
Поддержать проект!
---------
3D - 3d Studio Max ZBrush 2D - Photoshop
Небольшие программы - 3D TopoGun - MARI 2D PixPlant - Bitmap2Material - CrazyBump
Полезные инструменты для работы. Dropbox - Google Drive - Яндекс.Диск - Облако@Mail.ru