СОЗДАЕМ В PHOTOSHOP ВОСХИТИТЕЛЬНЫЙ ЭФФЕКТ 3D ТЕКСТА (ЧАСТЬ 3)
Шаг 21
А сейчас пора немного украсить текст. Откройте изображение "saturday_warmth.jpeg" и перенесите узор на буквы T и N, поочередно помещая над ними картинку и применяя к ней обтравочную маску (Clipping Mask), (Alt+Ctrl+G). Затем откройте другой узор "pattern2.jpeg", созданный на основе палитры цветов предыдущего паттерна, и перенесите его на буквы H и K, применив, как и к первому узору, обтравочную маску (Clipping Mask).

Шаг 22
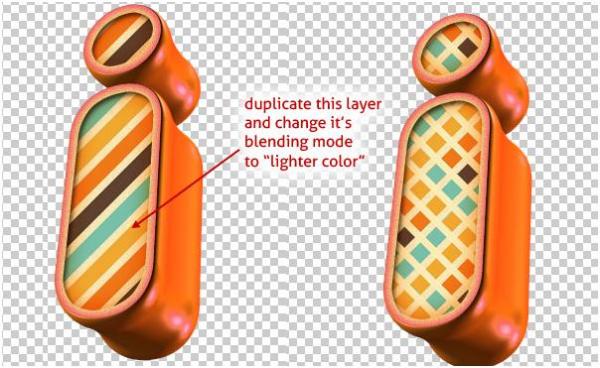
Теперь мы изменим текстуру для буквы “I”. Перенесите на букву узор "saturday_warmth.jpeg", применив к нему обтравочную маску (Clipping Mask), (Alt+Ctrl+G). Затем скопируйте украшенную букву “I”, перейдите на слой дубликата, вызовите, нажав Ctrl + T, трансформацию, кликните правой кнопкой на холсте и выберите Flip Horizontal (Отразить по горизонтали). Затем измените режим наложения на lighter color (осветление).


Шаг 23
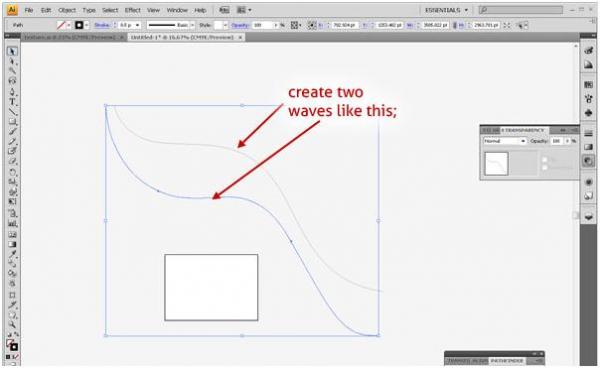
Здесь мы добавим фону еще некоторые элементы. Откройте Adobe Illustrator и, включив инструмент "Перо", нарисуйте две плавно изогнутых ступенью линии толщиной 1 pt, как на рисунке ниже.

Шаг 24
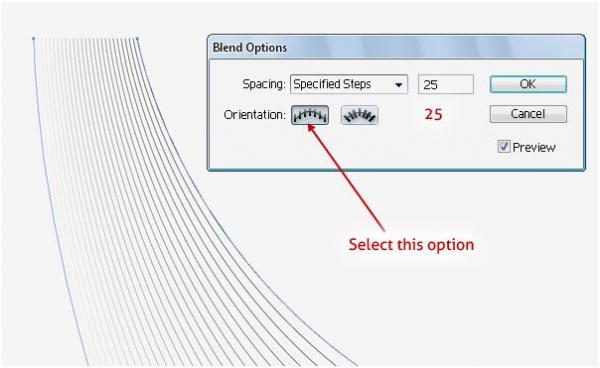
Уменьшите непрозрачность (opacity) одной линии до "0" , выделите в палитре слоев оба контура и нажмите Alt + Ctrl + B, чтобы создать переход (blend) между двумя линиями. Затем откройте панель blend options (параметры перехода), дважды нажав кнопку Blend Tool (Переход), (W) на панели инструментов, и, выбрав в выпадающем списке "spacing" (метод) вариант specified steps (заданное число шагов), укажите 25. В результате между линиями получится красивый переход. В строке orientation (ориентация) выберите вариант слева (выровнять по странице).

Шаг 25
Скопируйте (Ctrl+C) этот переход и вставьте в photoshop, выбрав вариант "как пиксели" (as pixel object), затем перекрасьте его в такой цвет #de8100. Перенесите рисунок в основной документ ниже слоя "3d think text, сделайте копию и расположите оригинал с дубликатом за текстом, как на рисунке ниже.

Шаг 26
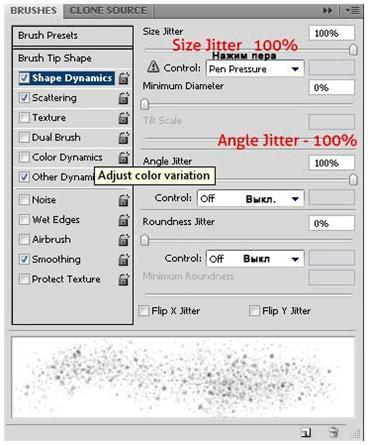
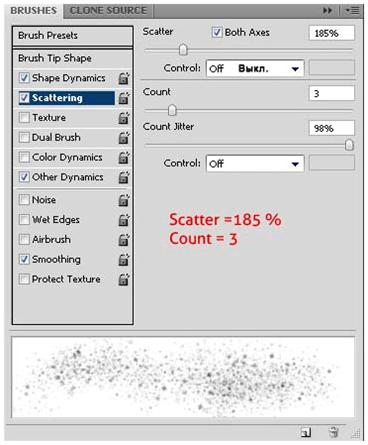
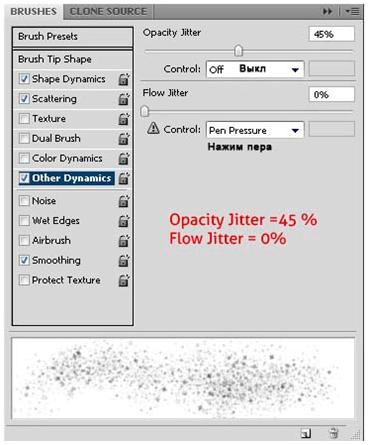
Теперь загрузите в photoshop кисти "glitter.abr" (блестки), выберите вариант "glitter 1" под номером 200 и, открыв панель настроек кисти, спишите параметры, указанные на рисунках ниже.



Шаг 27
Наша композиция почти закончена, но давайте добавим еще немного деталей фону. Перейдите в группу слоев "background" и, выбрав настроенную кисть "glitter 1", создайте несколько слоев с блестками и звездочками, экспериментируя с цветом, размером и непрозрачностью кисти, чтобы достичь идеального эффекта. Затем возьмите мягкую кисть размером 900 рх и, выбрав такой # fdd0a0 цвет, подсветите текст с тыльной стороны. Желательно получить такой результат:

Шаг 28
В нашем уроке это последний шаг, где мы добавим в композицию еще некоторые элементы. Создайте несколько букв и символов, выполнив шаги с 1 по 7, и украсьте ими рисунок, чтобы сделать его более привлекательным. Затем добавьте еще немного звезд и блесток, чтобы композиция выглядела совершенной, и на этом мы закончим. Надеюсь, вам понравилось. Это конечный результат:

Поддержать проект!
---------
3D - 3d Studio Max ZBrush 2D - Photoshop
Небольшие программы - 3D TopoGun - MARI 2D PixPlant - Bitmap2Material - CrazyBump
Полезные инструменты для работы. Dropbox - Google Drive - Яндекс.Диск - Облако@Mail.ru